Bootstrap List View
Overview
List group is a impressive and versatile component which is spotted in Bootstrap 4. The component is used for showing a set or 'list' information. The list group materials are able to be modified and increased to support practically any sort of information inside by using a number of opportunities available for customization inside the list itself. These kinds of list groups can certainly also be used for navigation together with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Template is a segment which designs the unordered lists in a particular procedure considering that it paves the way for generating customized content inside structure lists without having to think about the performance concern ( due to the fact that the language takes care of that on its own). ( find more)
Features of Bootstrap List Template:
Given lower are the properties that are obtainable just within the list group element with Bootstrap 4:
• Unordered list: Easily the most fundamental sort of list group that you can set up in Bootstrap 4 is an unordered list that has a variety of things by having the appropriate classes. You can built upon it with the different possibilities which are available in the component.
• Active stuffs: You can certainly pointed out the current active choice via simply including the
.active.list-group-item• Disabled items: You can easily even de-highlight a list material to make it show up as even though it has been disabled. You just simply will have to add the
.disabled.list-group-item• Links and Buttons: Using the buttons tag, you have the ability to conveniently make an actionable element inside the Bootstrap List Css what means that you are going to have the capacity to bring in hover, active, and disabled states to these kinds of objects through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further cool component that becomes part of the list group component that lets you to style each list item having a specific color and background. These are especially useful for emphasize individual objects or categorising them according to color-'s code.
• Badges: You can even provide badges to a list item to show the unread counts, activity on the item, and enable various other involved features with making use of additional services. (see page)
Let us see several examples
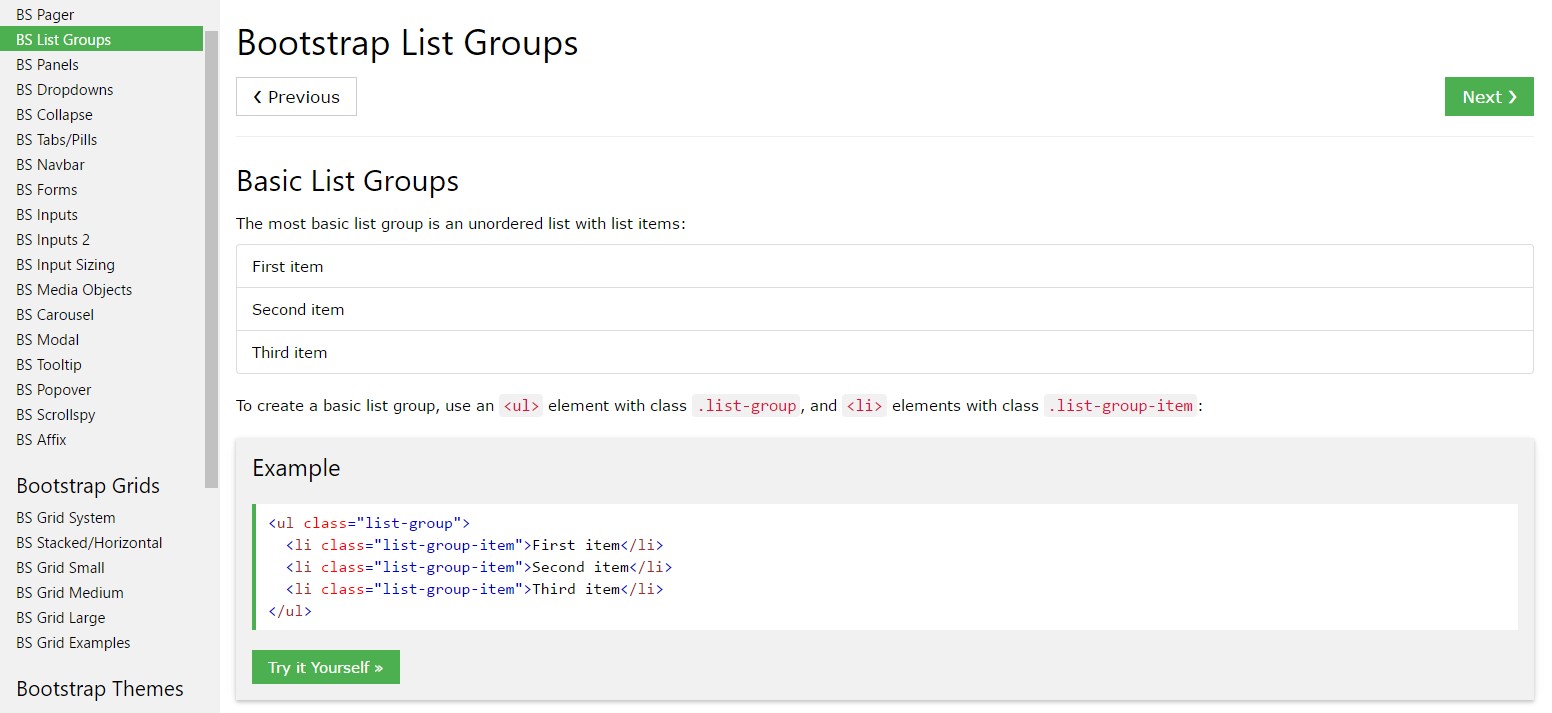
Fundamental standard
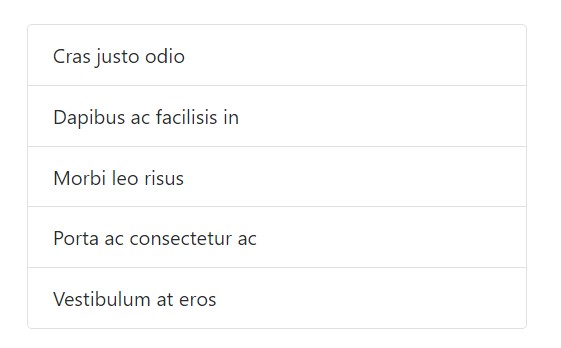
Easily the most standard list group is an unordered list plus list objects and the proper classes. Build upon it together with the options that come next, alternatively through your special CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
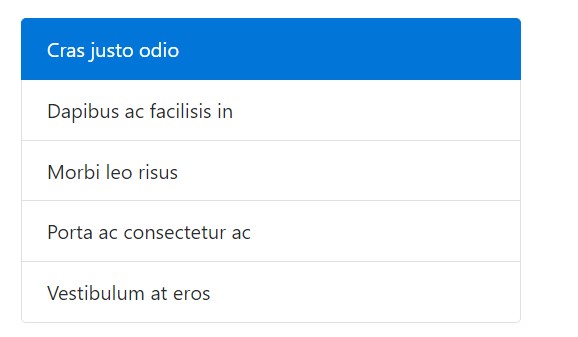
</ul>Active items
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
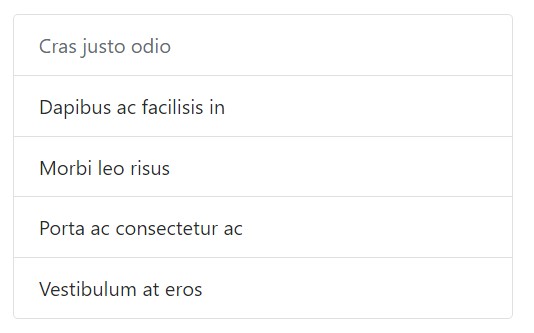
</ul>Disabled items
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Utilize
<a><button>.list-group-item-action<li><div>Make sure to not employ the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to form list items with a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes additionally perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Employing color to add signifying only brings a visional indication, which will not be revealed to operators of assistive systems -- just like display screen readers. Be sure that info denoted with the color option is either obvious from the web content itself (e.g. the visible text message), or else is included through alternative means, for example, extra text hidden having the
.sr-onlyHaving badges
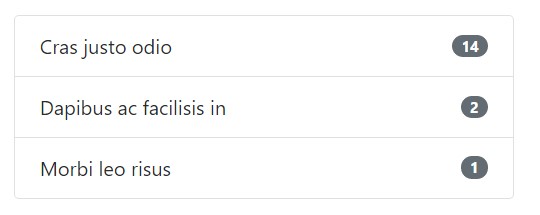
Provide badges to any list group object to show unread matters, activity, and much more using some utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
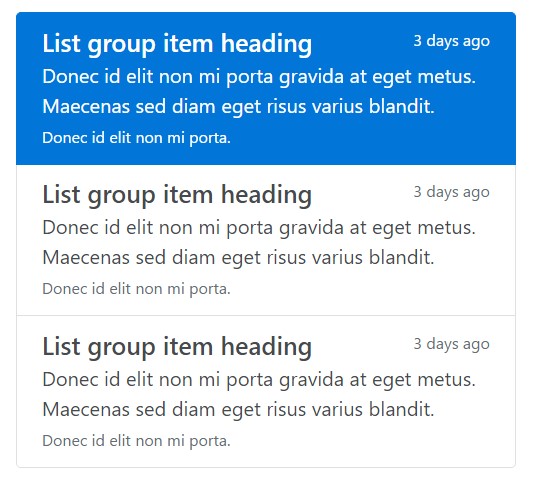
Put in pretty much any sort of HTML within, even for connectioned list groups like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a valuable and robust element in Bootstrap 4 which lets you to make an unordered list a lot more organised, interactive, and responsive without any giving in on the look or else layout of the list items themselves.
Check a couple of youtube video information regarding Bootstrap list:
Connected topics:
Bootstrap list formal records

Bootstrap list tutorial

Bootstrap list problem