Bootstrap Offset Center
Overview
It is definitely great whenever the information of our pages simply just fluently spreads over the entire width offered and conveniently changes scale and structure when the width of the display screen changes though sometimes we require giving the elements some space around to breath without excess features around them because the balance is the secret of purchasing friendly and light appeal easily delivering our web content to the ones looking around the web page. This free territory coupled with the responsive activity of our web pages is an important aspect of the concept of our webpages .
In the current edition of the absolute most famous mobile friendly framework-- Bootstrap 4 there is simply a exclusive set of methods assigned to setting our features specifically wherever we need them and improving this location and visual appeal baseding upon the size of the screen web page gets shown.
These are the so called Bootstrap Offset HTML and
pushpull-sm--md-Ways to work with the Bootstrap Offset Using:
The general syntax of these is quite easy-- you have the activity you have to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor compiled results
.offset-md-3.offsetExample
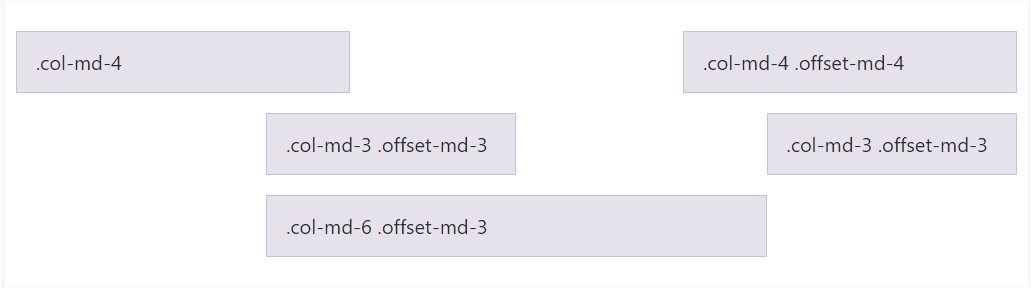
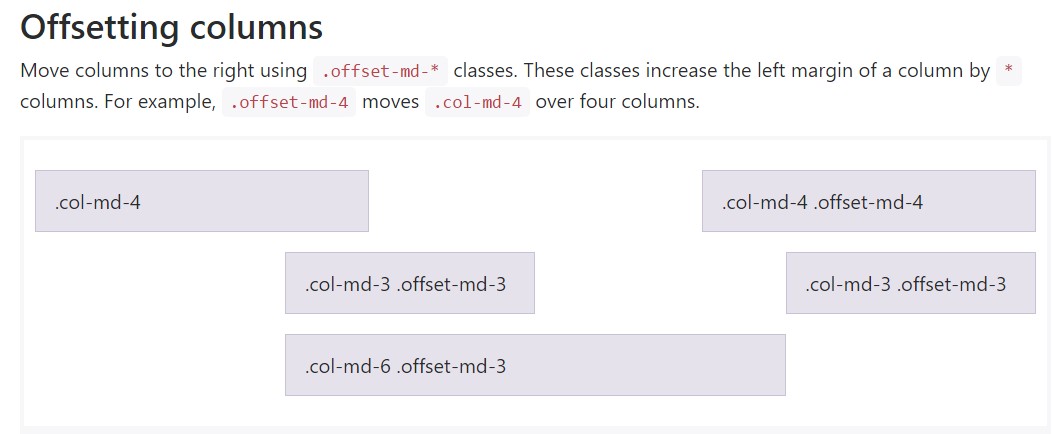
Carry columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary thing
Important thing to note right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method functions in case when you want to style a specific feature. In the event that you however for some kind of case want to exile en element according to the ones besieging it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing web content you can in addition utilize these for reordering your material adding classes like
.flex-first.flex-lastConclusions
So ordinarily that is certainly the manner the most essential elements of the Bootstrap 4's grid system-- the columns become specified the desired Bootstrap Offset Tooltip and ordered exactly as you need them despite the way they come about in code. However the reordering utilities are pretty highly effective, what really should be showcased first have to also be defined first-- this are going to in addition make it a lot less complicated for the people going through your code to get around. However certainly all of it accordings to the particular instance and the objectives you're aiming to get.
Check out a few online video short training regarding Bootstrap Offset:
Connected topics:
Bootstrap offset main records

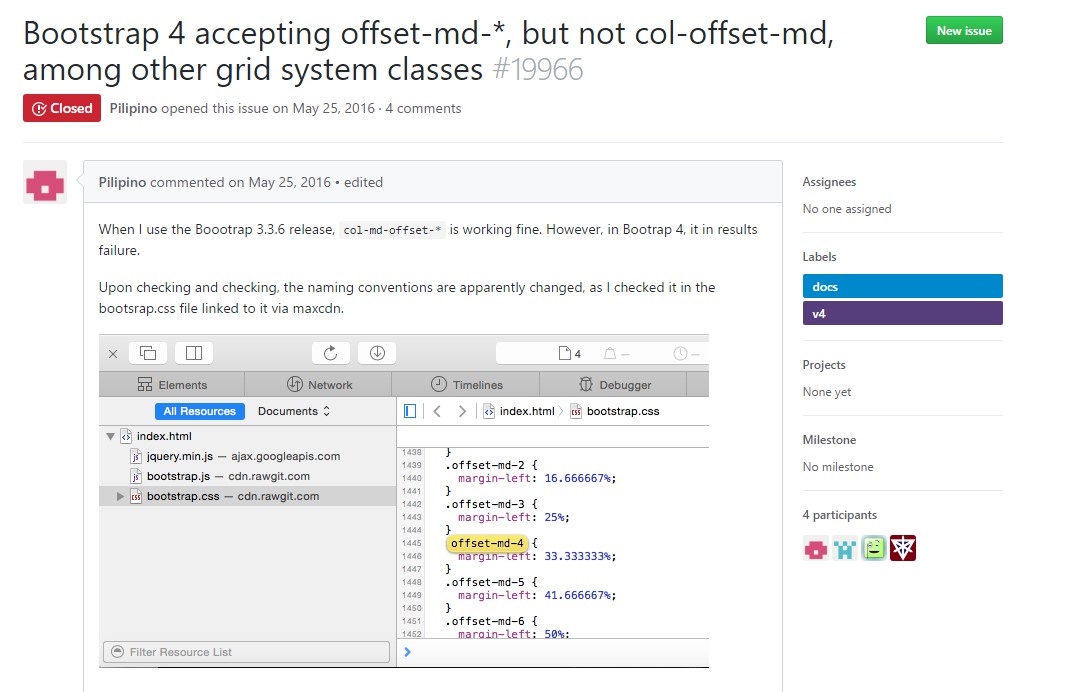
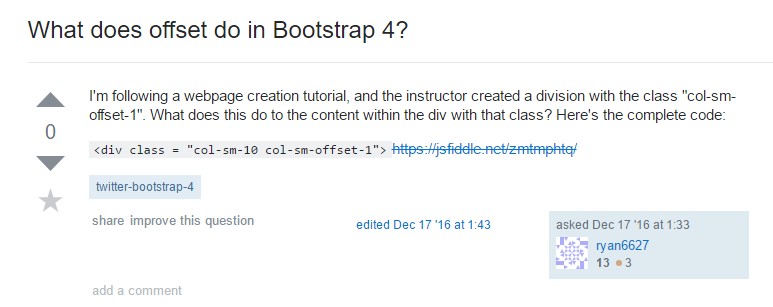
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub