Bootstrap Radio Button
Overview
Occasionally the tiny aspects come to be certainly the very most fundamental given that the complete pic is certainly a whole incorporating a lot of little information finished and compiled if you want to observe and showcase like a well-oiled bright machine. These strong phrases might just sound a bit too much once it comes to form regulations yet assuming that you just consider about it for a little there is just a single component allowing the site visitor to grab one among a several provided opportunities.So in the event that you are actually having a couple of forms having this form of solutions controls over your several web sites does this suggest they are going to all look equivalent? And most importantly-- would you agree to that?
Happily for us current version of the absolute most favored mobile friendly framework - Bootstrap 4 comes totally stuffed having a brilliant brand-new concept to the responsive activity of the Bootstrap Radio Toggle controls and just what is bright new for this version-- the so called custom form controls-- a combination of predefined appearances you can absolutely simply get and apply in order to bring in the so preferred these days range in the graphical presentations of more or less boring form details. So let's have a look how the radio tabs are suggested to be described and styled in Bootstrap 4. (read this)
The way to use the Bootstrap radio button:
For you to set up a radio button we primarily really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to specify in the case that you want the radio control to at first load as checked when the page gets loaded. Supposing that this is what you're after-- as an alternative to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Event situations
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons need you to manually include the
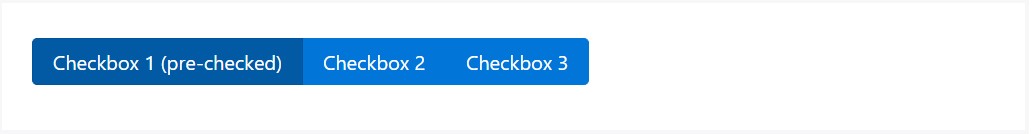
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
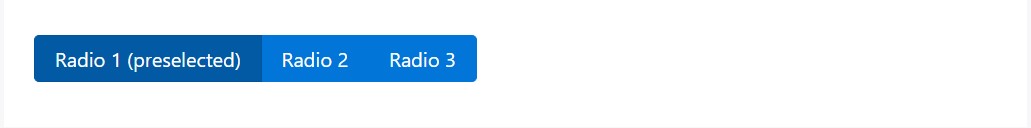
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
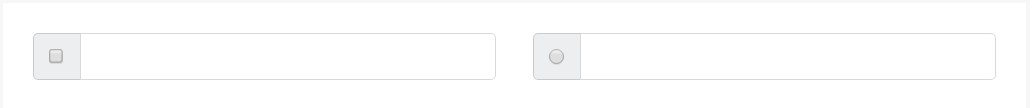
We may choose input features of the radio form if we want the user to pick just one of a variety of opportunities. ( learn more here)
Solely just one might be chosen when there is higher than a single component of this style with the similar value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the approach the default radio buttons get determined and perform along within Bootstrap 4-- right now everything you really need are several options for the users to pick from.
Check a number of video training relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons approved information

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling