Simple Offline Web Building Software Free Download
Lately I had the opportunity spending some time checking out a Third event Web Building Software theme which boasted concerning having loads of blocks-- I counted virtually one hundred in fact-- and today going back to the great gold native Web Building Software environment I obtained reminded of something which happened to me a couple of years back. For a reason I had to go to and also drive about in a city I barely knew with an additional individual's vehicle a lot more recent as well as fancied compared to mine at the time which choked as well as went off every time I raised my foot off the gas. Lastly returning from this unforgettable quest and seeing my old auto parked before the block I almost cried embraced as well as kissed the important things as a dearest pal. Well that's exactly the method I really felt returning to the native Web Building Software 2 theme after discovering Unicore and I'll inform you why.
Web Building Software is reliable and consistent - if an aspect acts in a manner in one block-- it acts similarly everywhere every single time. There is no such everything as unexpected habits distracting and perplexing you in the chase of the finest appearance.
Web Building Software is versatile-- one block could be established in many methods ending up being something entirely various at the end. Combined with the Custom Code Editor Extension the possibilities come to be almost unlimited. The only limits reach be your vision as well as imagination.
Web Building Software advances-- with every considerable upgrade announced via the pop up window of the application we, the individuals obtain increasingly more priceless and well thought devices fitting the expanding individual needs. Just a few months previously you had to create your own multilevel menus and also the idea of producing an online shop with Web Building Software was simply unimaginable and also now just a couple of versions later we already have the possibility not merely to offer points through our Web Building Software sites but also to completely customize the appearance as well as feel of the process without composing a simple line of code-- totally from the Web Building Software graphic interface.
Web Building Software is steady-- for the time I made use of the native Web Building Software theme on my Windows 7 laptop computer I've never got the "Program requires to close" message or shed the results of my job. It could be all in my creativity, however it seems the program obtains to run a little bit faster with every following update.
Basically these other than for one are the factors in the recent months the amazing Web Building Software became my in fact main and also favored web layout tool.
The last yet perhaps essential reason is the excellent and also refined HTML and CSS learning curve the software program gives. I'm not certain it was deliberately created through this but it in fact functions every single time:
Allow's claim you begin with a suggestion and require a web site to provide it to the world but do not have any kind of knowledge in HTML. Googling or listening to from a close friend you begin with Web Building Software as well as with almost no time spent learning just how to utilize it you've currently got something up as well as running. You marvel it was so simple however in the humanity is to always want some a lot more. Just what if the typeface was various from the developed in font styles or perhaps the logo design a bit larger? This is how the little CSS tweaks begin entering your life. Right after you have to alter the look simply a little bit more as well as risk to damage a block parameter unlocking the custom HTML section to alter a personality or 2 ... This is just how it begins. Nobody's compeling you besides your curiosity and the pleasant atmosphere makes it look nearly like a video game. And not long after one day you unintentionally have a look at a bit of code and obtain stunned you know just what it indicates-- wow when did this take place?! Maybe that's the component concerning Web Building Software I enjoy most-- the freedom to evolve without any pressure in any way.
In this short article we're visiting take a further look at the new attributes presented in variation 2 as well as discover the numerous ways they can function for you in the production of your following wonderful looking totally responsive web site. I'll also share some new pointers as well as methods I just recently discovered to aid you broaden the Web Building Software abilities even further as well as perhaps even take the initial step on the knowing contour we spoke around.
Greetings Outstanding Symbols!
I presume for Web Building Software Development group producing a component permitting you to freely put web font icons into felt kind of organic everything to do. Web icons component has actually been around for a while and served us well.
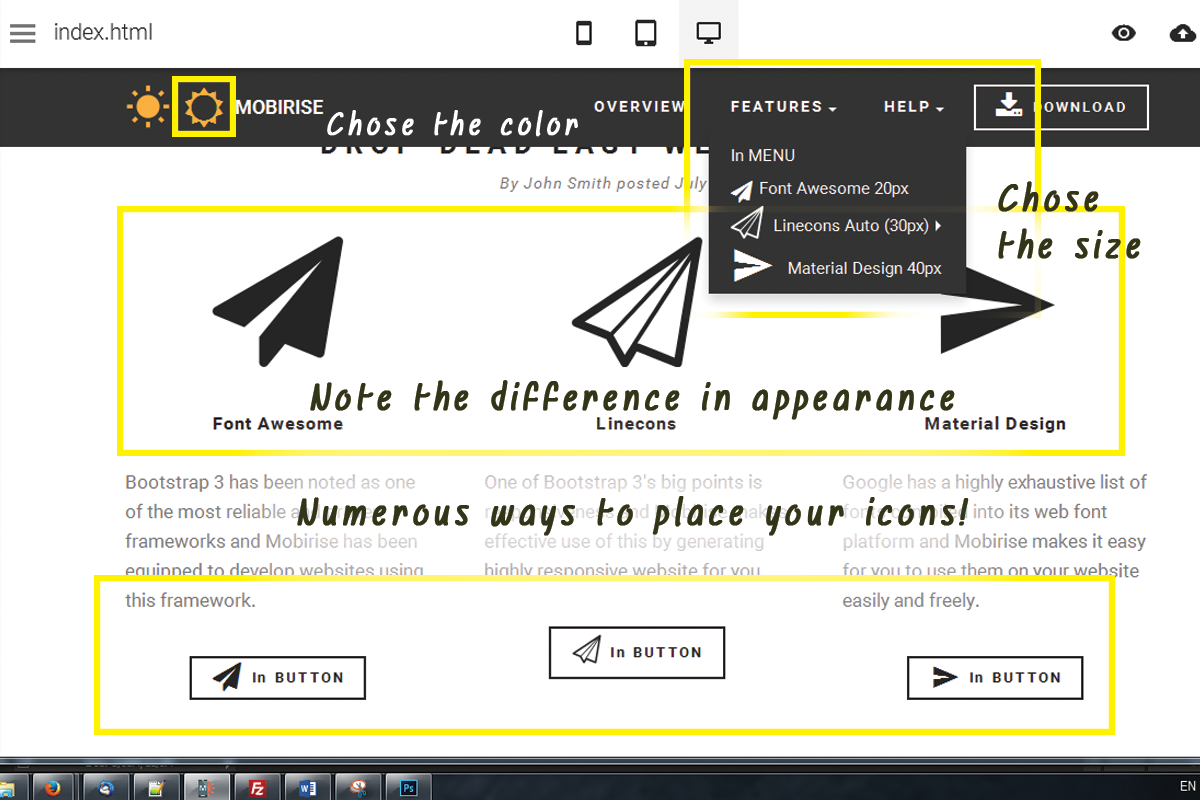
Now with Web Building Software 2 we already have two added symbol font style to take complete advantage of in our designs-- Linecons and also Font Awesome. Linecons gives us the subtle as well as meaningful look of detailed graphics with several line sizes and also thoroughly crafted contours as well as Font Awesome provides substantial (and I imply vast) library of signs as well as considering that it gets loaded all around our Web Building Software tasks gives us the flexibility achieving some great designing impacts.
Where you can utilize the symbols from the Web Building Software Icons extension-- practically everywhere in your project depending of the strategy you take.
Just what you can use it for-- virtually every little thing from adding added quality and also expression to your material and embellishing your buttons and also food selection products to styling your bulleted checklists, consisting of expressive images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can also add some motion leveraging an additional constructed in Web Building Software functionality-- we'll speak about this later on.
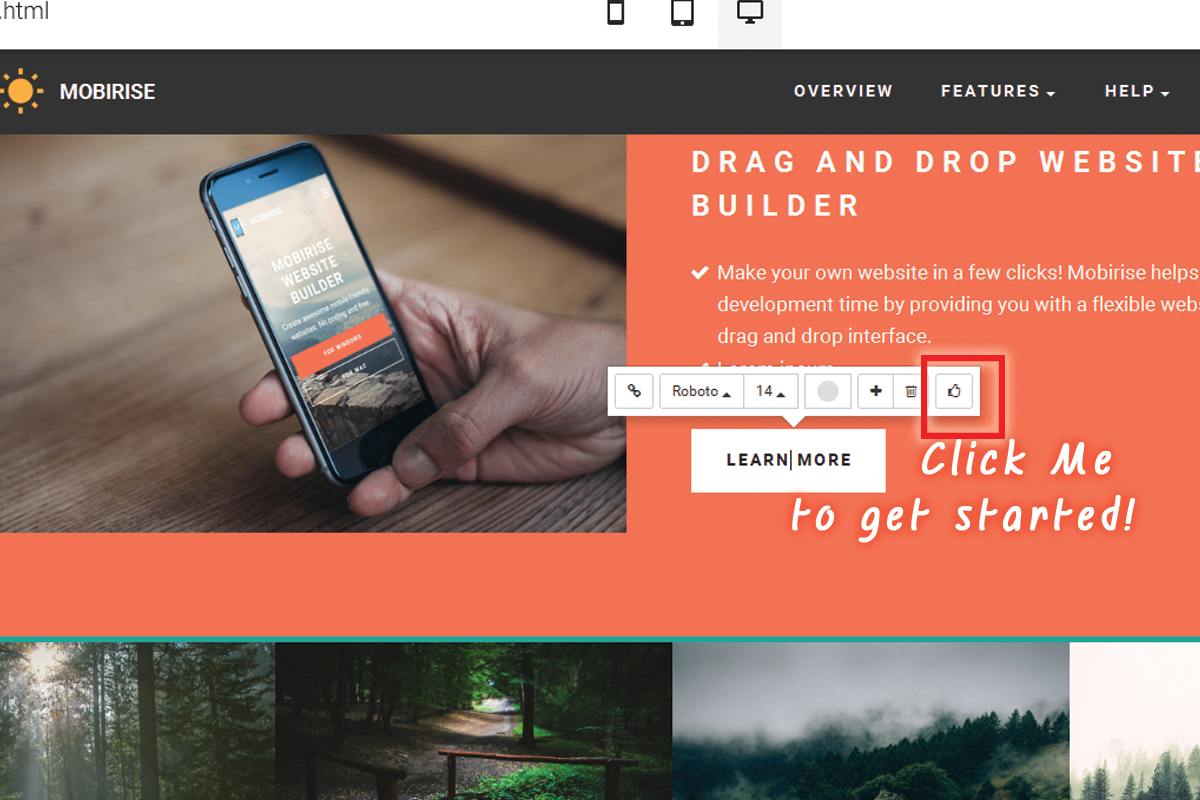
Adding symbols via the built in visuals interface-- clean and very easy.
This is obviously the most convenient as well as fastest method which is among the reasons we love Web Building Software-- we constantly get a very easy means.
