How To Host Web Pages On Github
github Pages Review
Most convenient means to organize your web site on GitHub Pages
Usually in our work over the net we need solid as well as trusted partners to lean on-- like the post we dedicate out link with the world, the news sites we depend let us recognize just what's crucial or the cloud systems to care for our valuable documents and jobs. Amongst these there is an extremely special area devoted for the trusted holding company we depend lug the info providing us or our firms to the globe-- an information which in days when the internet is throughout around us could be essential for the future of our ventures.
Great information is there is a new dependable remedy for both creating mobile pleasant pages and hosting them firmly absolutely free due to the terrific collaboration between mobile web site designer program and GitHub Pages.
Created developers GitHub has quick high quality servers giving 99.9% uptime to the held content and considering that this summertime every little thing organized on the GitHub Pages obtains moved by safe link by default-- practical as well as secure. As well as with the help of the instinctive and also simple to use WebPage Builder developing terrific looking mobile friendly websites as well as releasing them to the GitHub cost-free hosting gets almost instantaneously without the demand of understanding anything concerning code.
So generally in order to reveal your material to the world you have to take simply a couple of easy steps:
Set up your holding - Get cost-free GitHub account
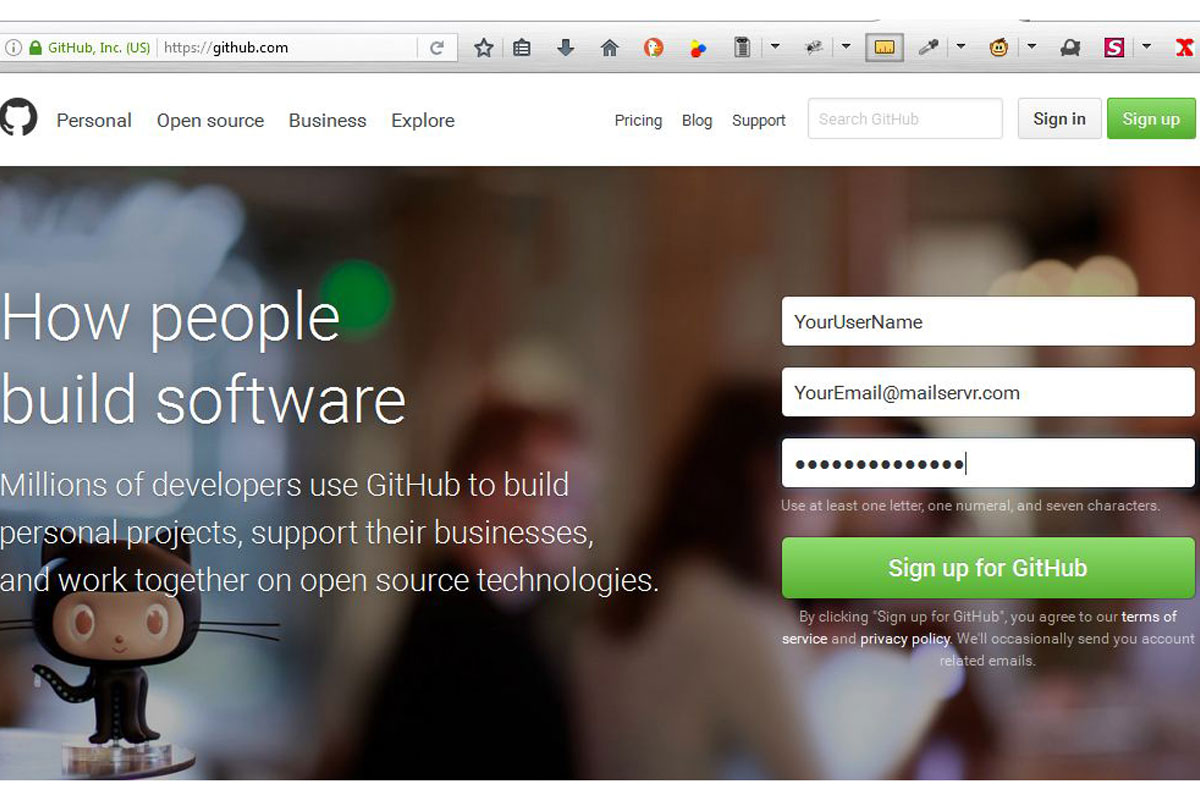
Go to
and also enter your favored information grabbing a username and also filling in your e-mail and also password. Choosing your username do want it will also be the name displaying in your GitHub pages domain name after that like:
username.github.io
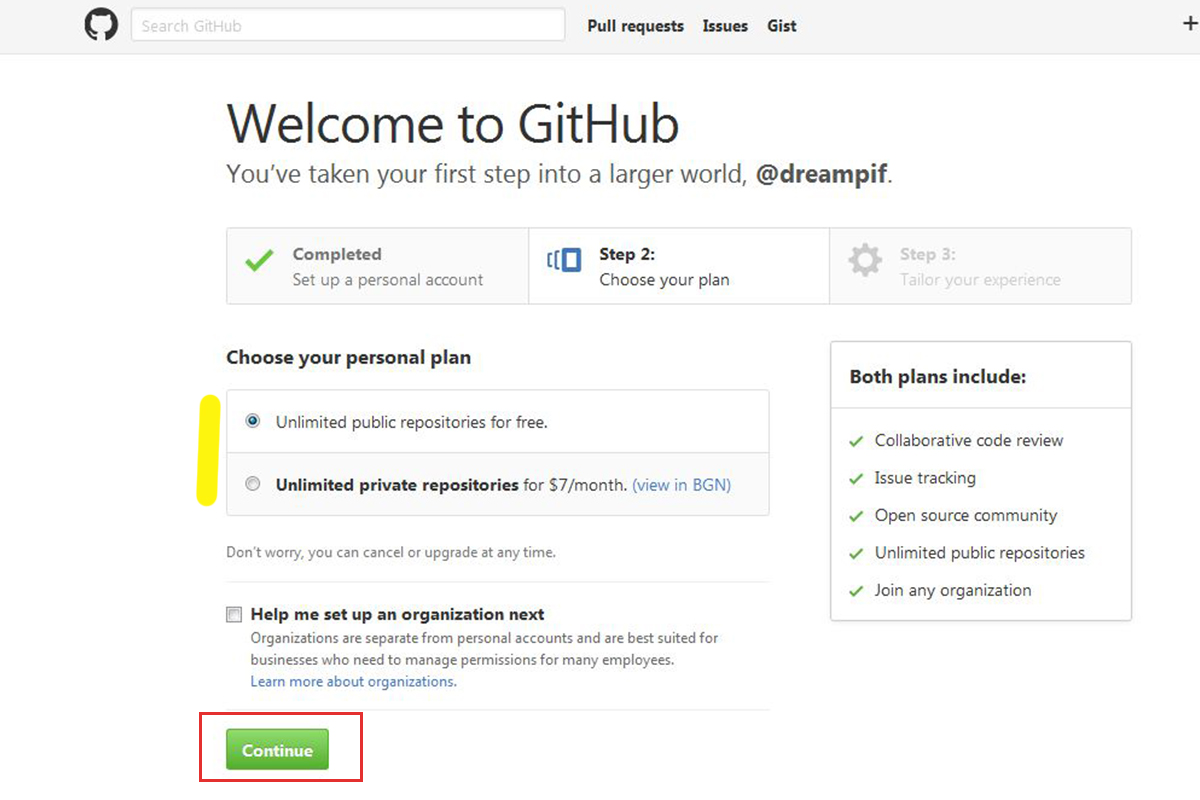
On the following screen validate you desire endless sources absolutely free and click on the Continue switch
By this time you ought to have gotten a verification email asking you to verify your email address-- just click on the link and you're ready up with your brand-new quick as well as protected cost-free organizing remedy.
Go to this site and click on the buttons easy web designing software
Web Builder is actually an offline website page building answer so you do not need to be connected to the internet to create However simply for uploading the web content to your safe and secure totally free GitHub domain name. After installing extract the store and mount like other frequent request.
After the installation is comprehensive you'll be inquired to associate your email with a Page Builder account-- that's rather simple-- simply enter your e-mail address and also the security password will definitely be actually emailed to you
Be sure to check out the entire e-mail given that along with the security password it also has some useful info to aid you get started also a lot faster. After checking out the email just copy your security password and mix that in. Now feel this or not you're simply a few clicks on away from releasing your outstanding content.

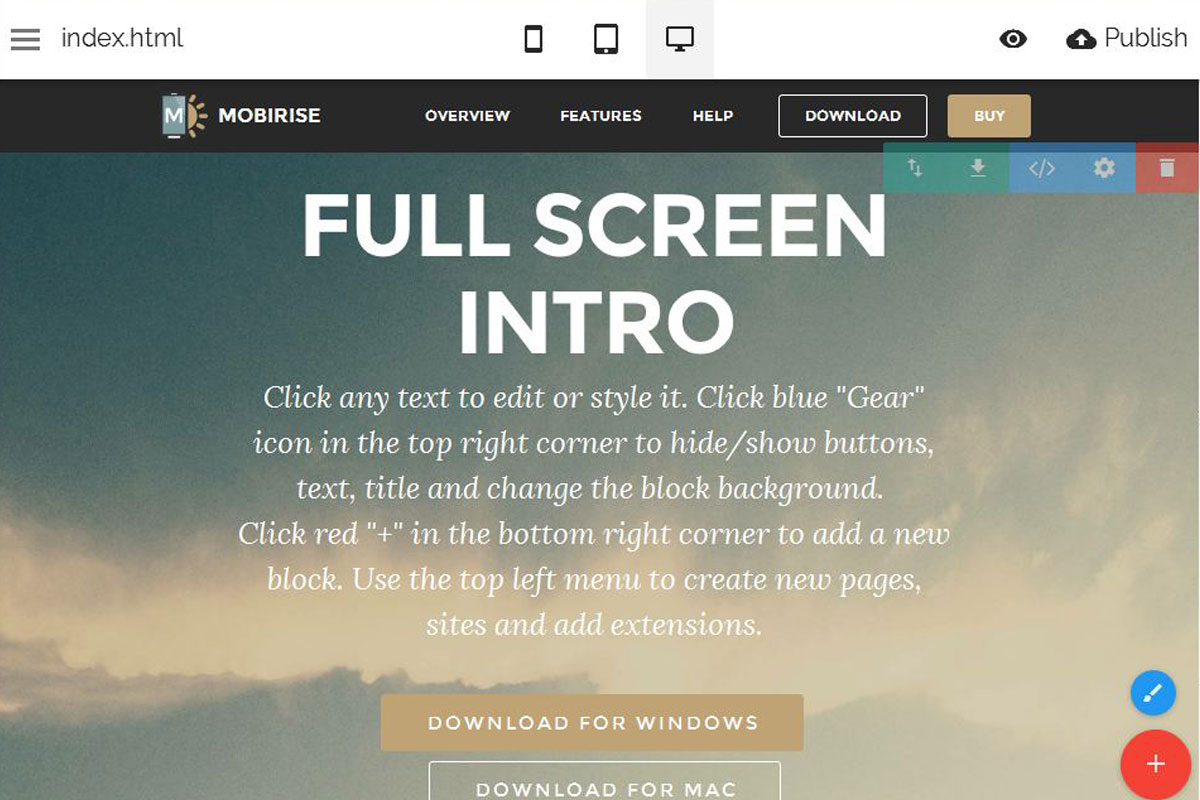
Partnering with the Web Builder is rather quick and easy and intuitive-- you've obtained a pleasant blocks scheme emerging off the right or even your display when you click on the big reddish plus switch-- simply grab the blocks you presume will suit ideal the web content you desire and modify the materials similar to you will in your ordinary text message redactor. Any block could be only dragged at an other place any time you decide this needs to be. Specifying various styling and also look alternatives obtains quickly carried out via each block's Properties Panel.
Just what you view in Builder home window is what in fact receives featured when the web page is going to be actually filled in web browser. The blocks you put automatically transform to accommodate appropriately the display of any sort of gadget. You can inspect the look on other tools anytime by clicking the icons shifting the scenery. Incorporating even more pages and also specifying different alternatives for each and every webpage as well as the task around the world is actually performed coming from the Hamburger switch in the leading left section of the home window where you may likewise handle your subscription and include more functions to your use and from the Style editor (the blue comb button) you may handle your whole web site's appeal changing this completely in a few clicks on.
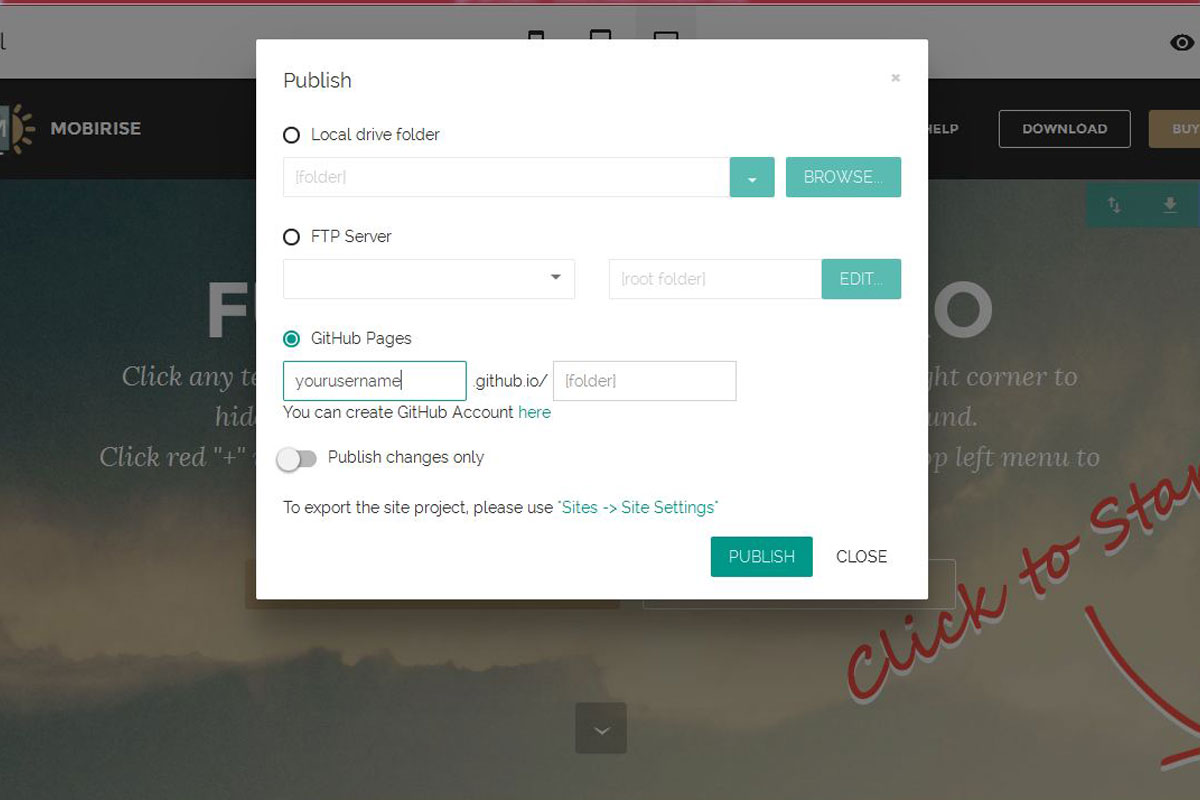
You could preview the results of your work regionally in your browser whenever utilizing the sneak peek button and when you assume it is actually all set to become shown to the planet from your protected free of cost hosting-- only most likely to the Publish discussion box and also choose the GitHub option.
Customarily as you possibly have noticed if you took some time checking out GitHub pages first assistance data to have the capacity to use your brand new rapid organizing you should produce a repository matching your user name to begin with. When making your website along with Builder you can freely omit this step considering that the Builder does it for you-- all you have to perform is actually enter your username and affirm you possess this account entering the password the first time you utilize this for uploading
Optionally you can define a subfolder to place your page in to in the event you desire to lot various jobs.
Every thing gets performed from The Page Builder interface-- you do not should have any kind of added activities other than laid outing the spot to publish your pages once.
Improving your jobs becomes even much easier considering that the Builder has don't forgotten the environments you've used from the final upload and also automatically reapplies all of them-- all you must do is actually select the GitHub alternative as well as reached Upload-- that's this-- your improved internet site will show online in simply a matter from moments.