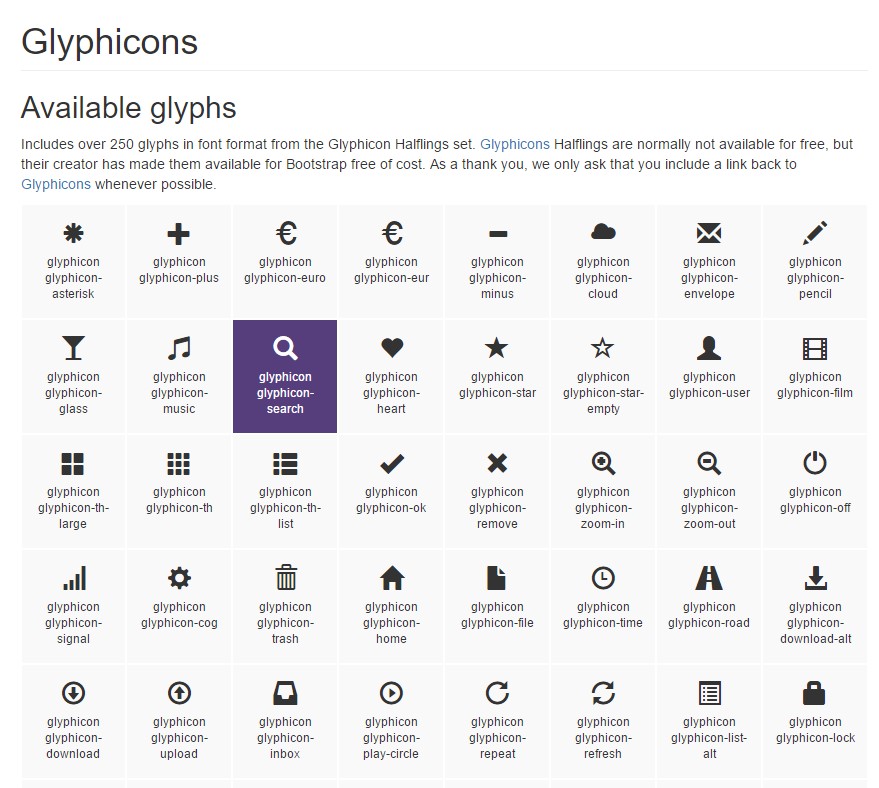
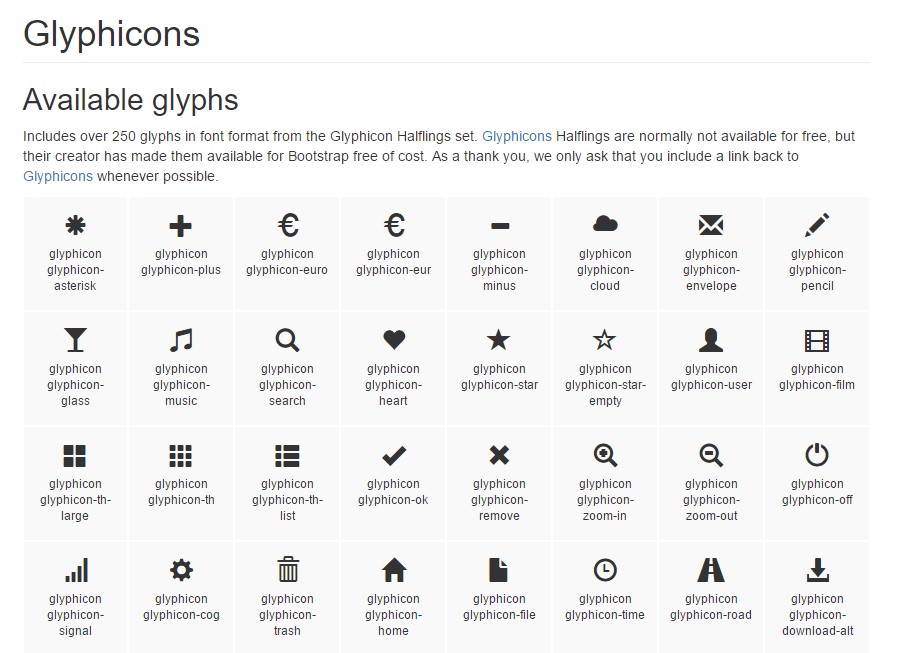
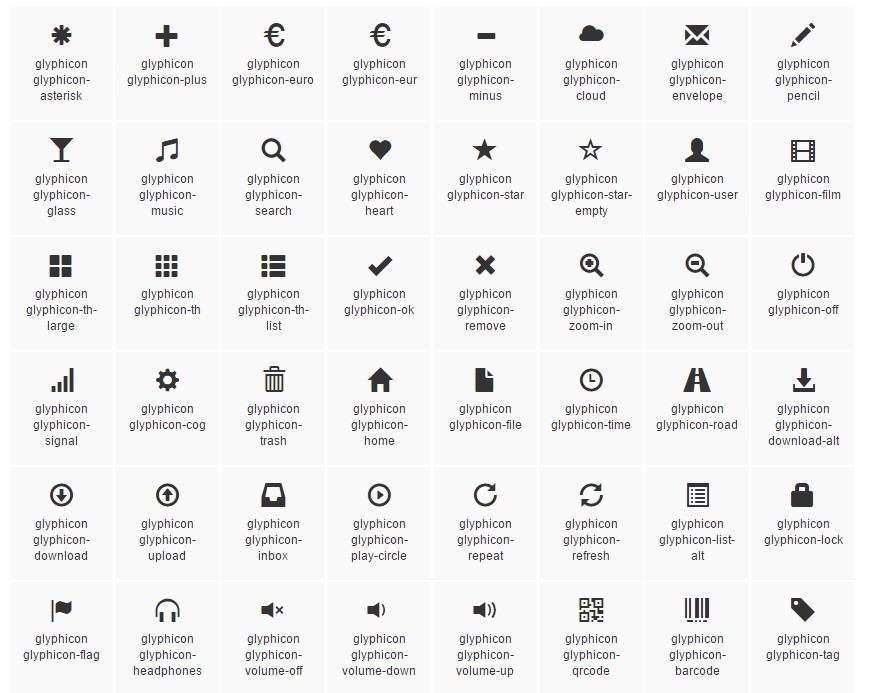
Bootstrap Glyphicons Buttons
Overview
In the past few years the icons took a considerable aspect of the website page we got used to equally viewing and producing. Using the symbolic and clean natural interpretations they nearly instantly deliver it turned into much more simple to set a fix point, presenting, support or else reveal a full detail free from loading spending lots of time looking for or making up fitting pictures together with adding all of them to the load the browser has to hold each time the web page gets displayed on site visitor's display screen. That's the reason why in time the so beloved and suitably included in one of the most prominent mobile friendly system Bootstrap Glyphicons List got a long-term position in our approach of thinking when also drafting up the very following webpage we shall build.
More capabilities
Yet some things do proceed and not return and along with the most recent Bootstrap 4 the Glyphicons got abandoned since up until now there are several proper upgrades for all of them featuring a lot better number in designs and forms and the equal simplicity of utilization. In such wise why limit your visualization to only 250 signs as soon as you are able to have thousands? In such manner the developer went back to experience the developing of a great varieties of free iconic fonts it has evolved.
In this degree in order to get use a couple of very good looking icons along through Bootstrap 4 all you desire is picking up the selection applicable best for you and provide it inside your pages either by its own CDN web link or even simply by installing and having it locally. The latest Bootstrap version has being really thought flawlessly do a job along with them.
Efficient ways to put to use
For productivity explanations, all of the icons request a base class and specific icon class. To utilize, apply the following code pretty much any place. Ensure to make a field within the icon together with text message for suitable padding.
Don't mix along with other components
Icon classes can not really be straight in incorporated with alternative elements. They should not be applied coupled with other classes on the exact feature. In its place, incorporate a nested
<span><span>Exclusively for application on empty components
Icon classes need to only be utilized on the components that include no text message material and feature no child features. ( click this)
Replacing the icon font place
