Best Bootstrap Flat Theme Download
Twitter Bootstrap Landing Page Theme Generator
Nowadays practically every business, despite if that's a startup or a big organization merely needs a site. As well as also additionally-- a bunch of individuals experience the need of having one either and show just what they possess to claim and also reveal their sight or and market their skill-set and also experience so as to get chosen more quickly. But certainly not all off us posses the essential webmaster abilities and/or time needed for generating a cool appearing website off the scrape utilizing only a text editor as well as beloved web browser.
But permit's go back as well as have a look around. In nature every little thing type of strives finding the simplest road, the one taking least attempts getting off one point to yet another. So it is actually sort of all-natural everything our team find for a quick and simple option of the activities our company understand experienced and. For me individually, as a graphic and also lately creating his 1st steps internet designer it never was an alternative taking other people's vision as well as replacing merely the words along with the one I need to have, but let's admit it-- making use of conventional HTML layouts is actually undoubtedly a fast and also simple remedy for one lacking the abilities, but in hopeless demand from an internet site. You just must take the files as well as substitute the message as well as graphics with your personal-- no special expertise is actually needed and great free resources for message editing and enhancing and graphic cropping are greatly located on the net. And also given that there are plenty themes available that is actually also fairly easy and pick-up one actually close sufficient and the significance of what you suggest to share in your web site. From this viewpoint this tool definitely resembles the easiest means, yet let's be completely honest-- that's an exchange online game-- you drop a ton of your time seeking for a suitable theme and afterwards understanding knowledgeable about the way this tool's managed and inevitably receive encountered the HTML learning contour in order to receive around equally high as you must achieve your targets-- that's just the means this is actually. And whatever you perform-- you generate limited through the purchase a person certainly not also understanding you exist provided for the significant material you wish to reveal to the globe.
As I claimed I'm a designer, so through this of carrying out factors has never been actually an alternative for me. Yet I'm also (or even at the very least think therefore) a human, therefore, certainly, I am actually likewise pursuing the simplest method-- and in fait accompli I found this tool a handful of months back-- that is actually a fantastic (and also complimentary!) piece off computer software contacted The Mobile Bootstrap Builder-- you simply grab as well as drop the readymade obstructs setting up as well as styling all of them right coming from the frontal side like you would in a text message or even graphic editor-- no coding know-how demanded whatsoever, which was great at that time considering that I possessed none. Yet as you could suppose it is actually an exchange online game again-- being a rising celebrity this tool had limited amount of blocks still in rare events narrowing me showing things I had to. Nonetheless, Mobile Bootstrap Builder was actually so cool and the way off developing a web site along with felt thus simple and exciting that this sort of typically became my beloved website design option. Time gone by and this showed up that I'm not the a single-- I saw the forming of a tough Mobile Bootstrap Builder neighborhood sharing experience as well as helping the ones in requirement. It grew a lot undoubtedly that a number off individual web concept crews intended to include their operate in Mobile Bootstrap Builder's platform extraing some more spice and also diversity to the venture.
So this is exactly what we're visiting chat concerning today-- UNC Bootstrap Theme - the 1st independently developed HTML design template pack incorporated in to the fantastic Mobile Bootstrap Builder. Starting as reasonably poor in modification choices extension radiant only along with the various differently adapted predefined blocks and choose off in just an issue of full weeks the UNC Bootstrap Minimal Theme grew up and end up being an exceptional expansion giving the individual the stated assortment of blocks comfortably covered in the treasured no code needed Mobile Bootstrap Builder Customization setting. Scrolling down as well as down over almost a hundred various predefined blocks you'll be actually pleased to find out a whole bouquet from totally brand-new forms of blocks basically growing your capabilities off showcasing your content with the Mobile Bootstrap Builder. As well as the very best point is that with the carefully grasped Block Preferences you hardly need to have tweaking one thing through the Code Editor-- practically everything could be specified coming from there. Our company'll additionally have a deeper search in these unusual cases when small tweaking and also designating the components are actually demanded so as to gain the most off all of them with only a few easy lines from regulation filled in the integrated Mobile Bootstrap Builder Custom HTML and also CSS publisher.
Variety as well as ease

This is exactly what the UNC Bootstrap CSS Theme really provides-- an entire palm filled with blocks all set for you to kind your material and replace the pictures, similar to you made use of to accomplish in the frequent HTML themes. Yet this time around, due to the Mobile Bootstrap Builder Graphic environment you get to in fact observe the end results from every improvement you make right on the monitor. No more mindful choose tiny bits of code and blinking over the display to make certain you paste this tool in the ideal spot and obtain the intended arrangement-- you merely pull as well as lose the many things you need where you need it as well as along with the UNC Bootstrap Responsive Theme there is actually a great deal and pull and go down.
I suppose right here comes the area off couple of phrases of caution-- with the big power come the fantastic accountabilities. Merely given that you could grab as well as lose any block at any kind of area in your concept that does not imply you should arbitrarily carry out so. Today when you have the devices and order the web site exactly the method you should-- take your time creating the best idea which finest connect along with the users and also serve to your demands. Off course, the best sight includes a ton of experiments, but merely remember that it goes without saying there are actually few typical rules which a web site appeal need to fallow. You've actually got some aid on this-- the technique the blocks are actually bought in the side board gives you a recommendation about the proper area they need to absorb your site.
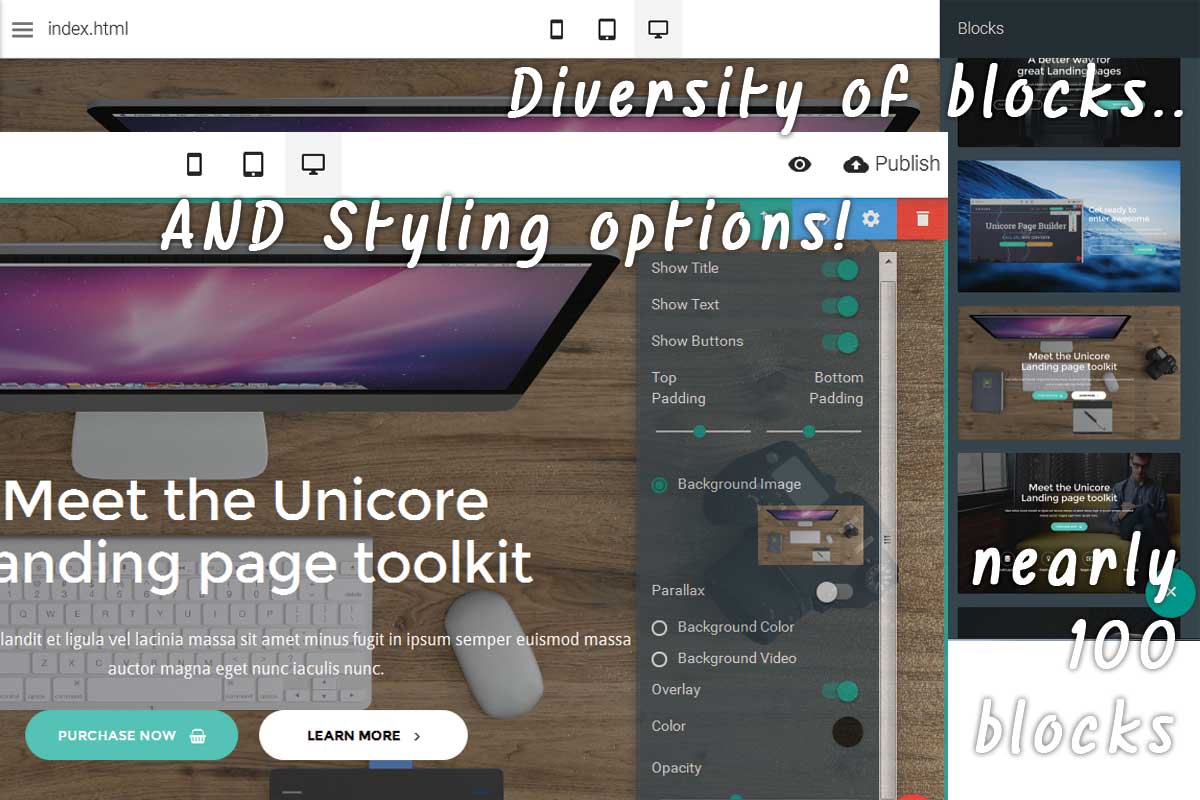
Several blocks AND Multiple options
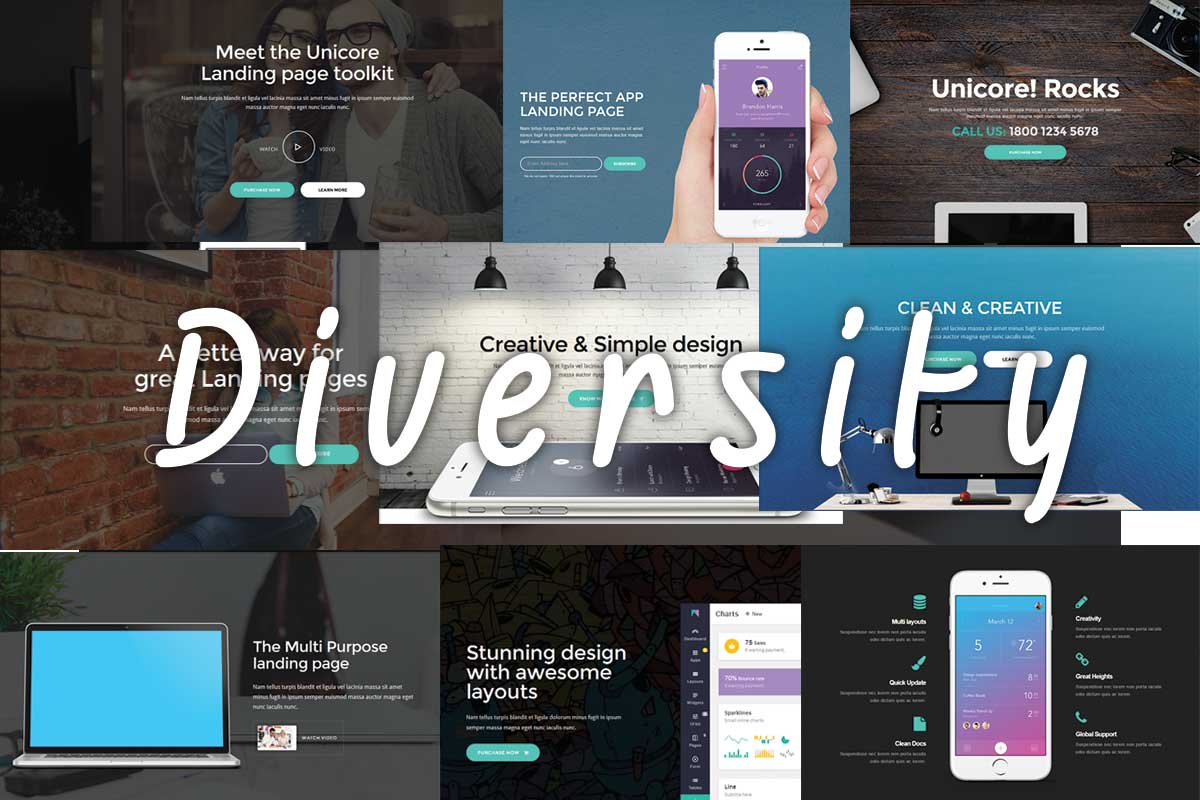
The brand-new version off the UNC Bootstrap One Page Theme provides various( nearly 100) predefined blocks and the most effective everything is most off them are actually totally customizable the Mobile Bootstrap Builder technique! In the Blocks Preferences board there are all the really good aged designing possibilities we the Mobile Bootstrap Builder Users Community are actually already used to and some new ones such as the use of the Font Awesome images and some necessary and the new sort of blocks regulates we'll take an in-depth look. You do not obtain dealt with an issue anymore-- numerous blocks along with an absence of no coding personalization (as alike HTML templates for instance) or even great sleek pack from totally customizable blocks missing out on a performance every so often. Along with the brand-new model of UNC Bootstrap Landing Page Theme you get BOTH-- only decide on the blocks thoroughly matching your sight as well as design it from the graphic Mobile Bootstrap Builder user interface.
The very best shock along with the second model from the UNC Bootstrap Landing Page Theme are going to probably arrive and the Mobile Bootstrap Builder customers already acquired knowledgeable about the very first one. As any sort of product of function in process the first variation had a large variety of predefined blocks but absolutely lacked personalization alternatives in the Block Properties area, so for an accustomed Mobile Bootstrap Builder user collaborating with it was actually sort of uncomfortable. However no even more! This seems to be the growth group has actually taken the combination off the theme truly as well as now the UNC Bootstrap Mobile Theme supplies total and satisfying structure a terrific appearing and absolutely reactive web internet site experience.
Therefore permit's today have a detailed take a look at what we've got.
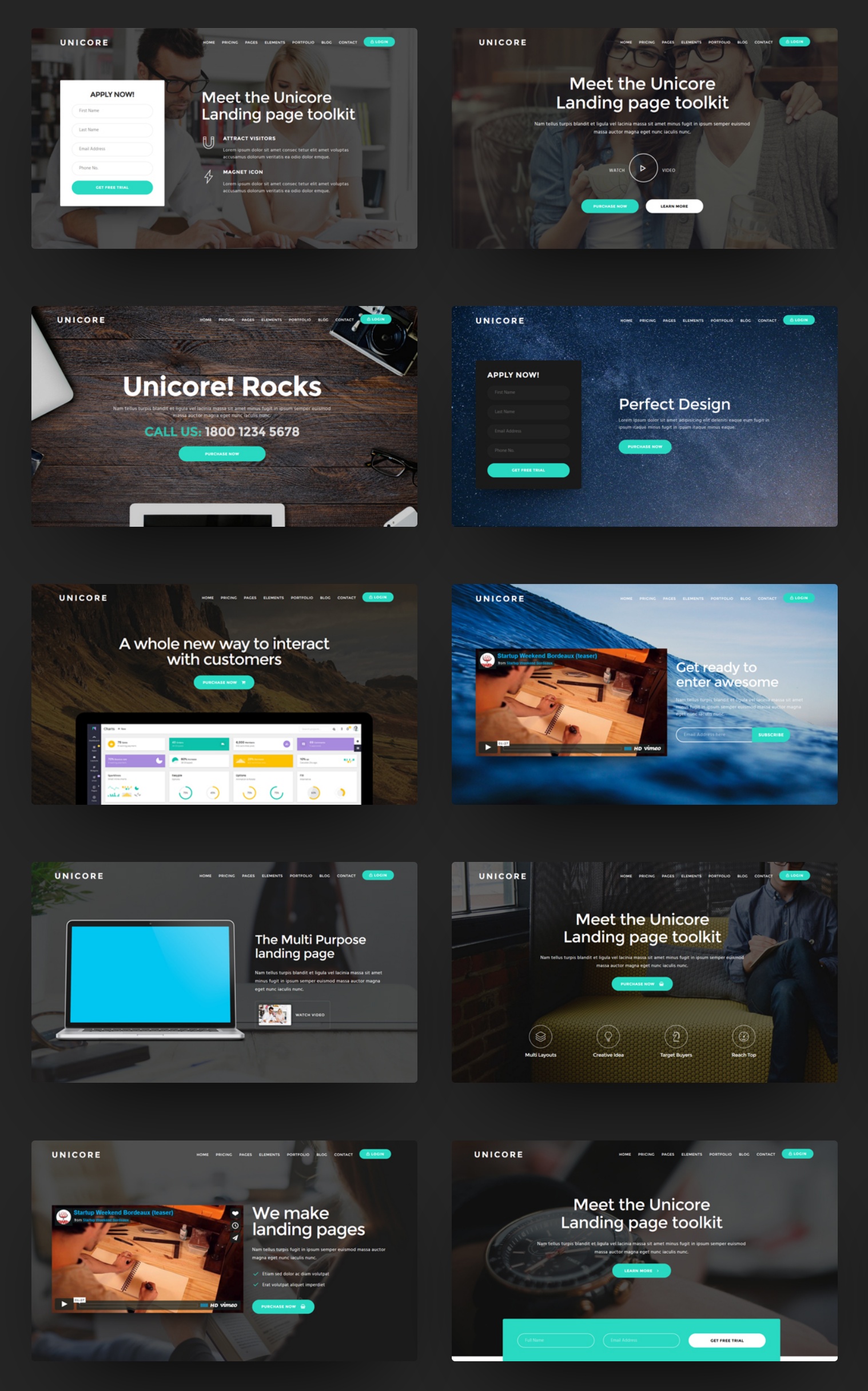
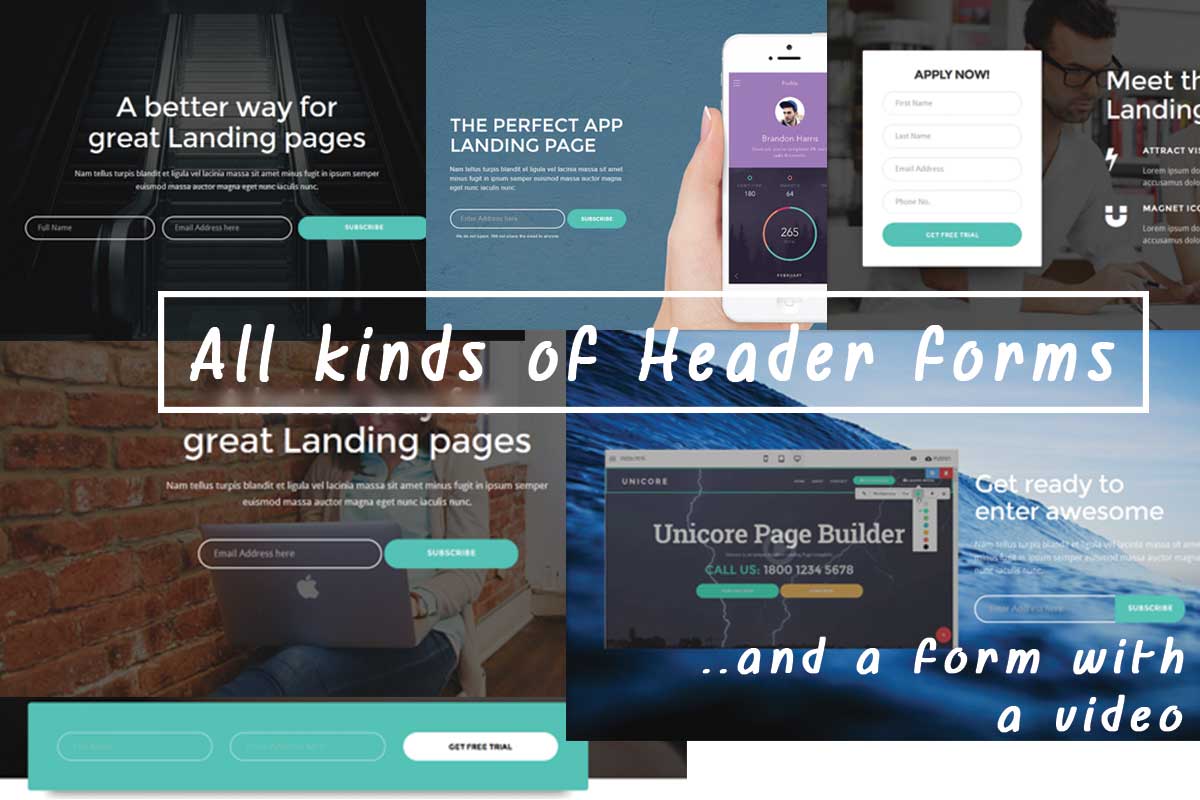
The Header Blocks
In UNC Bootstrap One Page Theme there are actually 25 different sorts of header blocks for you and use. They come fully loaded along with functionality and actually this comes and be actually the sign that varies all of them off each other. The UNC Bootstrap Landing Page Theme development crew has actually generated and put together all type of cool choices consisting of 9 forms of call and register forms-- something we really did not possess previously and to enliven things even more you can easily sack a graphic or even video clip to a number of them. The header pack additionally consist of strong phone call to activities along with artistic concepts for the background, some all of them allowing you and insert picture or online video inline. Additionally, brand new component launching is actually making use of Font Awesome to obtain a couple of rather attractive outcomes.
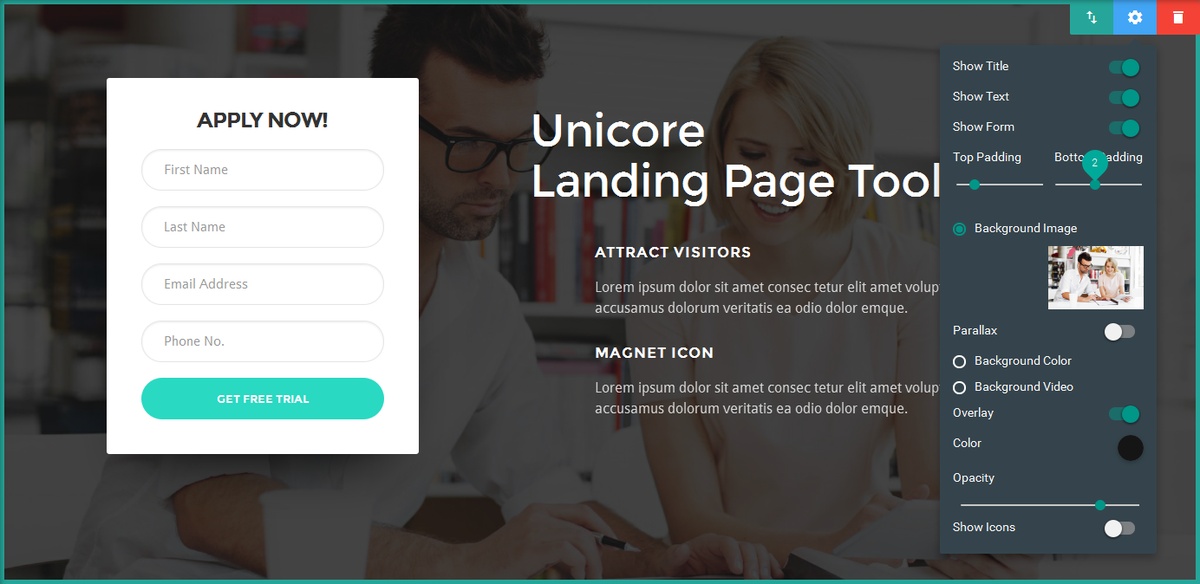
All UNC Bootstrap CSS Theme Header Blocks possess total Mobile Bootstrap Builder Classic background variety alternatives featuring Background Solid Color, Image Video as well as a fully customizable semitransparent Overlay shade. A brand new attribute is actually the Icons Color option-- given that in numerous blocks you possess the capacity of placing Font Awesome Icons in your information this choice allows you select the color through which you believe they will seem ideal. The common styling strategy is actually all the factors from a kind in a block to discuss a colour however if somehow you need to have applying an all colour and some of the images, that's quickly achievable with merely a handful of collections from code as well as our company'll explain this tool later on.
The total dark color design type of blurs the appeal from the blocks in the side board making it tough to actually observe the style. This's sort of baffling at initially, however don't worry-- you'll get used and this tool pretty very soon-- simply have all the blocks out and observe exactly what you've got in your brand-new tool kit and in the future when you need something you'll figure out the corresponding thumbnail conveniently.
So Let's have an appeal.
The bold ring to action kinds in the header are quite a pleasant and helpful thought and feelings. Leveraging Mobile Bootstrap Builder built-in one measure customization form performance the UNC Bootstrap Theme gives our company a plenty and get off depending on the web content from the web site. All the styling are completely personalized with the graphic interface as well as in the event Bootstrap predefined color pattern are insufficient-- taking advantage of the Code Editor's capacities. This tool is in fact an excellent method mixing the popular full-screen header with relevant details and performance. Somehow you've pressed the content down already, thus why certainly not placing some functionality alongside the impressive graphics.
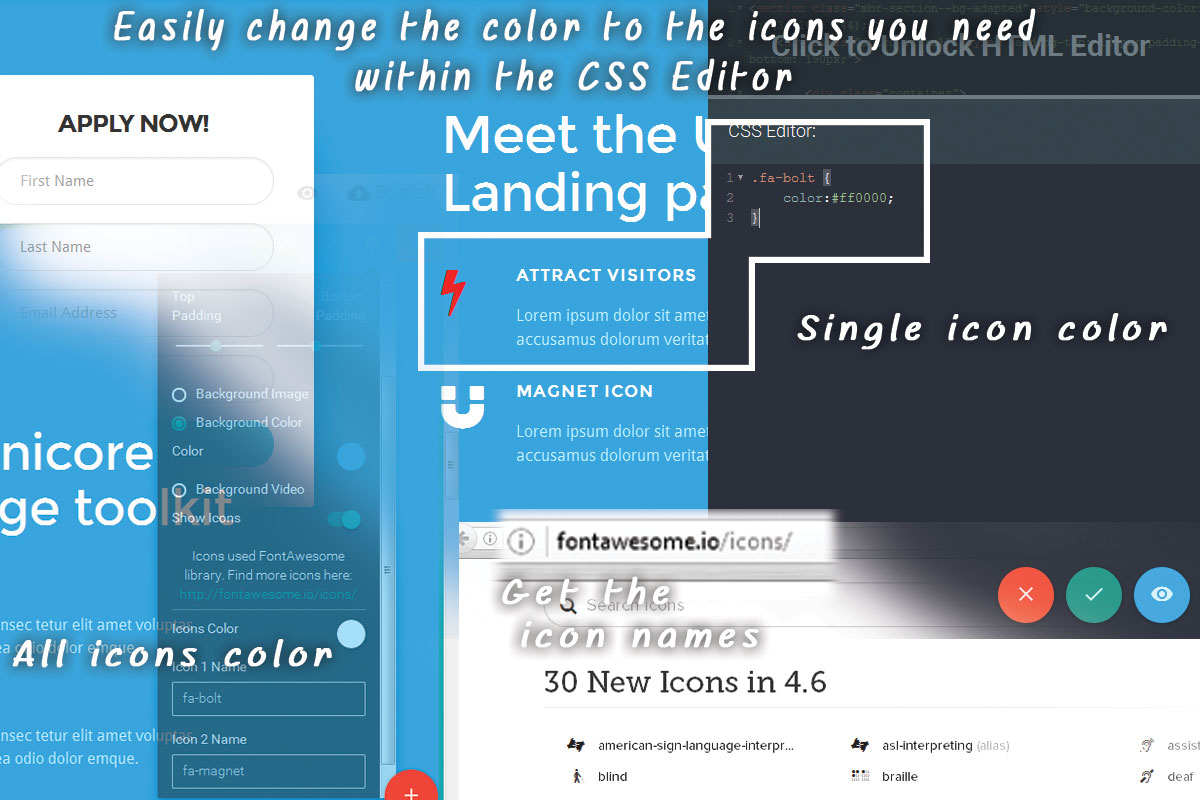
The UNC Bootstrap Flat Theme executes the usage from Font Awesome Icon Set, which is in fact fairly awesome, however initially could get sort of confusing. They do give you a hint in the alternatives panel concerning where to search for the symbol codes and also you need to openly picked the different colors that fits ideal.
In purchase to achieve an all colour for a solitary image you would certainly intend to using a little CSS technique-- the title from each symbol is actually likewise a class delegated to the aspect having that-- the designing off each of the Font Awesome Icons in a block makes use of the.fa selector. To design particular one, using its own name as a selector similar to this:
Don't get perplexed by need off keying the specific names of the Font Awesome Icons you require-- only copy/ paste coming from the rip off sheet supplied as a web link in every the Properties Panels.
Lighting up the online video
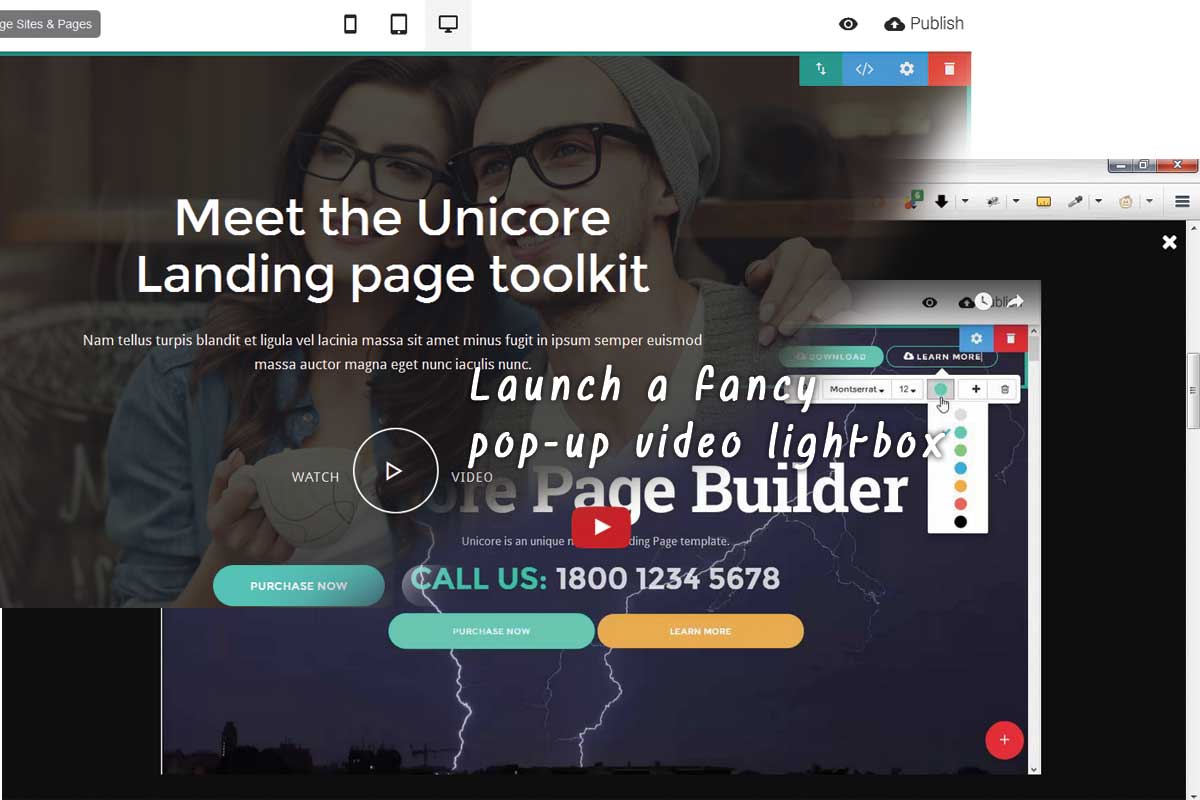
Another awesome component is the appear online video lighting container consisted of in among the predefined header blocks out offering a new strategy to the inserted video recording-- this bunches on consumer demand (click/ faucet on the Watch Video Button) as well as conveniently packs the display screen for best adventure. At the remainder of the time the very same area acquires occupied through an attractive picture of your selection and reinforce your idea. Therefore primarily this's a space saver and gives a clean and understated technique off delivering your illustration online videos.

A photo worth a many thousand words
In the UNC Bootstrap One Page Theme you've understood the independence from showcasing your images in different and enticing techniques. Along with the easily adjustable sliders you could grab the graphics best representing your concept and present all of them and the social alongside along with attractive headline couple of sentences of explanation or a phone call to action-- all completely liable obviously. The slideshow obstructs been available in 2 all styles-- full boxed and also full size to match the site consistency.
And also if you favor displaying your pictures in a cozy tiled porch appealing to an enlarged view in a light container-- along with UNC Bootstrap Mobile Theme gallery blocks you effortlessly may The Block Preferences gives you all the power and establish as well as prepare the pictures you need to have. A factor to remember is actually considering that the photos you submit are actually both utilized for thumbnail and also lightweight package view this's a smart idea they all keep the very same portions. So you will probably would like to crop a number of all of them with your favored graphic editing device. Unsure what resource that is-- we've got you dealt with-- browse through our post about on the internet/ offline image handling remedies.
The truth images are actually also usinged as thumbnails can easily also help you generating some incredibly clean appearances performing precisely the opposite I urged in the previous paragraph. So as to get a mosaic perspective of your thumbnails just extra hence pictures with different percentages as well as discover the results. In this particular experience, that could likewise be a really good suggestion turning on the Spacing possibilities providing the images some totally free room around. There is no strict dish therefore just have some exciting trying all alternatives up until you come to the one you really just like. With the UNC Bootstrap CSS Theme picture block you can.
And permit the media come
The media blocks are basically the exact same as in Mobile Bootstrap Builder's Native Theme-- still extremely helpful though-- you generate the electrical power to consist of inline a desirable picture or a video clip alongside with a couple of words and describe that and also, if you must-- a button to get in touch with the user and have an action.
The left/ best alignment capability is actually being substitute by featuring two different blocks. If you must include Image aligned to the exactly on large monitors-- right insert the suitable straightened video clip block and switch out the video recording.
