Bootstrap Button Input
Intro
The button elements coupled with the links covered inside them are perhaps one of the most very important features helping the users to have interaction with the web pages and move and take various actions from one webpage to one other. Specifically now in the mobile first industry when about half of the web pages are being observed from small-sized touch screen devices the large comfortable rectangular places on display screen very simple to find with your eyes and contact with your finger are more important than ever before. That's why the brand-new Bootstrap 4 framework evolved delivering even more comfortable experience dismissing the extra small button size and providing some more free space around the button's captions to make them more easy and legible to make use of. A small touch providing a lot to the friendlier looks of the brand-new Bootstrap Button Upload are also just a bit more rounded corners that along with the more free space around helping make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Example
Within this version that have the same variety of simple and great to use semantic styles providing the feature to relay definition to the buttons we use with just adding in a special class.
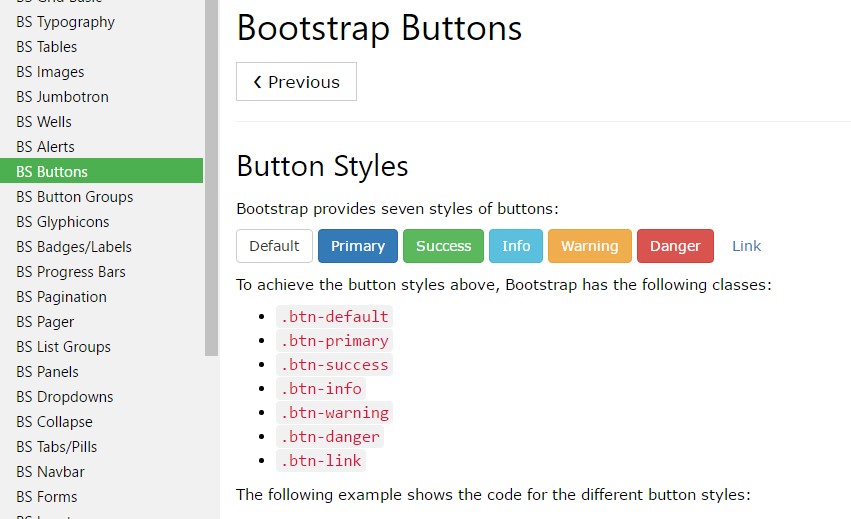
The semantic classes are the same in number just as in the last version on the other hand with a number of improvements-- the hardly used default Bootstrap Button generally carrying no meaning has been dismissed in order to get substituted by even more intuitive and subtle secondary button designing so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
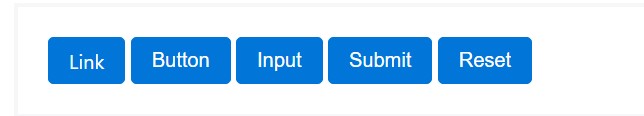
When ever making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the practical forms you are able to add to your buttons in Bootstrap 4 ever since the updated version of the framework also gives us a new subtle and desirable approach to design our buttons helping keep the semantic we currently have-- the outline mechanism ( more helpful hints).
The outline mode
The solid background without border gets replaced by an outline using some text with the related coloring. Refining the classes is certainly simple-- simply just add in
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial aspect to note here is there actually is no such thing as outlined web link button so the outlined buttons are in fact six, not seven .
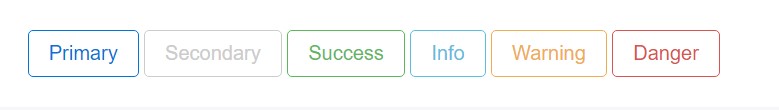
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
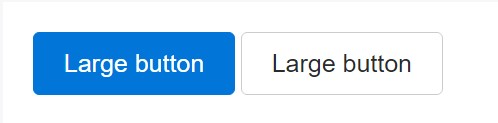
As we declared before the new version of the framework pursues readability and convenience so when it goes to button proportions alongside the default button proportions which requires no additional class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons appear out of action through putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Several future-friendly styles are featured to disable each of the pointer-events on anchor buttons. In browsers which support that property, you will not find the disabled arrow at all.
- Disabled buttons must provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caveat
The
.disabled<a>tabindex="-1"Toggle function
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons need you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
So generally in the new version of one of the most well-known mobile first framework the buttons evolved directing to be more understandable, extra friendly and easy to use on small display screen and a whole lot more strong in expressive means with the new outlined condition. Now all they need is to be placed in your next great page.
Check out some youtube video tutorials regarding Bootstrap buttons
Related topics:
Bootstrap buttons main documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button