Bootstrap Breakpoints Default
Introduction
Taking in things to consider all of the achievable display screen sizes in which our online pages could eventually display it is important to compose them in a manner approving universal understandable and strong appearance-- usually applying the support of a highly effective responsive framework such as easily the most well-known one-- the Bootstrap framework in which newest version is right now 4 alpha 6. However what it really performs to help the webpages show up terrific on any type of screen-- let's check out and notice.
The main standard in Bootstrap typically is placing some order in the unlimited feasible gadget display sizes (or viewports) setting them in a number of variations and styling/rearranging the information accordingly. These particular are additionally named grid tiers or display dimensions and have developed quite a bit throughout the numerous versions of one of the most favored recently responsive framework around-- Bootstrap 4. ( additional hints)
The best way to utilize the Bootstrap Breakpoints Responsive:
Generally the media queries become defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap versions
In Bootstrap 4 unlike its own forerunner there are 5 display screen sizes however due to the fact that newest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Given that you most likely realize a
.row.col -Display screen proportions
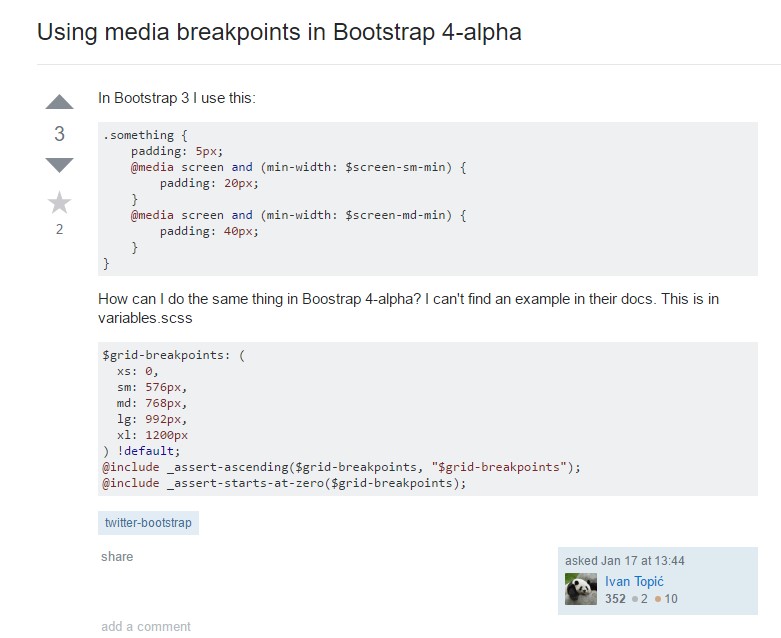
The display screen sizes in Bootstrap normally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display screen actually does not possess a media query though the designing for it rather gets utilized as a basic regulations getting overwritten due to the queries for the sizes just above. What's also brand-new within Bootstrap 4 alpha 6 is it simply doesn't utilize any kind of size infix-- so the column style classes for this particular display screen dimension get specified just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is actually established to be mobile first, we use a fistful of media queries to design sensible breakpoints for interfaces and layouts . These kinds of Bootstrap Breakpoints Responsive are mainly accordinged to minimal viewport sizes and also make it possible for us to scale up components when the viewport changes. ( additional reading)
Bootstrap basically uses the following media query stretches-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS in Sass, every media queries are accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases operate media queries that go in the various other route (the provided screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are as well provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a one part of display scales working with the minimum and highest Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With identifying the size of the webpage's features the media queries happen all around the Bootstrap framework ordinarily getting defined through it
- ~screen size ~Examine a couple of online video training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main documents

Bootstrap Breakpoints issue

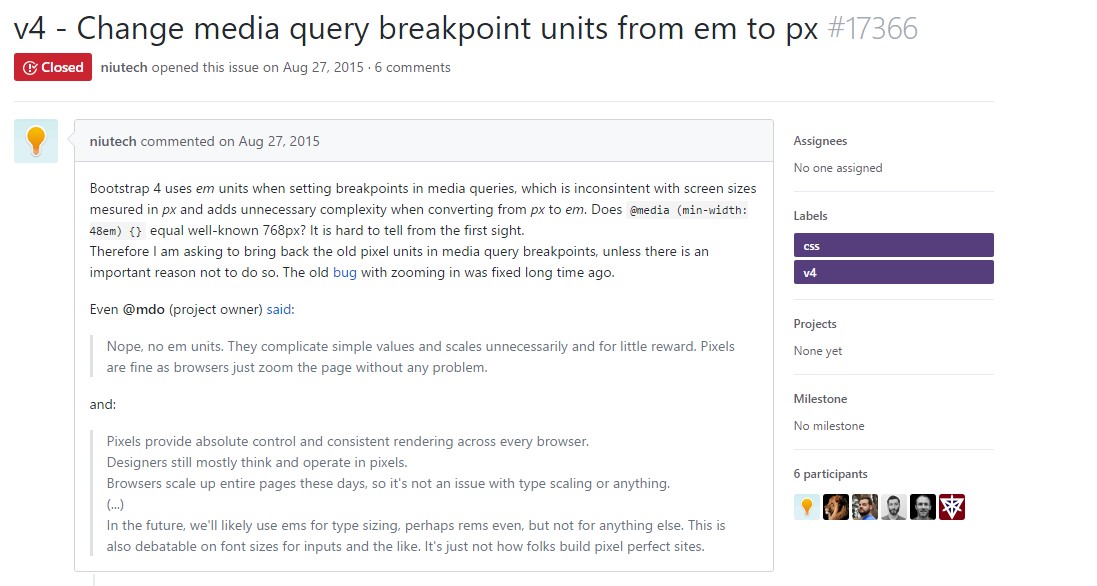
Modify media query breakpoint systems from 'em' to 'px'