Best Web Maker Software
Lately I had the chance spending some time discovering a Third celebration Best Web Builder theme which bragged concerning having bunches of blocks-- I counted nearly one hundred in fact-- and today returning to the great gold native Best Web Builder atmosphere I obtained advised of something which happened to me a couple of years earlier. Well that's precisely the way I felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore and also I'll inform you why.
Best Web Builder is regular as well as reliable - if an aspect acts in a manner in one block-- it acts similarly all over the place each time. There is no such point as unexpected habits distracting and puzzling you in the chase of the best look.
Best Web Builder is flexible-- one block can be arrangemented in numerous ways becoming something entirely various at the end. Combined with the Custom Code Editor Extension the opportunities become nearly endless. The only limits obtain to be your vision as well as imagination.
Best Web Builder evolves-- with every considerable update revealed via the appear window of the application we, the customers get more and much more valuable and also well thought devices fitting the growing user demands. Merely a few months previously you had to compose your very own multilevel food selections as well as the idea of creating an on the internet store with Best Web Builder was just unthinkable as well as currently simply a couple of variations later on we already have the opportunity not just to sell everythings through our Best Web Builder websites yet likewise to completely personalize the appearance as well as feeling of the process without creating a basic line of code-- entirely from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program should shut" message or lost the results of my work. It may be all in my imagination, yet it appears the program reaches run a little bit faster with every next update.
So generally these with the exception of one are the factors in the current months the stunning Best Web Builder became my really major and favorite internet design device.
The last yet perhaps most essential reason is the refined and also superb HTML as well as CSS discovering curve the software program provides. I'm not certain it was intentionally created by doing this yet it in fact functions whenever:
Googling or listening to from a close friend you start with Best Web Builder and also with nearly no time spent finding out just how to utilize it you've already got something up and also running. Quickly after you require to change the look merely a little bit additional and dare to break a block criterion unlocking the custom HTML section to alter a personality or 2 ... This is exactly how it begins. And quickly after one day you unintentionally take a look at a snippet of code as well as get stunned you know exactly what it implies-- wow when did this happen?! Maybe that's the part about Best Web Builder I like most-- the liberty to evolve with no stress at all.
In this short article we're going to take a deeper take a look at the brand-new features presented in variation 2 and also check out the numerous ways they can help you in the production of your following great looking totally responsive website. I'll also discuss some brand-new suggestions and also methods I just recently discovered to aid you increase the Best Web Builder capabilities even additionally and perhaps even take the first action on the discovering contour we chatted about.
Hey there Awesome Icons!
For the past few years famous fonts took a terrific restaurant in the web content. They are easy meaningful, range well on all display sizes considering that they are completely vector elements as well as take virtually no data transfer and also time for filling. These easy yet expressive pictograms can effectively aid you convey the message you require in a laconic and also classy method-- still a picture is worth a thousand words. So I guess for Best Web Builder Development group creating a module allowing you to freely insert internet font symbols into felt kind of natural point to do. Web icons component has actually been around for a while and served us well.
Currently with Best Web Builder 2 we currently have 2 added icon typeface to take complete benefit of in our styles-- Linecons as well as Font Awesome. Linecons gives us the expressive and also subtle look of thorough graphics with numerous line sizes and meticulously crafted contours and also Font Awesome offers huge (as well as I imply huge) collection of symbols and considering that it gets packed all around our Best Web Builder jobs offers us the freedom attaining some great styling effects.
Where you can utilize the icons from the Best Web Builder Icons expansion-- nearly all over in your task depending of the method you take.
What you could use it for-- nearly every little thing from including extra clarity and also expression to your material and also decorating your switches and also menu items to styling your bulleted lists, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some movement leveraging an additional developed in Best Web Builder capability-- we'll discuss this later.
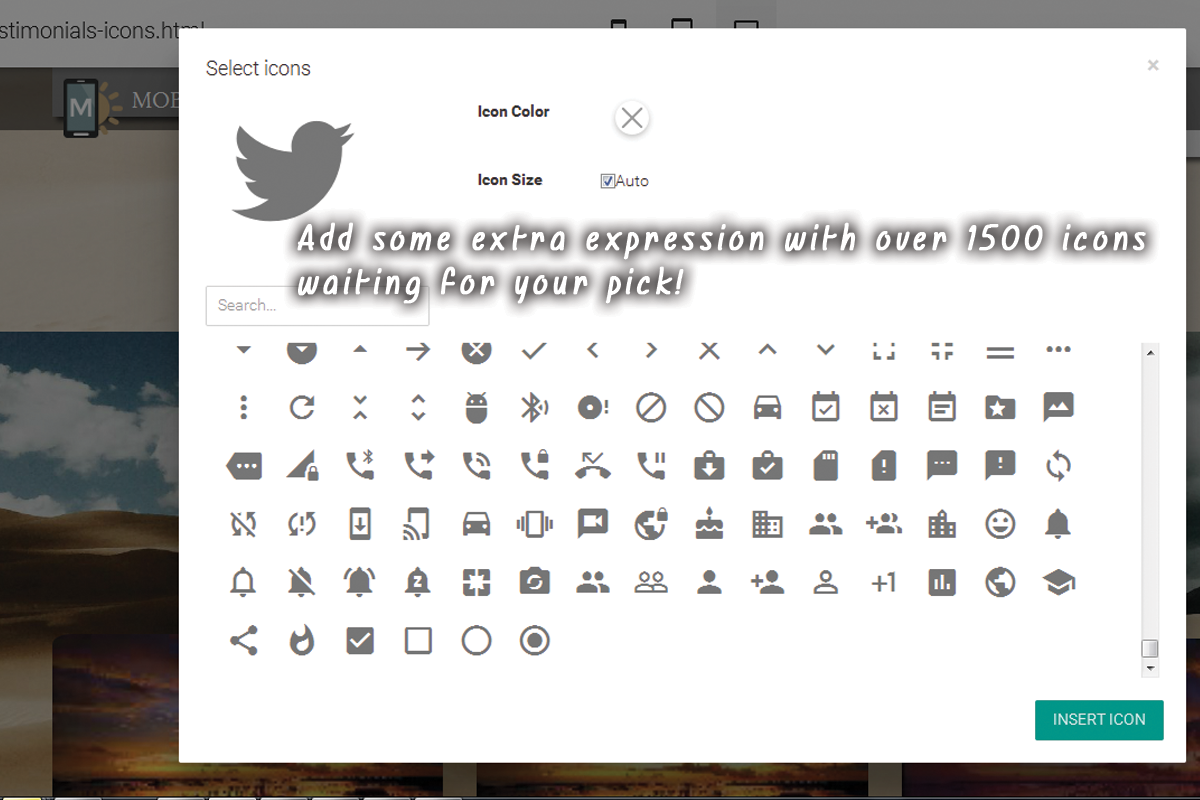
Including icons with the developed in graphic user interface-- simple and clean.
This is undoubtedly the easiest and also fastest way which is among the factors we enjoy Best Web Builder-- we constantly get a simple means.
Via the icons plugin you get the liberty positioning icons in the brand block, all the switches and also a few of the media placeholders. Note that alongside with maintaining the default size and different colors setups the Select Icons Panel allows you select your worths for these homes. It also has a valuable search control assisting you to locate faster the aesthetic content you need rather than endlessly scrolling down and in some cases missing the ideal choice.
An additional advantage of the newly included Font Awesome is it consists of the brand marks of nearly 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared and waiting if you need them.
Generally every vital interactive element in the websites you are developing with Best Web Builder is capable of being broadened even further with including some beautiful, light weight as well as totally scalable symbol graphics. By doing this you are lining out your idea and also given that shapes as well as signs are much faster well-known and also comprehended-- making the material much more clear and also user-friendly.
But this is simply a part of all you could achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us a fantastic advantage-- it globally includes the Icon fonts in our Best Web Builder jobs. This actions integrated with the means Font Awesome courses are being made gives us the liberty accomplishing some rather incredible stuff with simply a couple of lines of personalized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list as well as giving it some life.
Have you ever before been a bit frustrated by the minimal options of bullets for your lists? With the recently contributed to Best Web Builder Font Awesome nowadays are over. It is in fact takes simply a few basic actions:
- first we clearly need to pick the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it includes all the icons included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the value you do not choose them-- it's a little bit challenging the first couple of times.
Scroll down and take your time getting acquainted with your brand-new collection of icons as well as at the very same time grabbing the one you would locate most ideal for a bullet for the list we're concerning to design. When you find the one-- merely copy the & Unicode worth without the brackets.
Currently we require to transform this value to in such a way the CSS will understand. We'll do this with the help of one more online tool situated below:
paste the value you've simply duplicated and struck Convert. Scroll down till you find the CSS field-- that's the value we'll be needing in a min.
If you occur to locate problems specifying the different colors you require for your bullets just close the Code editor, examine the message color HEX code through the Best Web Builder's constructed in color picker select/ specify the different colors you need, replicate the worth and also leave declining changes. Now all you require to do is placing this value in the Custom CSS code you've developed in a minute. That's it!
Allow's move around some more!
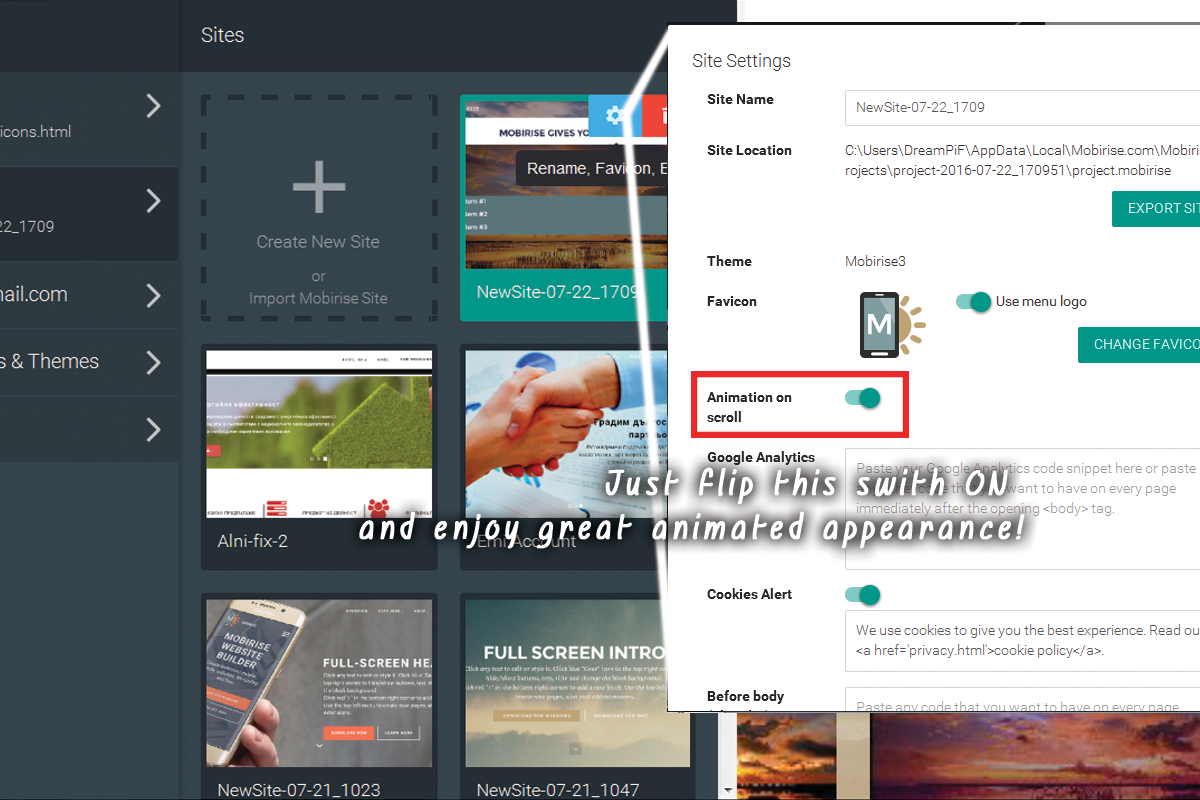
An additional awesome thing you could achieve with just a few lines of personalized CSS and also without yet unlocking the custom HTML as well as shedding all the block Properties visual changes is including some movement to all the icons you are qualified of placing with the Icons Plugin. Use this electrical power with care-- it's so simple you can quickly get addicted and also a flooded with impacts site in some cases obtains difficult to read-- so use this with step a having the general appearance and feel I mind.
Allow's say you intend to add an icon to a switch which should just be noticeable when the reminder obtains over this button. And also since it's movement we're talking around, let's make it move when it's visible. The custom-made code you would certainly intend to make use of is:
If you need some added tweaks in the appearance just fallow the remarks suggestions to adjust the numbers. As well as naturally-- transform the animation kind if required. If you require this effect all the time-- erase the ": hover" component as well as uncomment "boundless" making computer animation loophole for life not merely as soon as when the website lots ant the control you've simply styled might be out of sight
This approach can effortlessly be expanded to deal with all the put Font Awesome icons in your Best Web Builder project. In order to apply to all the symbols inserted in a block, merely replace
. btn: float >. fa with. fa: with.fa or float making it long-term.
If needed, bear in mind to establish computer animation loophole permanently.
Include some individuality to the gallery.
Another great and simple styling intervention you get with the ability of accomplishing after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any type of Font Awesome icon you discover appropriate. The procedure is quite comparable to the one setting of the custom icon bullets. First you have to pick the suitable symbol as well as transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and replace the worth-- simply like in the previous instance.
The class defining which icon is being placed is the red one and also can be obtained for all the FA icons from the Cheat sheet we spoke about. Heaven courses are purely optional.fa-fw solutions the size of the symbol and fa-spin makes it (undoubtedly) spin. There is another native motion class-- fa-pulse, also obvious.
All the icons put by doing this into your material can be openly stiled by the ways of the previous two examples, so all that's left for you is think about the very best use for this amazing newly introduced in Best Web Builder feature and also have some fun trying out it!