Bootstrap Collapse Form
Overview
While you wihtout a doubt learn, Bootstrap efficiently develops your web site responsive, making use of its components as a reference for setting, sizing, and so forth.
Realizing this, in case that we are to make a menu making use of Bootstrap for front-end, we will have to consider a couple of the standards and standards set up by Bootstrap to make it immediately construct the components of the web page to make responsive correctly.
Some of the most helpful options of using this particular framework is the generation of menus represented on demand, baseding on the activities of the users .
{ A good system for utilizing menus on tiny display screens is to attach the options in a kind of dropdown that only starts each time it is activated. That is , create a tab to trigger the menu on demand. It is actually pretty simple to perform this along with Bootstrap, the functions is all ready.
Bootstrap Collapse Content plugin enables you to button material in your webpages having a number of classes because of certain effective JavaScript. ( read more)
Efficient ways to make use of the Bootstrap Collapse Content:
To generate the Bootstrap Collapse Group into small-scale screens, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can make the menu vanish on the smaller screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this component will be provided in the context of the menu. Via cutting down the personal computer screen, it packs the internal components and cover up, being visible only by clicking the
<button class = "navbar-toggle">With this the menu will materialize yet will definitely not work if clicked. It is actually by cause of this performance in Bootstrap is executed with JavaScript. The good information is that we do not actually have to write a JS code line anyway, but also for everything to perform we should add Bootstrap JavaScript.
At the end of the webpage, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click the tabs listed here to reveal and conceal some other element using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to use a hyperlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
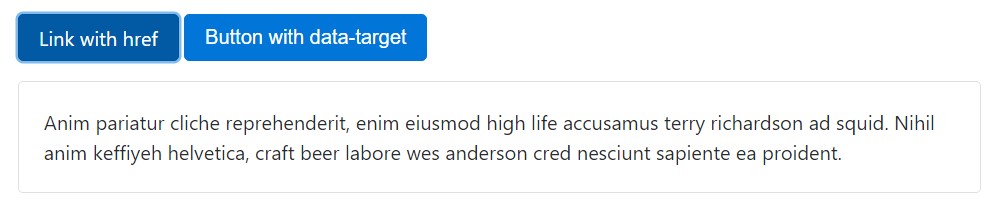
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
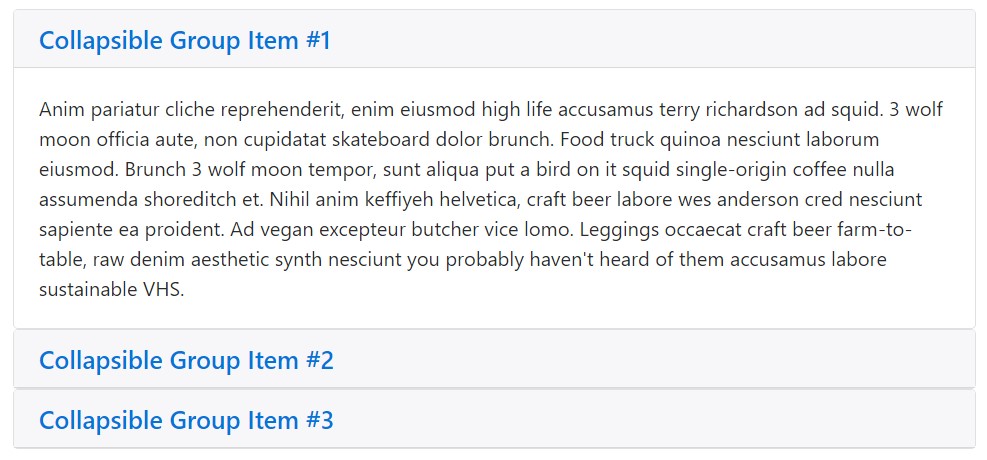
</div>Accordion some example
Extend the default collapse behavior to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in case your control feature is aim for a single collapsible component-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin uses a few classes to manage the intense lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be discovered in
_transitions.scssVia information attributes
Simply just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Enable manually with:
$('.collapse').collapse()Features
Features are able to be completed by means of data attributes as well as JavaScript. For data attributes, append the option title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Activates your web content as a collapsible feature. Receives an extra opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to displayed or covered up.
.collapse('show')
.collapse('show')Indicates a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Activities
Bootstrap's collapse class displays a number of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a practical and quick good result, without any excellent programming hard work we are going to have a fantastic outcome.
Though, it is not actually only handy when it comes to creating menus, yet in addition another components for featuring or concealing on-screen elements, baseding on the actions and requirements of users.
Generally these kinds of components are also practical for disguising or displaying massive amounts of info, facilitating extra dynamism to the internet site as well as leaving the layout cleaner.
Look at some video tutorials about Bootstrap collapse
Connected topics:
Bootstrap collapse approved documentation

Bootstrap collapse training

Bootstrap collapse difficulty