Bootstrap Popover Container
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
With Bootstrap 4 you can create your internet site now much faster than ever. As well, it is quite very easier to work with Bootstrap to form your site than other systems. With the integration of HTML, CSS, and JS framework it is one of the absolute most leading platforms for web site advancement.
Several capabilities plus tips in Bootstrap 4
Just some of the best features of the Bootstrap 4 incorporate:
• An improvised grid system which makes it possible for the user to get mobile device friendly web sites along with a fair level of simplicity.
• A number of utility instruction sets have been included in the Bootstrap 4 to provide simple learning for beginners in the business of web site building.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand-new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been completely cut off. The property developers have made sure that the Bootstrap 3 does get frequent improve and fault repair as well as enhancements. It will be carried out even after the end produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has ensured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for many different web browsers along with running systems has been included in the Bootstrap 4
• The global sizing of the font style is increased for convenient reading and web generation practical experience
• The renaming of a variety of components has been accomplished to make sure a much faster and much more dependable web-site development method
• Using new customizations, it is feasible to generate a more active site with very little efforts
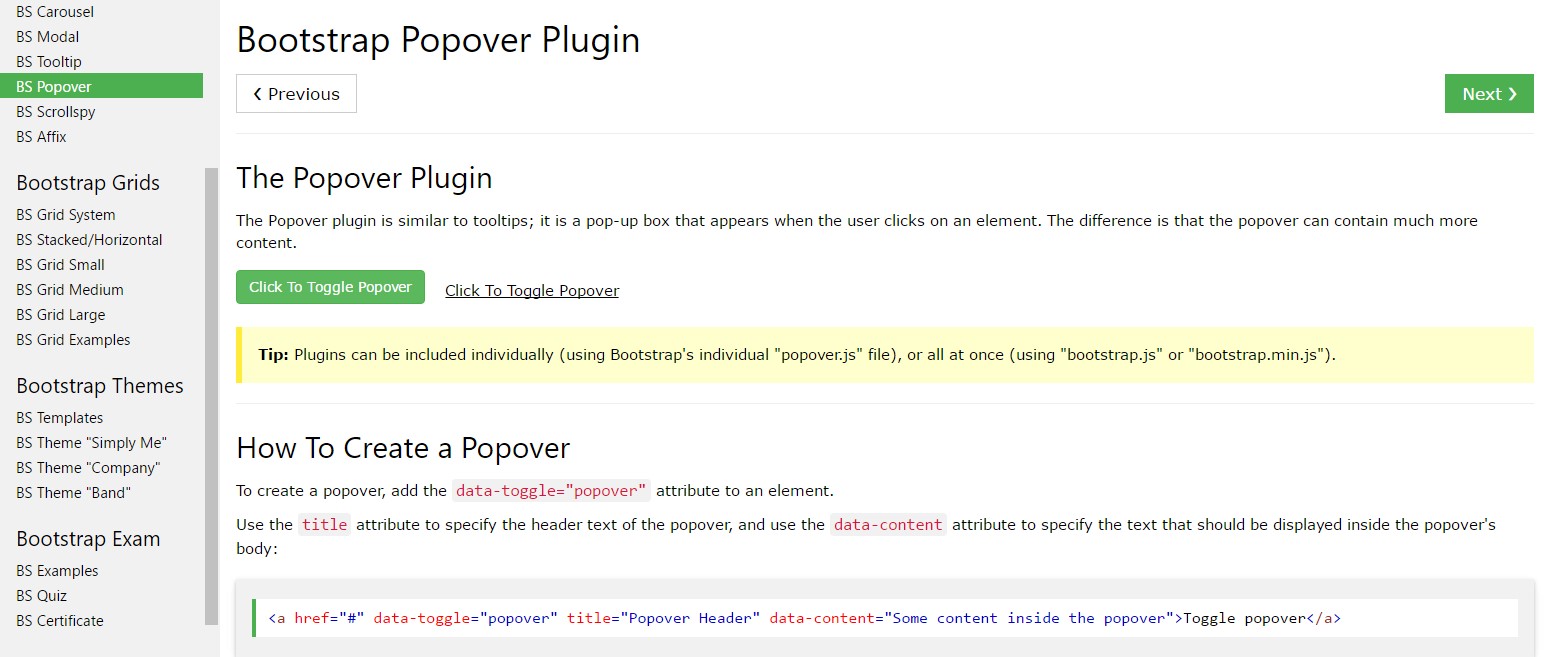
Bootstrap Popover Button
And promptly let us access the major topic.
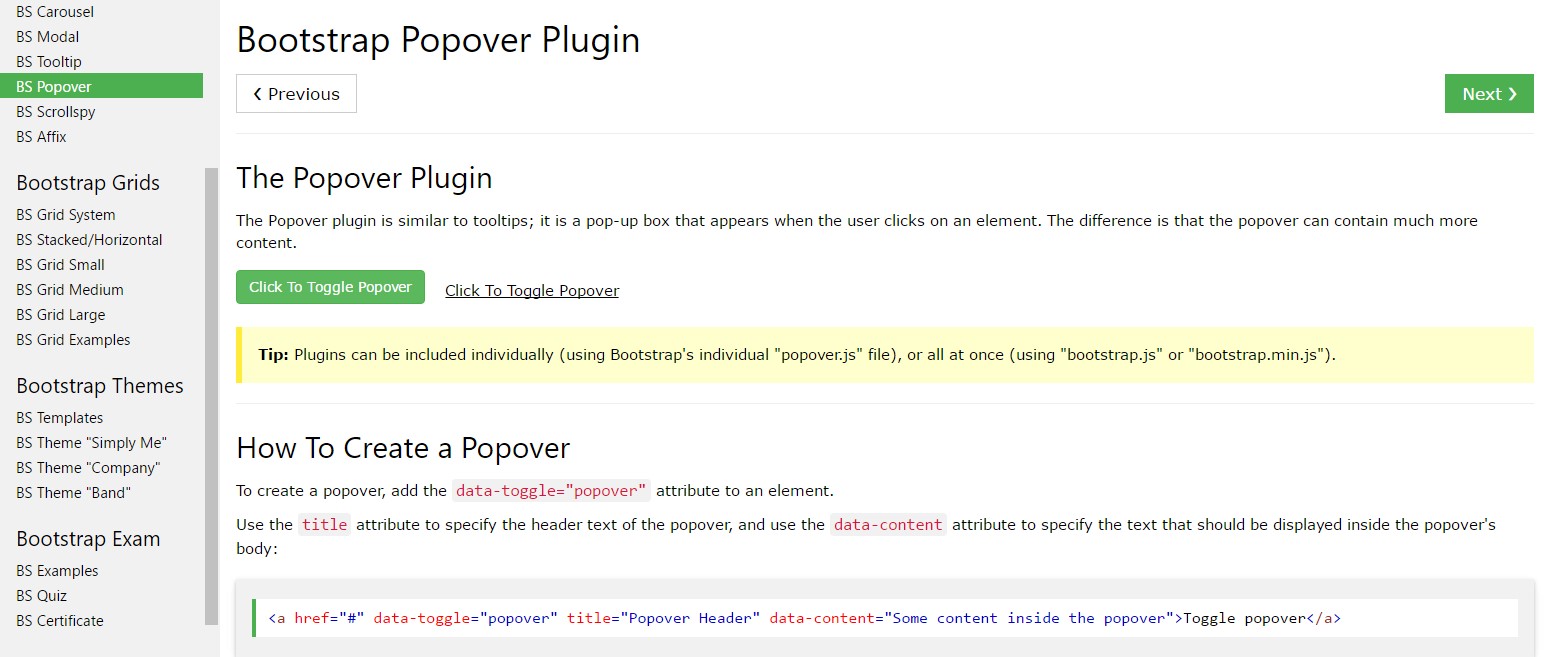
If you desire to add some secondary data on your site you may employ popovers - simply just put in small overlay content.
How you can employ the popover plugin:
- Bootstrap Popover Container depend at the Third side library Tether for setting. You must absolutely utilize tether.min.js previous to bootstrap.js in order for popovers to work!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for functioning factors, in this way you must activate them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Triggering popovers on hidden features will definitely not do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Fantastic, let us discover exactly how they work with some scenarios. ( recommended reading)
You have to incorporate tether.min.js right before bootstrap.js needed for popovers to function!
As an example: Implement popovers anywhere
One practice to initialize each of popovers in a web page would be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Working with the container feature
Whenever you provide some styles on a parent component that conflict with a popover, you'll prefer to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
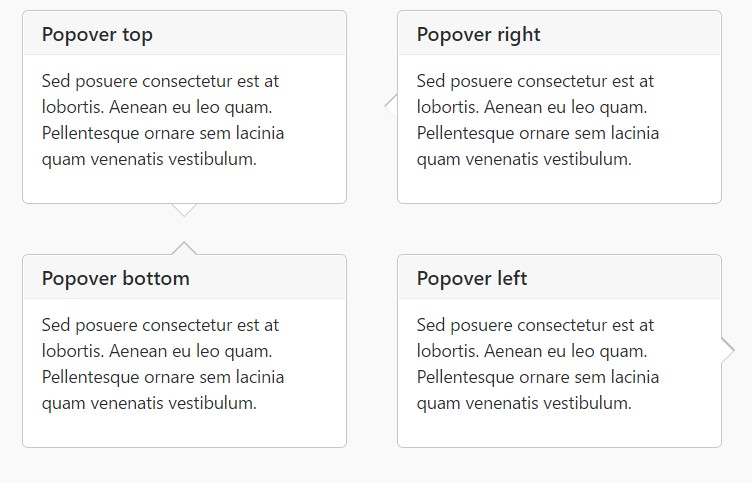
)Static popover
Four alternatives are readily available: top, right, lowest part, and left straightened.
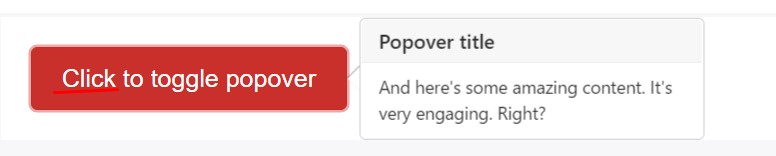
Live demonstration

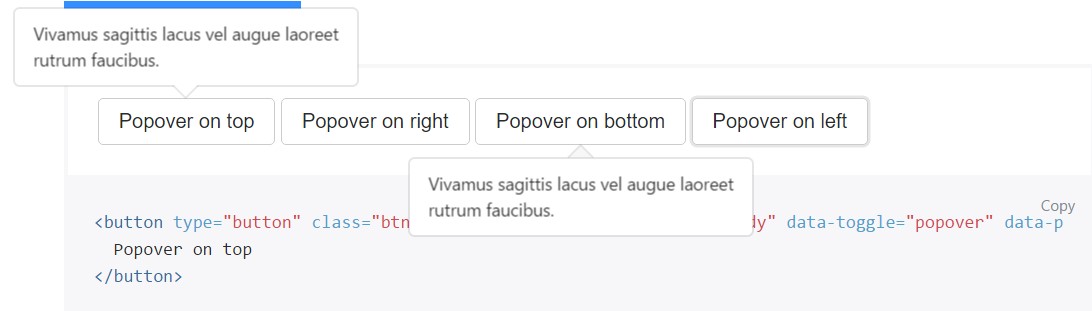
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
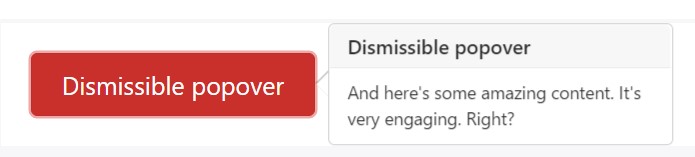
</button>Dismiss upon coming click
Make use of the
focusSpecific markup expected for dismiss-on-next-click
For appropriate cross-browser and cross-platform actions, you must work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers by JavaScript
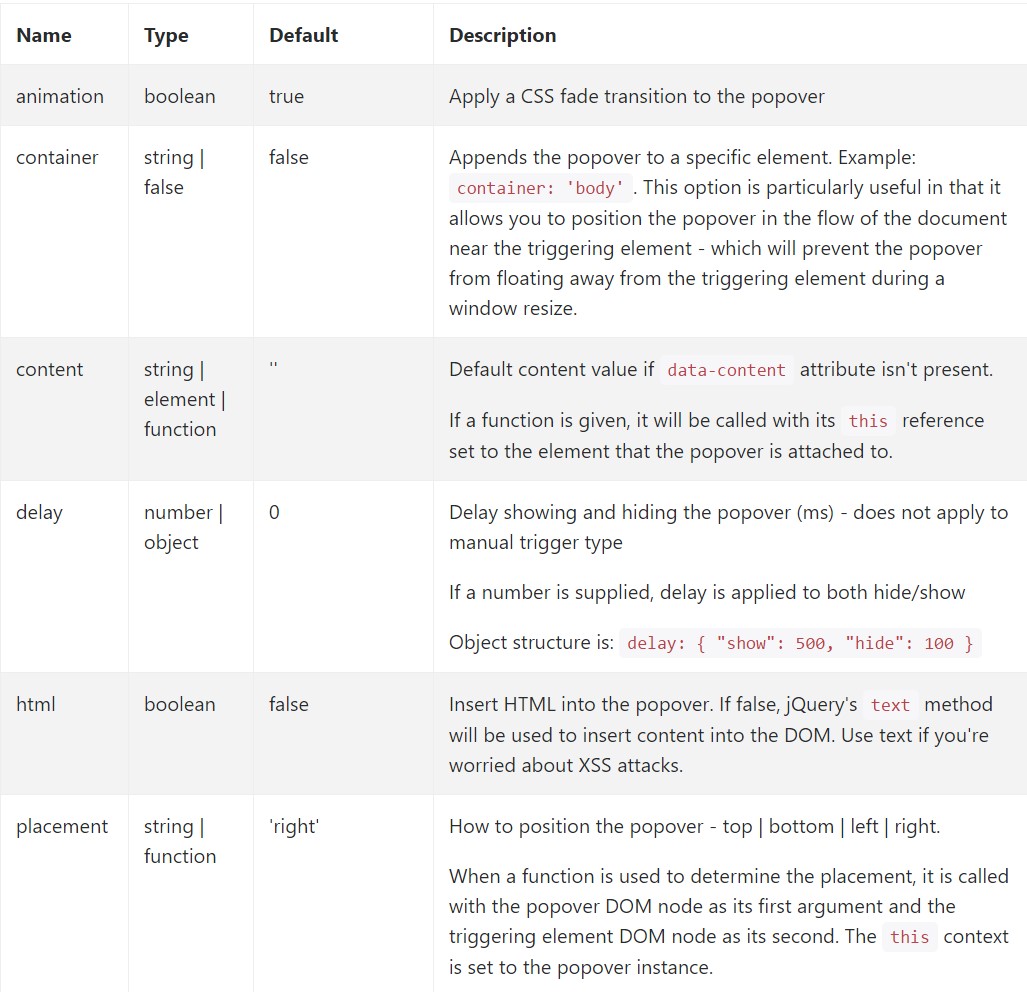
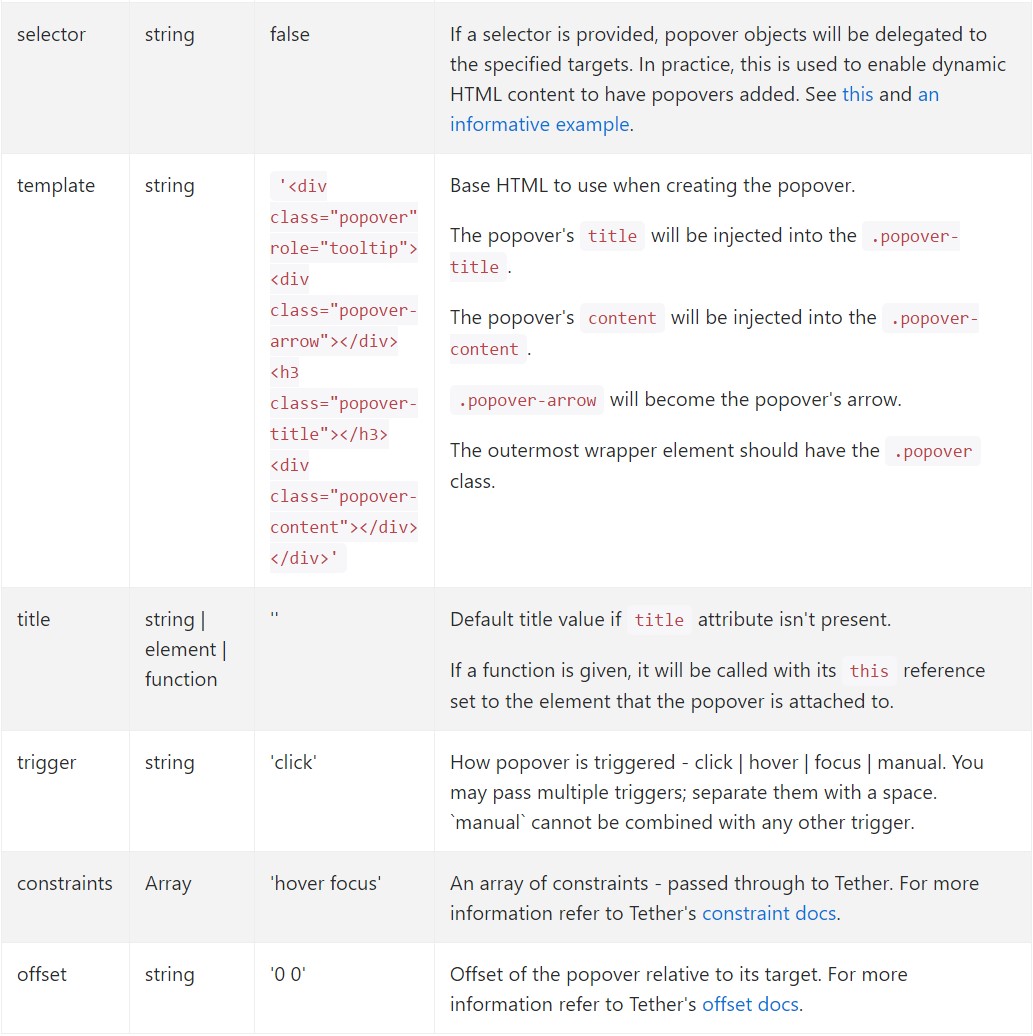
$('#example').popover(options)Possibilities
Options may possibly be successfully pass by means of data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual popovers
Options for particular popovers can alternatively be pointed out throughout the use of data attributes, being explained above.
Techniques
$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Reveals an element's popover. Come back to the user prior to the popover has certainly been shown (i.e. prior to the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the caller prior to the popover has in fact been concealed (i.e. just before the hidden.bs.popover
event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the caller prior to the popover has really been presented or covered (i.e. before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and destroys an element's popover. Popovers that work with delegation ( that are created using the selector feature) can not really be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')
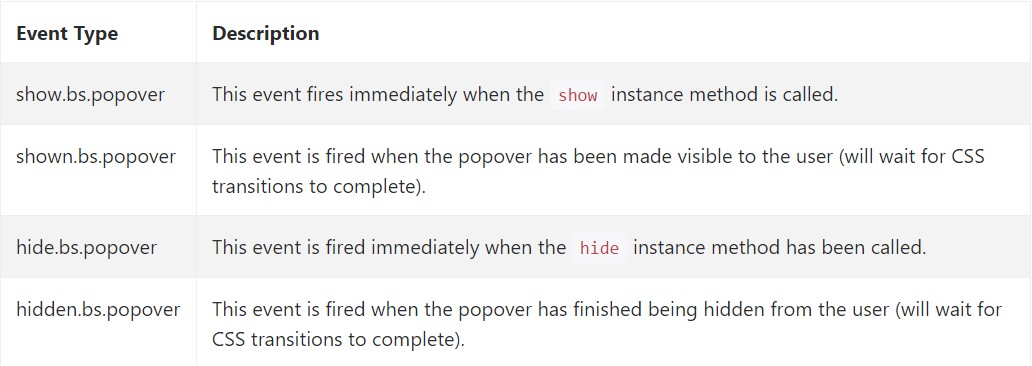
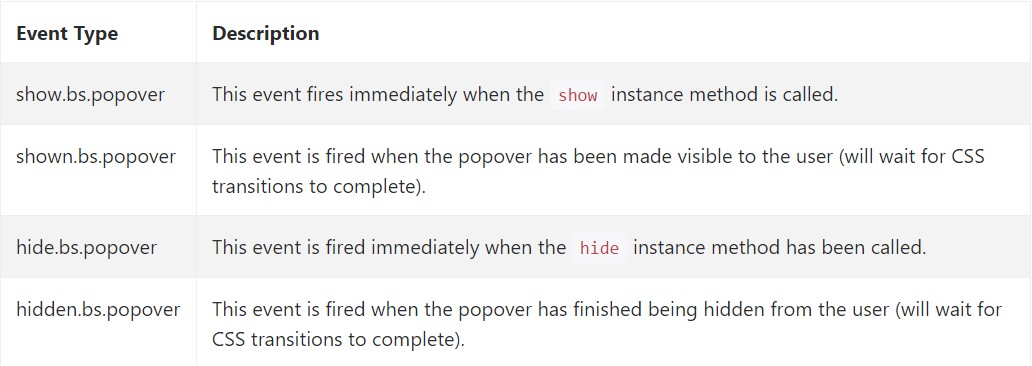
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a couple of video clip tutorials about Bootstrap popovers
Related topics:
Bootstrap popovers official records

Bootstrap popovers training

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers for the component collection.
$().popover(options).popover('show')
Reveals an element's popover. Come back to the user prior to the popover has certainly been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the caller prior to the popover has in fact been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the caller prior to the popover has really been presented or covered (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and destroys an element's popover. Popovers that work with delegation ( that are created using the selector feature) can not really be separately destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a couple of video clip tutorials about Bootstrap popovers
Related topics:
Bootstrap popovers official records

Bootstrap popovers training

Bootstrap Popover difficulty