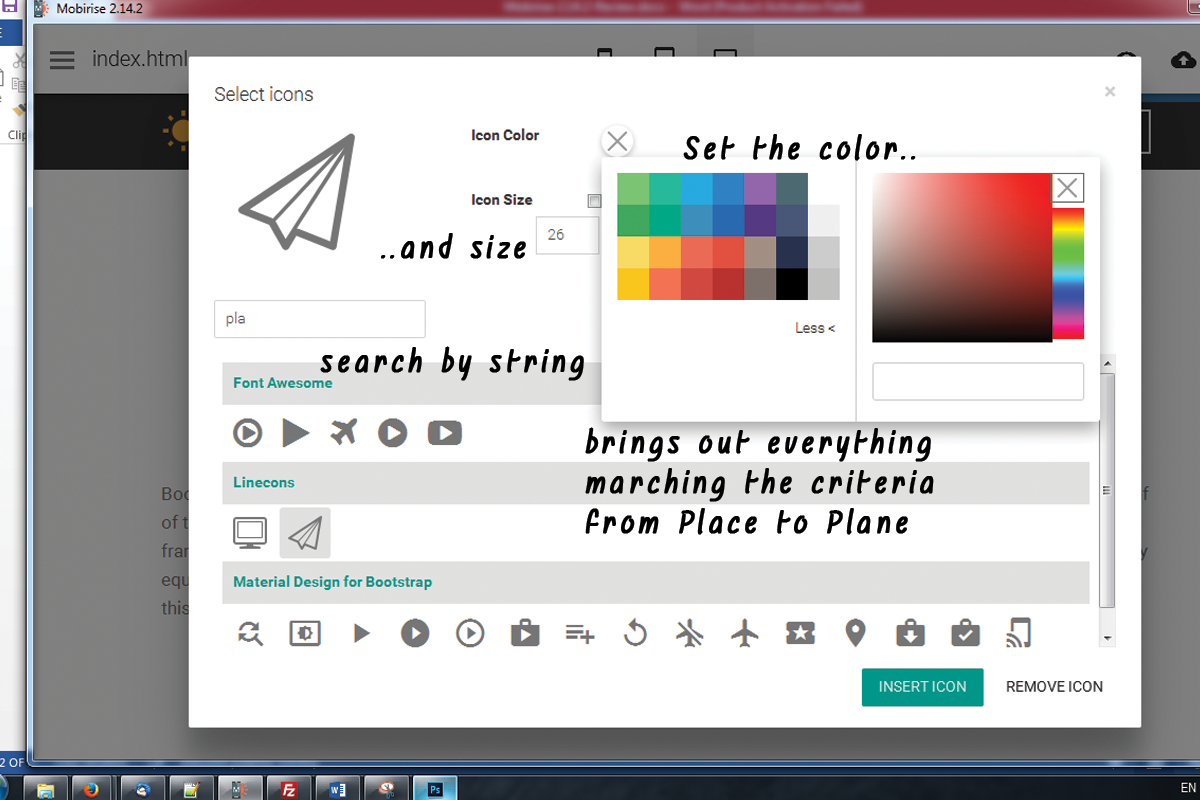
With the symbols plugin you get the flexibility placing icons in the brand name block, all the buttons and some of the media placeholders. Keep in mind that alongside with maintaining the default size and also color settings the Select Icons Panel lets you pick your worths for these properties. It additionally has a helpful search control aiding you to locate faster the aesthetic content you need rather than constantly scrolling down and in some cases missing the ideal choice.
One more benefit of the recently included Font Awesome is it consists of the brand name marks of virtually 200 preferred brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you need them.
So basically every important interactive element in the sites you are developing with Web Building Software is capable of being broadened even further with adding some beautiful, lightweight and also totally scalable symbol graphics. This method you are lining out your concept and also given that symbols and shapes are much quicker recognizable as well as understood-- making the content more readable and also instinctive.
This is just a part of all you can accomplish with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin gives us a fantastic benefit-- it globally consists of the Icon fonts in our Web Building Software projects. This habits integrated with the means Font Awesome classes are being created gives us the freedom achieving some rather impressive stuff with merely a few lines of custom CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and also providing it some life.