This segment off predefined blocks as well as the next one come as a truly practical addition to the Mobile Bootstrap Builder assortment off blocks-- they permit you explain even further about you or your companies timetable and attributes in a new and also desirable means. Our company've received a charming timetable and two various tabbed content blocks listed here which are in fact a novelty for the Mobile Bootstrap Builder environment. Pro tempore being these blocks also do not have Customization options through the Block Properties Panel however this tool's very typical actually since as I told you this is the first model off the UNC Bootstrap Minimal Theme and also hopefully are going to receive enhanced soon. Not to stress however-- every little thing is effortlessly versatile with the Code Editor Panel-- let's take a look just how
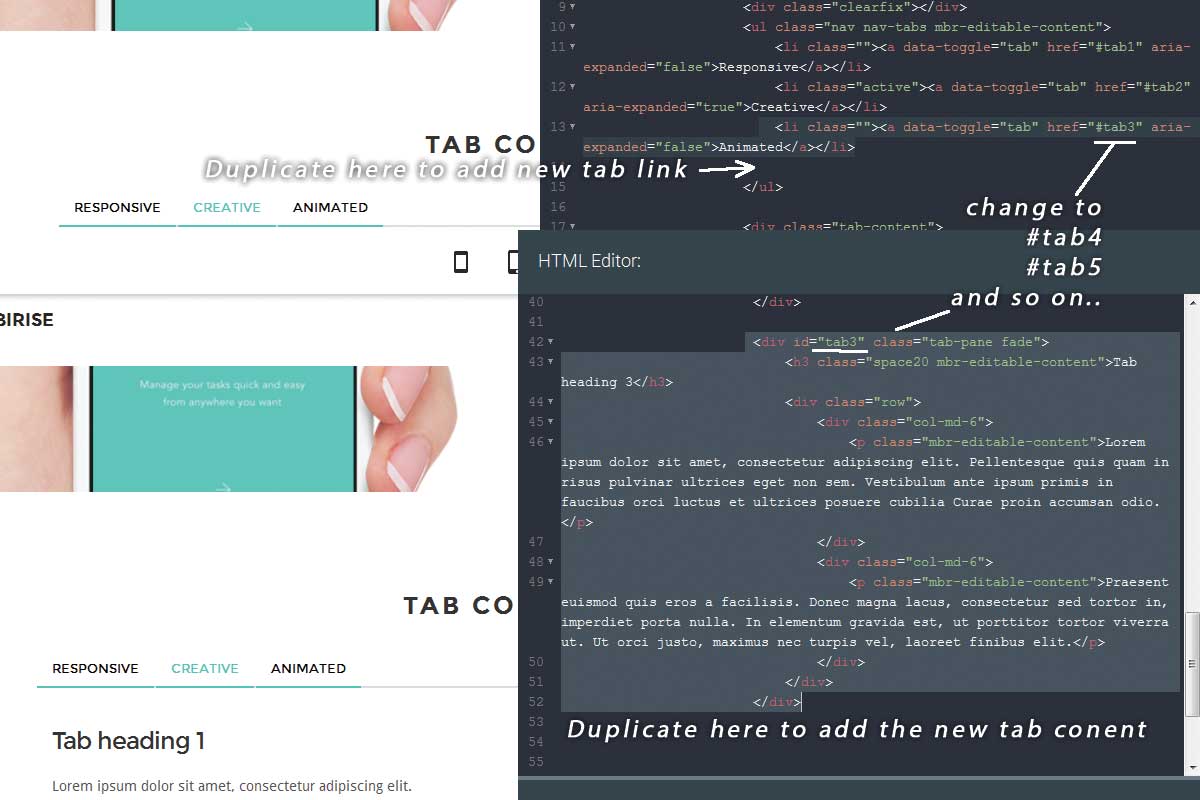
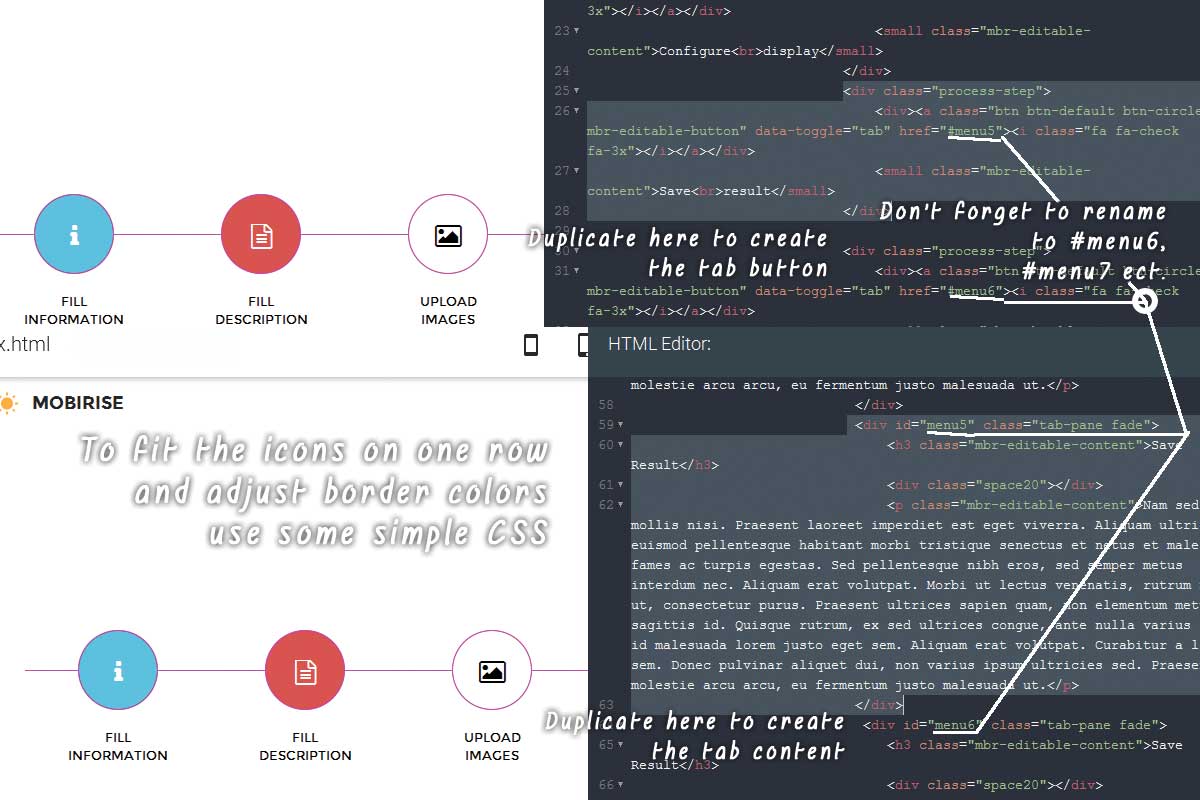
Our company've understood multiple options below-- the typical tabbed appearance as well as a timeline-like buttons with icons which is pretty amazing actually. Specifying all of them up in the event you don't need three (or in the situation of images five) tabs makes it through the Code Editor Panel once more similar to this:
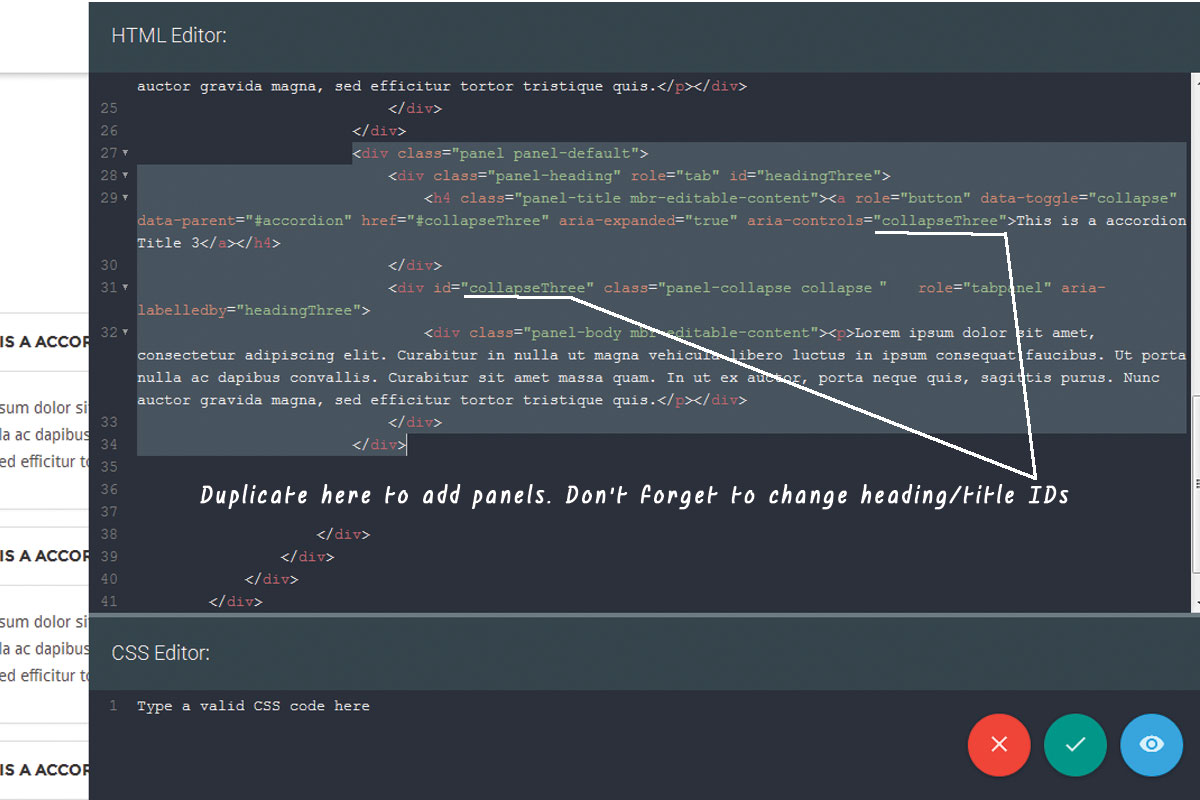
The Icon Tabbed blocks are really one block along with various designing choices. Since the Icon tabs are actually managed as button you've obtained a small quantity of true Mobile Bootstrap Builder experience being allowed to select their energetic state through the visuals user interface. However nonetheless you've generated add alternative (the PLUS SIGN) in button editing and enhancing choices carry out not attempt to include one-- it is going to merely put a duplicate beside the original without extraing the vital tabs functions you possibly will require. As opposed to replicating the key if you want to put together this segment the way you require it just established the desired Icons, Active shades and also Background via the Block Properties panel and also unlock the HTML part. When existing you would certainly have to replicate two simple snippets from code to get added button Icon and Content (or even get rid of some bits if you don't require them). Always remember and modify the id titles from the freshly added elements if you want to link them properly with each other.

Let's count as long as our team prefer!
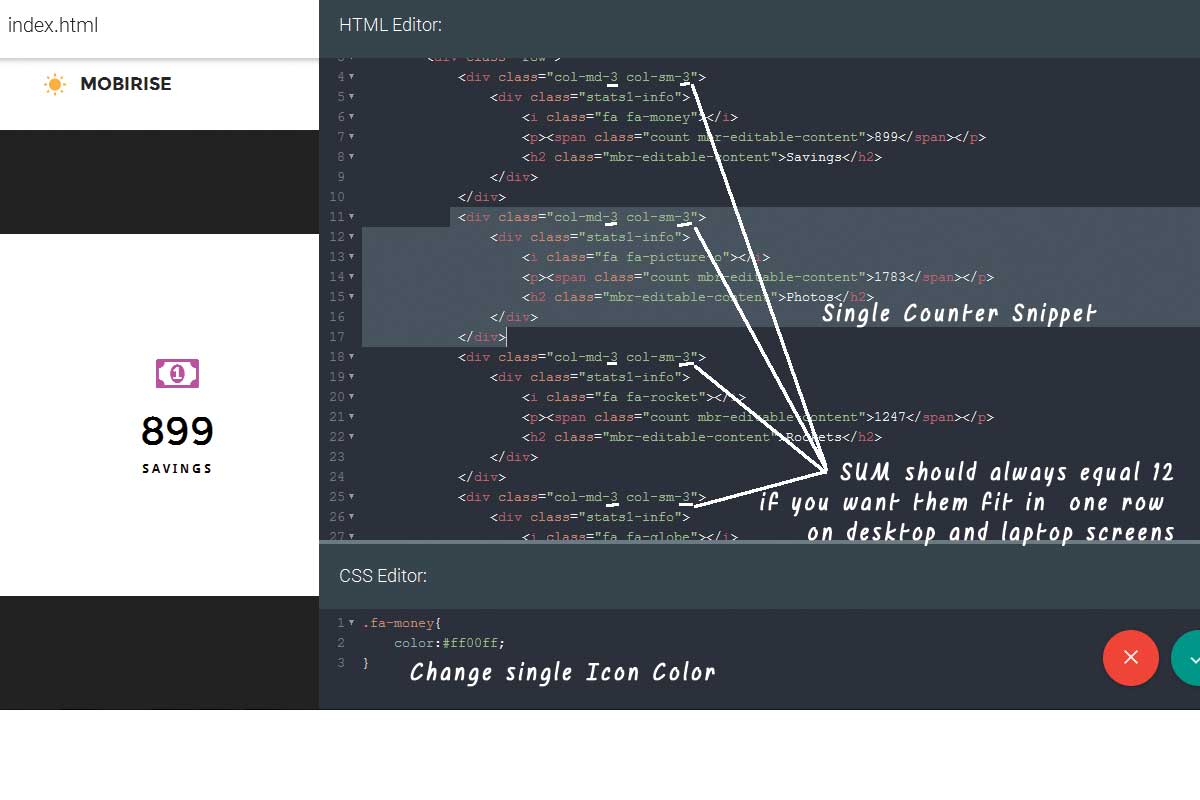
The counters are fantastic! I've consistently liked this easy, new and insightful way off providing some numbers and the consumer. Due to the trendy animation impact you type of really observe the ascendance, acquire a little of an actual lifestyle encounter. Thus off course I suched as the counters blocks at as soon as. Setting up the subtitle as well as variety to await to takes place straight in the block-- merely click on as well as kind. If you like all color for the images transforming that happens via the basic CSS schedule we talked around previously below. Changing the number of the counters needs certainly not merely replicating/ erasing the code but additionally some arithmetic and establish the Bootstrap framework cavalcade lessons for all the fragments-- the amount needs to always equal 12 so as for them and appear in one row on pc displays.

The staff parts present very properly and also don't call for a lot from a tweaking-- merely decide on the background, transform the inscriptions as well as material and you're great and head to. The selected appeals off 3 and four graphics straight are actually rather enough so as both providing your crew (or even maybe items) to the country as well as at the very same connection sustaining the clarity from your website-- multiple straight are actually several and 5 or even 6-- I think excessive-- the individual needs to possess a great view over the photos.