Bootstrap presumes icon font information will most likely be positioned within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the relative Links possibility supplied with Less compiler.
- Update the
url()Utilize whatever alternative best fits your certain development structure.
Easily accessible icons
Modern editions of assistive systems will certainly introduce CSS generated content, together with specific Unicode personalities. To stay clear of complicated and unexpected result in display readers (particularly anytime icons are chosen just for design ), we cover all of them by using the
aria-hidden="true"In the event that you're utilizing an icon to convey meaning ( instead only as a aesthetic component), be sure that this particular interpretation is equally conveyed to assistive systems-- for example, incorporate supplementary content, visually covered using the
. sr-onlyIn the case that you're producing controls with no some other text message ( for instance a
<button>aria-labelSome well-liked icons
Here is a selection of the very favored free and valuable iconic fonts which can be easily chosen as Glyphicons replacements:
Font Awesome-- including more than 675 icons and even more are up to come over. These also come in 5 extra to the default sizing and also the web-site delivers you with the solutions of obtaining your individualized flexible embed url. The operation is very easy-- just put in an
<i><span>One other collection
Material Design Icons-- a library having more than 900 icons utilizing the Google Fonts CDN. If you want to involve it you'll require simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller assortment
Typicons-- a bit smaller library by having about 336 objects which main web page is also the Cheet Sheet http://www.typicons.com/ where you have the ability to purchase the specific icons classes from. The usage is almost the very same-- a
<span>Final thoughts:
And so these are a number of the options to the Bootstrap Glyphicons Buttons directly from the old Bootstrap 3 edition that can possibly be used with Bootstrap 4. Utilizing them is very easy, the documentation-- usually vast and near the bottom line only these three opportunities offer almost 2k clean appealing iconic pictures that compared to the 250 Glyphicons is almost 10 times more. So right now all that is actually left for us is taking a look at every one of them and purchasing the most suitable ones-- the good news is the online catalogues do have a handy search engine element too.

Tips on how to put into action the Bootstrap Glyphicons Download:
Linked topics:
Bootstrap Icons formal records