Have you ever before been a bit distressed by the limited choices of bullets for your listings? With the recently included to Web Building Software Font Awesome these days end. It is actually takes simply a few easy actions:
- first we obviously require to choose the sign for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is found below:
http://fontawesome.io/cheatsheet/
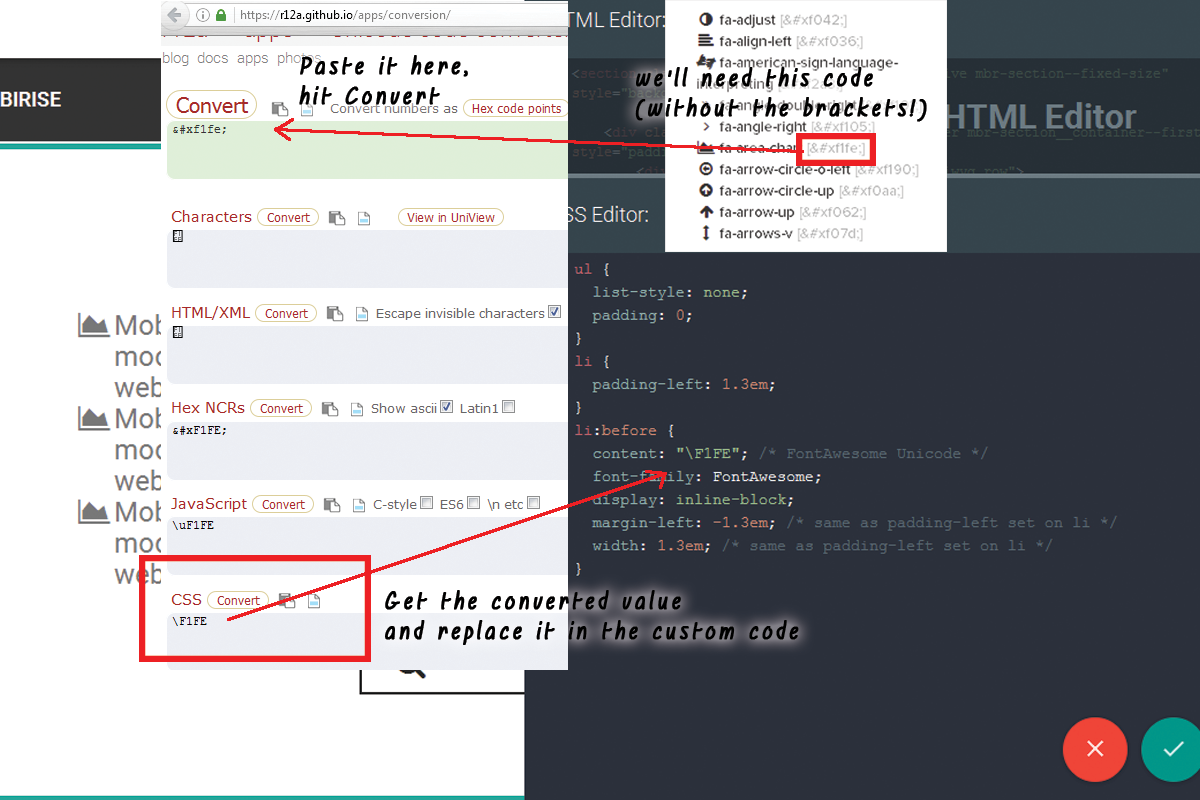
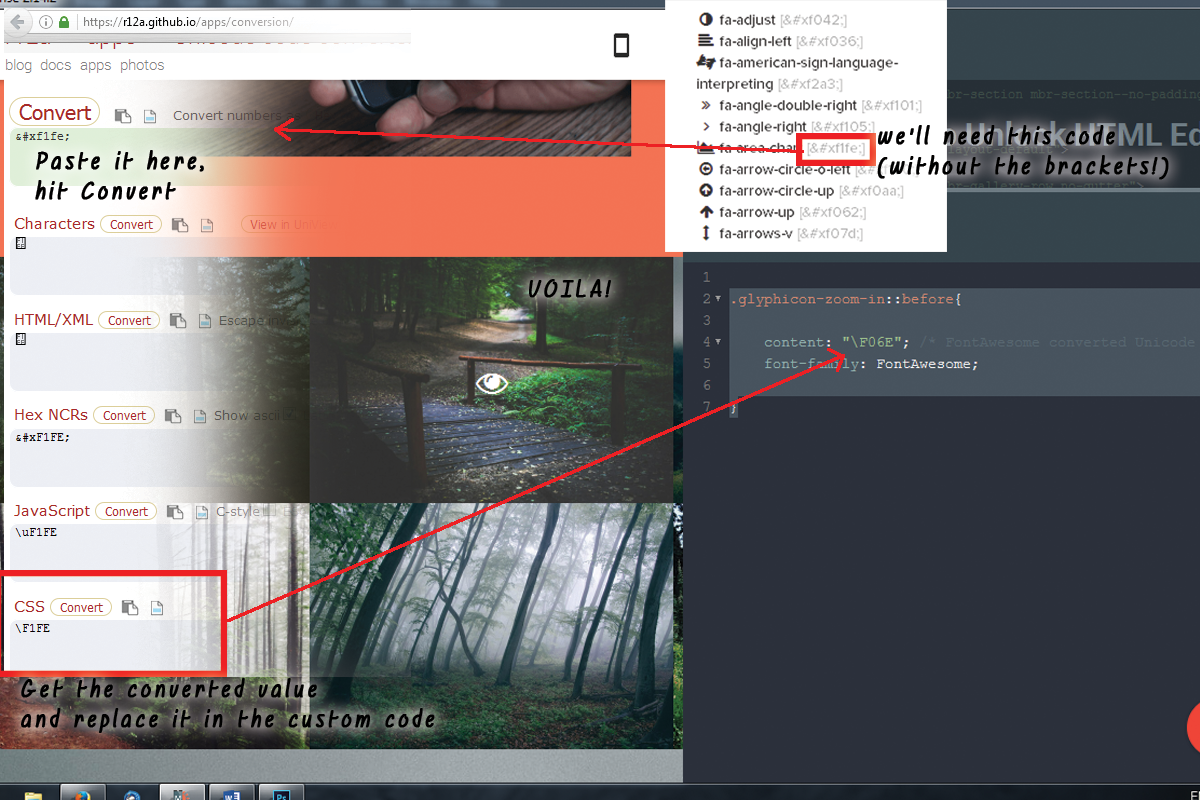
it has all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the worth you do not select them-- it's a little bit challenging the initial few times.
Scroll down as well as take your time obtaining accustomed to your brand-new arsenal of symbols as well as at the same time grabbing the one you would discover most suitable for a bullet for the listing we're about to design. When you discover the one-- just replicate the & Unicode worth without the braces.
Now we have to transform this value to in a way the CSS will certainly recognize. We'll do this with the aid of an additional online tool located right here:
https://r12a.github.io/apps/conversion/
paste the value you've merely copied and struck Convert. Scroll down till you find the CSS field-- that's the worth we'll be requiring soon.
If you occur to locate troubles specifying the different colors you require for your bullets merely close the Code editor, check the message different colors HEX code with the Web Building Software's integrated in shade picker select/ specify the shade you require, copy the worth and also departure declining adjustments. Currently all you should do is placing this worth in the Custom CSS code you've developed soon. That's it!
Allow's walk around some more!
An additional trendy thing you can complete with just a few lines of customized CSS and without yet uncovering the personalized HTML and also shedding all the block Properties aesthetic modifications is including some activity to all the icons you are qualified of placing with the Icons Plugin. Use this power with caution-- it's so easy you might soon obtain addicted and a flooded with impacts site sometimes gets difficult to check out-- so use this with step a having the general look as well as feel I mind.
When the reminder gets over this switch, let's state you desire to include a symbol to a button which need to just be noticeable. As well as because it's activity we're speaking about, allow's make it move when it's visible. The custom-made code you would certainly intend to make use of is:
If you need some additional tweaks in the appearance just fallow the remarks pointers to readjust the numbers. If needed, as well as of course-- change the animation kind. If you need this effect constantly-- remove the ": float" component and uncomment "infinite" making computer animation loophole for life not simply as soon as when the site lots ant the control you've merely styled might be hidden
This technique could quickly be broadened to work with all the placed Font Awesome icons in your Web Building Software project. In order to use to all the symbols put in a block, just replace
.
If needed, keep in mind to set animation loophole for life.
Add some individuality to the gallery.
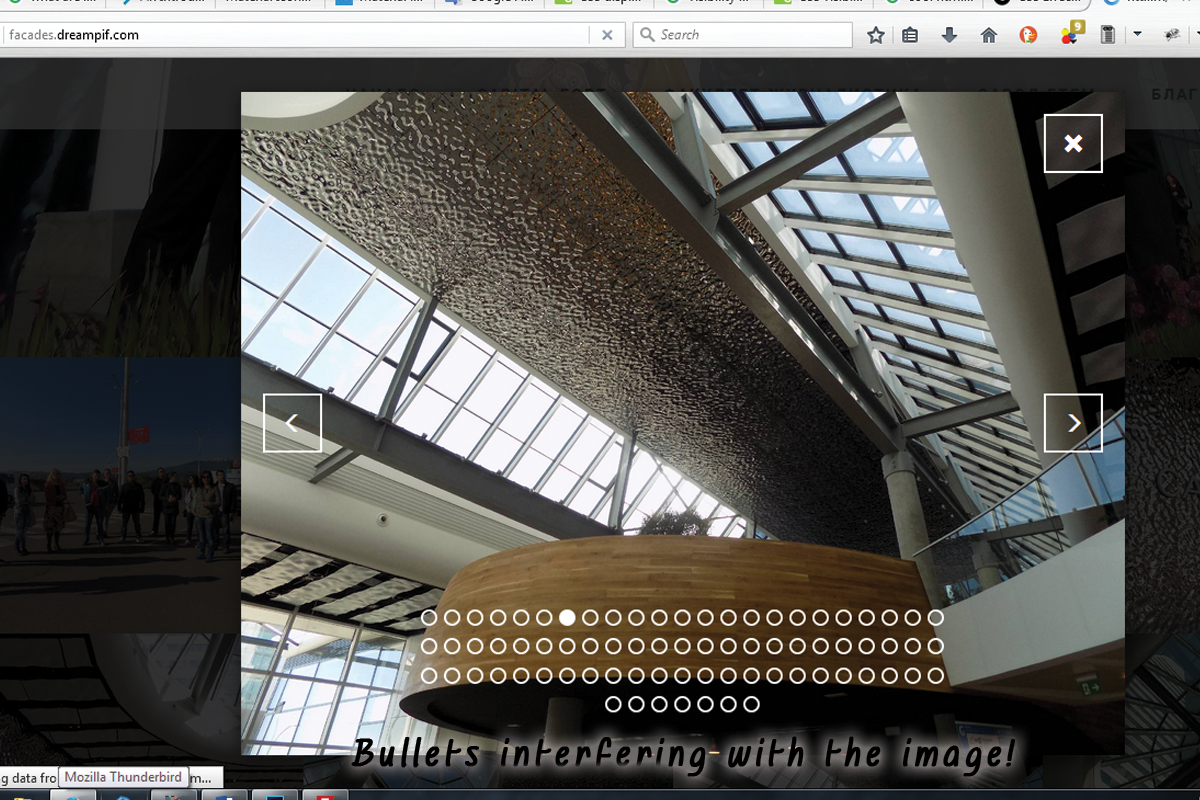
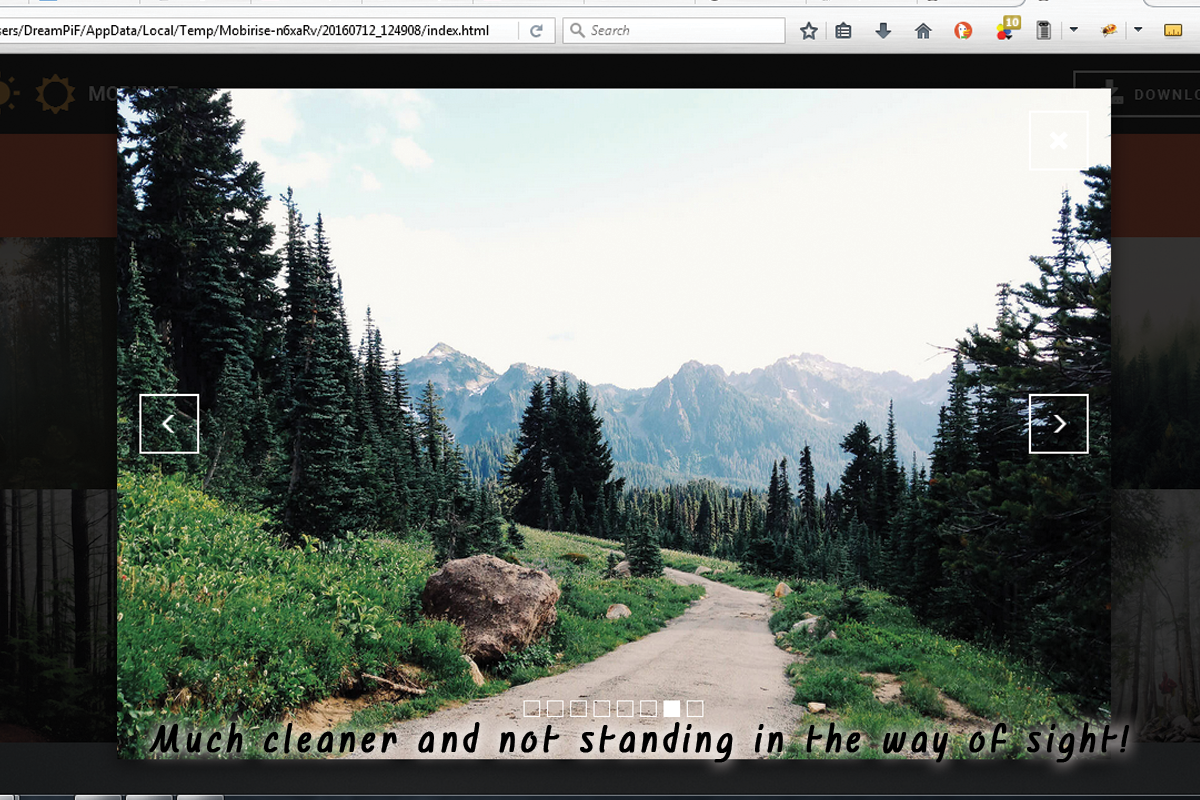
Another simple and also amazing styling intervention you obtain capable of attaining after the Web Building Software 2 update and the inclusion of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any Font Awesome symbol you discover suitable. The procedure is fairly much like the one setting of the customized icon bullets. First you require to select the proper icon and convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- just like in the previous example.
Being Awesome all over the restaurant.
As well as now it's time to get a little bit much more radical as well as discuss positioning your icon at any position in the message content of your site. As well as because it's as constantly a offer and take game in order to achieve this you need access to the customized HTML section of your blocks, meaning that you will certainly shed the Block Properties panel afterwards. Not a big concern though given that you could always establish the wanted appearance initially and also as an extremely final step insert the symbols at the preferred areas in the code. If you occur to still be a little bit unconfident messing up with the code-- simply publish your Web Building Software job in a local folder as well as if something go incorrect-- import it back from there-- simply like if you conserve a normal office document.
The course defining which symbol is being placed is the red one and can be acquired for all the FA icons from the Cheat sheet we spoke about. Heaven courses are totally optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (obviously) spin. There is another indigenous movement class-- fa-pulse, also obvious.
All the icons put through this into your material can be easily stiled by the ways of the previous 2 examples, so all that's left for you is consider the most effective use for this awesome recently presented in Web Building Software function as well as have some enjoyable experimenting with it!