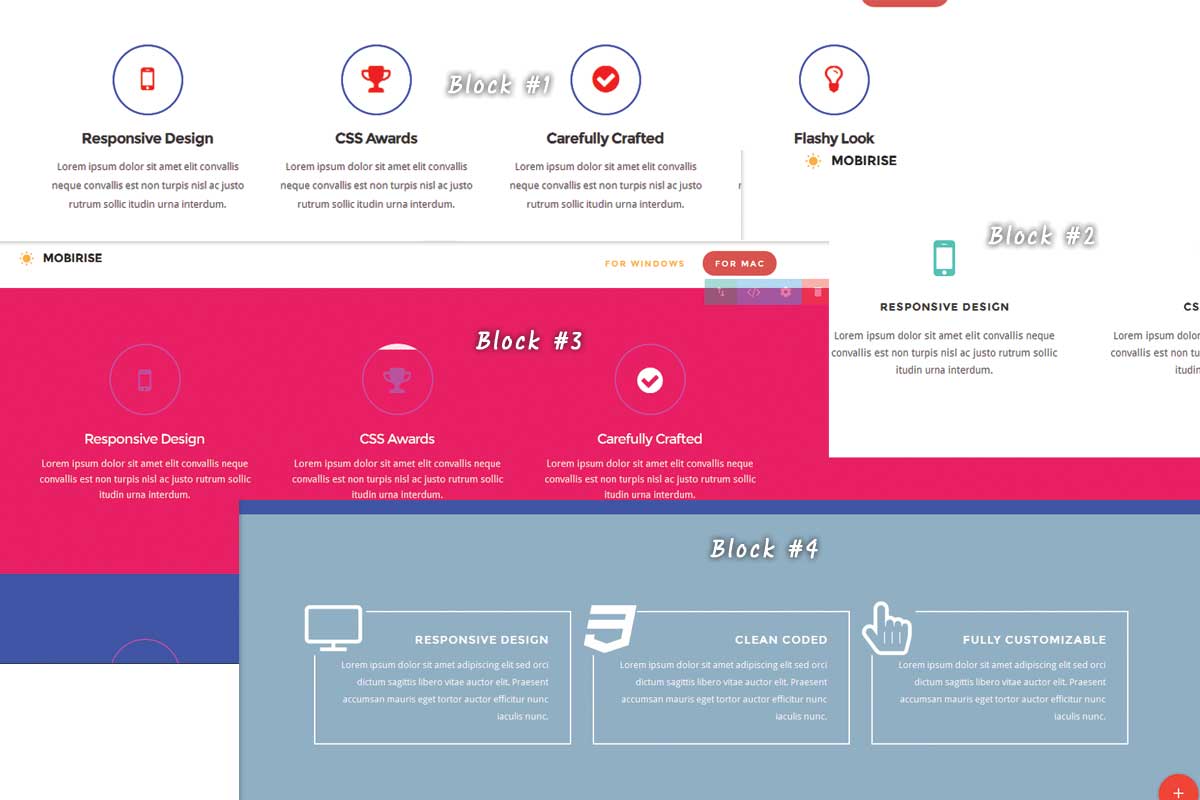
Another completely brand-new attribute offering with the UNC Bootstrap Landing Page Theme are actually the Iconic Features Blocks. Along with the evolvement from the theme they obtained a number of adjustment alternatives setting you free of charge off the previously even sweet green different colors and also allowing modification baseding on practically any kind of desired internet site appeal. Furthermore through Mobile Bootstrap Builder strong Custom Code Editor Extension you can make some added tweak according your requirements. As well as you may do that along with only a couple of straightforward lines from code!
Let's explore just how. As well as only to be clear aware listed below you need to view what I imply talking from block # 1 to 4.

Brag about your customers and your skill-sets
Another uniqueness launched in the UNC Bootstrap Theme are the Client Style obstructs. They provide you easy however pleasing means of showcasing logotypes or even another set off little size readable graphics. They may be either used for customers or modern technologies or even other collection off recommendations neat stacked in a row. If you need to have even more objects-- simply extra an additional blocks and also readjust the cushionings in order to get constant look. A two-row grid block is also included and if you require some placeholders unfilled, just upload a blank PNG data. Like the picture block to obtain regular appearance all the photos ought to maintain very same proportions-- the authentic placeholders are in fact square. Nonetheless the placeholders are actually using only one color the block works equally as effectively along with colour graphics fading them down until the consumer floats them over. They are gotten in touch with Client Style Blocks but along with just a dash of creativity along with these blocks might be performed so much more-- like presenting little photos of your numerous establishments as well as connecting all of them and the shop subpage or even Google maps area.
In addition to the other entirely brand-new blocks our team've additionally generated Progress Bars listed here-- a feature I've constantly suched as and missed. The block comes to be simple, absolutely customizable and also appealing. That carries eight in a different way tinted improvement bars permitting you picked which and feature as well as the volume receives easily established through relaxed sliders. This tool is actually certainly not extremely probably you 'd require over 8 development bars for the internet site you're producing, or at the very least need to think about certainly not to since excessive may shouldered the user but still if you firmly insist-- just add one more segment, clear away the going and also specified top/bottom extra paddings and reach consistency.
The segments coming from this area would certainly serve you effectively for showcasing any objects, articles or maybe your work. The development crew has actually put together all one of the most popular styles for you to drag as well as come by your concept.
The segment also holds all required for designing a solitary post, like Heading, quotes, photos and online video segments. Having this set off blocks and also the Mobile Bootstrap Builder freedom and drag and lose all of them with ease the Blogging Platforms must experience at the very least a little endangered.
Here together with decision and action doors our team find one more favorite and also practical aspect which grows Mobile Bootstrap Builder assortment of blocks-- the Accordion and also his bro-- the Toggle. These guys are going to serve you best when you must include a large quantity off records however do not prefer the consumers and scroll over this tool every time and ultimately understand uninterested end scan away. Within this line off thoughts I believe the most effective technique this kind from component should show up in the beginning is actually broken down, but also for some sort of explanation the Accordion and also Toggle blocks out display grown. Likewise Accordion acts as Toggle as well as bad habit versa. This obtains fixed with simply though along with simply the elimination off a simple course like this:

The write-ups part-- material, material, web content
If you must map out simply some simple text message along with a pleasing complete width sub-header area the UNC Bootstrap CSS Theme got you dealt with. There are a lot of column layouts-- balanced as well as unbalanced ones and match every taste. Specifying the extra padding alternatives gives you the independence accomplishing consistent appearance incorporating numerous text blocks.
And also because that's a Social Media driven world for the pleasing site you're creating along with Mobile Bootstrap Builder and also UNC Bootstrap Mobile Theme you've received wonderful Facebook Tweeter as well as Sondcloud combination obstructs to keep this on the best off the wave.
Intend to discuss your client's point of view regarding you-- merely take hold of one of the testimonials shuts out and also kind that right in. Well-maintained side creative organized they provide a fresh end light means off sharing just what others think and mention regarding you.
We've acquired pretty a couple of various and creative methods in showcasing customers testimonials including single testimonial slider, numerous customers responses as well as my personal beloved the one-half testimonial/half photo segment. All entirely adjustable within this model and also ideally with adjustable amount of testimonies in the upcoming. Great component!
The footers offer some amazing implements like forms, get in touch with information as well as charts mixed in one element which personally I locate incredibly useful. You likewise generate the choice of leveraging the Font Awesome icons to outline your get in touch with info. Naturally there still continue to be the excellent old Candy Green colors, however I hope already you've observed they are quite easily finish off able.
Verdict
I located much exciting as well as motivation questioning around the blocks from the UNC Bootstrap Landing Page Theme. As a Mobile Bootstrap Builder user I genuinely enjoyed the improvements offered in the last variation and the great ability from the almost one hundred predefined blocks. I was actually attracted by range of possibilities to reveal my eyesight prepared and set for me, merely standing by and give them a go and even discovered some tips I never assumed off prior to yet very most undoubtedly are going to execute down the road.
Therefore do not be reluctant individuals-- dive in the entire new planet from the UNC Bootstrap One Page Theme, have your time discovering and tailoring that as well as very soon you are going to likewise be astonished you're possessing a lot fun and also producing great things in the method!