Bootstrap Alert Jquery
Introduction
The alerts are created by all these components you even usually do not consider till you truly get to need them. They are used for presenting fast in time information for the user having interaction with the site hopefully pointing his or hers focus on a specific course or evoking specific actions.
The alerts are most frequently used along with forms to give the user a idea if a field has been filled out wrongly, which is the proper format expected or which is the status of the submission just once the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes that may possibly be used according the particular scenario in which the Bootstrap Alert has been shown on display screen. Considering that it's an alert notice it is necessary to obtain user's interest but still leave him in the zone of comfort nevertheless it might even be an error notification. ( additional resources)
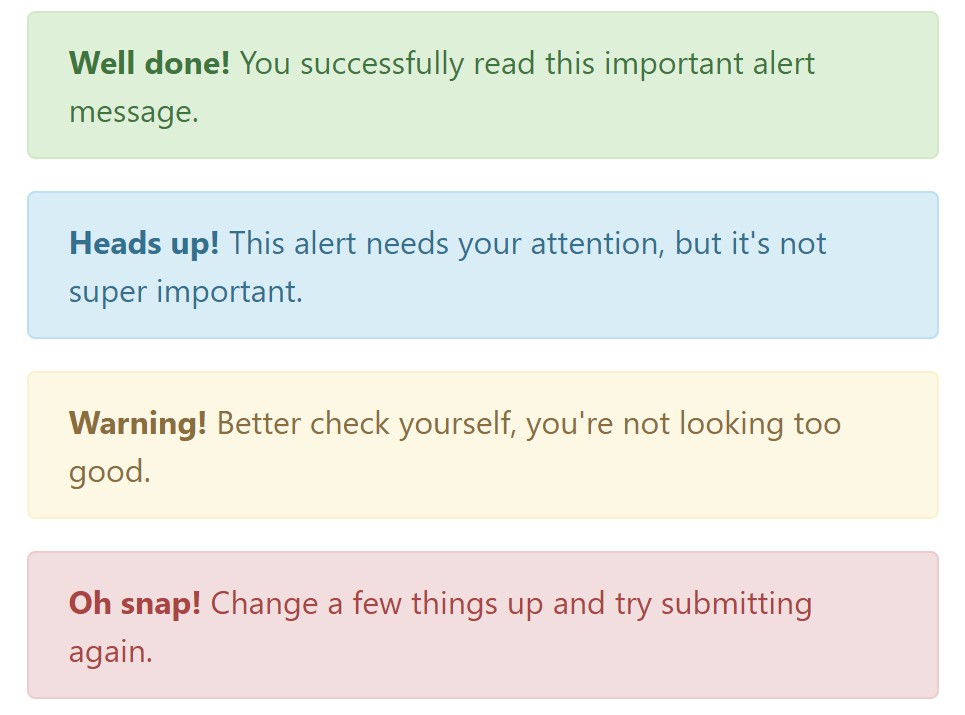
This gets accomplished by use of mild toned color tones each being intuitively attached to the semantic of the message material just like green for Success, Light Blue for fundamental info, Light yellow seeking for user's interest and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the hyperlink
This may not be spotted at a look but the font color also is in fact following this color design as well-- just the colors are much much darker so get subconsciously taken dark however it's not exactly so.
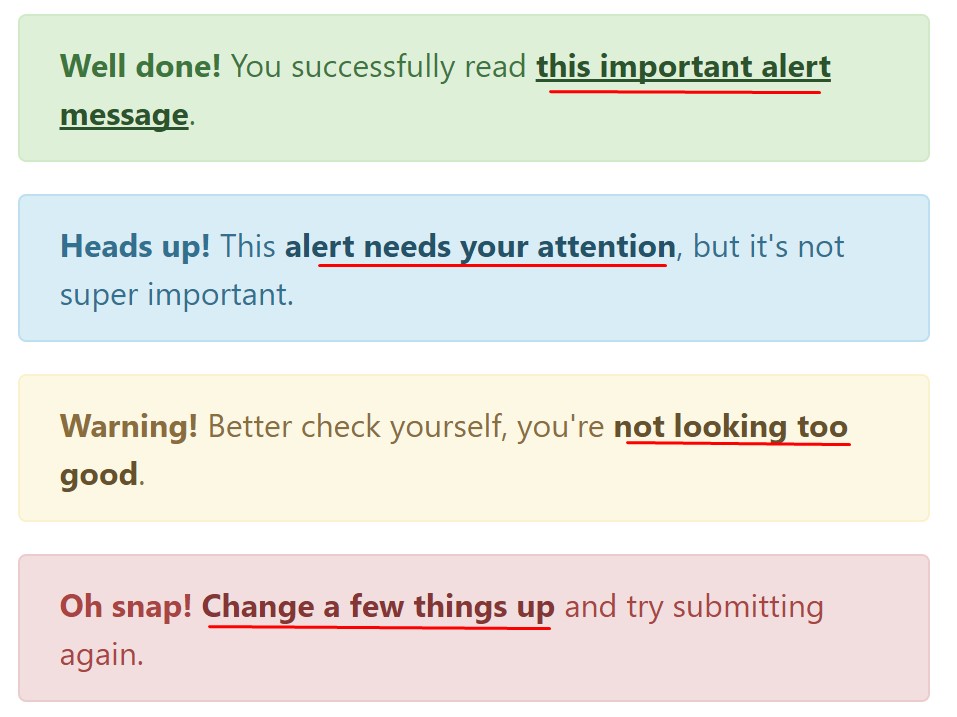
Same runs not only for the alert message in itself but as well for the web links included in it-- there are link classes getting rid of the outline and colouring the anchor elements in the appropriate color tone so they fit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special info for alerts
A aspect to bear in mind-- the color tones carry their obvious meaning only for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
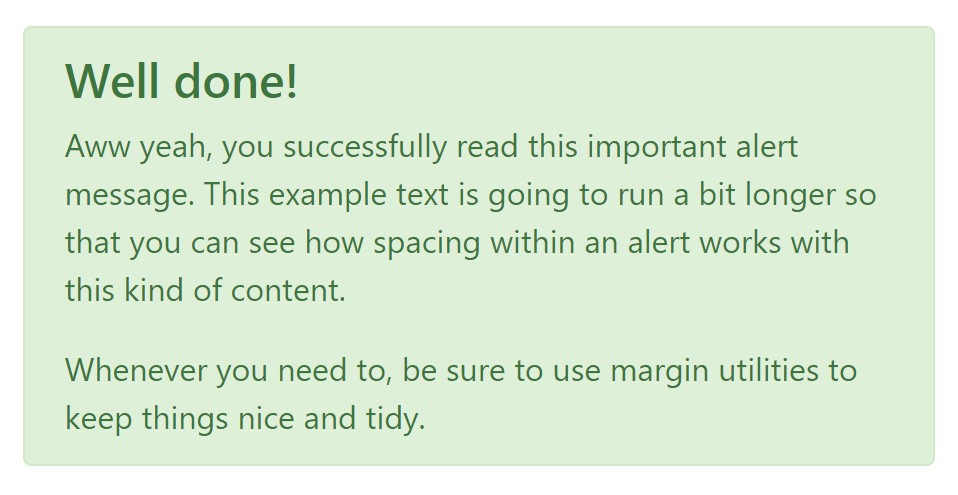
Besides links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you would like to display a bit longer content ( additional hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
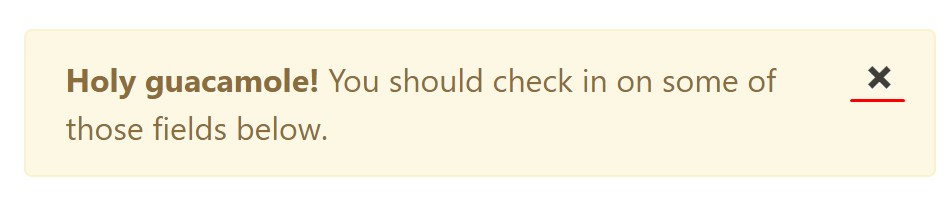
You can additionally add an X icon to dismiss the alert and provide a cool transition to it to one more time assure the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't allow however their names to narrow down the manner in which you are actually making use of them-- these are simply some color schemes and the way they will be really implemented in your website is completely up to you and completely depends on the special situation.
For example-- if the color design of your page works with the red as primary colour it may be quite appropriate to present the alert for successful form submission in red too working with the predefined alert danger appearance in order to better mix with the webpage and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Message
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert using JavaScript
Or with information attributes on a button inside the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for netting in alert capability.
close.bs.alertclosed.bs.alertInspect a couple of online video short training about Bootstrap alerts
Connected topics:
Bootstrap alerts approved documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue