Bootstrap Button groups active
Intro
Inside of the web pages we produce we commonly possess a couple of attainable solutions to display or else a few actions that may be eventually taken concerning a certain product or a topic so it would most likely be rather valuable supposing that they had an convenient and straightforward way designating the controls tasked with the site visitor having one path or a different in a small group with universal visual appeal and styling.
To manage this type of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete service to the so called Bootstrap Button groups active which in turn typically are exactly what the name states-- sets of buttons covered just as a one feature with all the elements in looking almost the same and so it is definitely convenient for the visitor to select the right one and it's less worrieding for the eye since there is actually no free area around the certain features in the group-- it looks as a particular button bar with multiple opportunities.
How to apply the Bootstrap Button groups label:
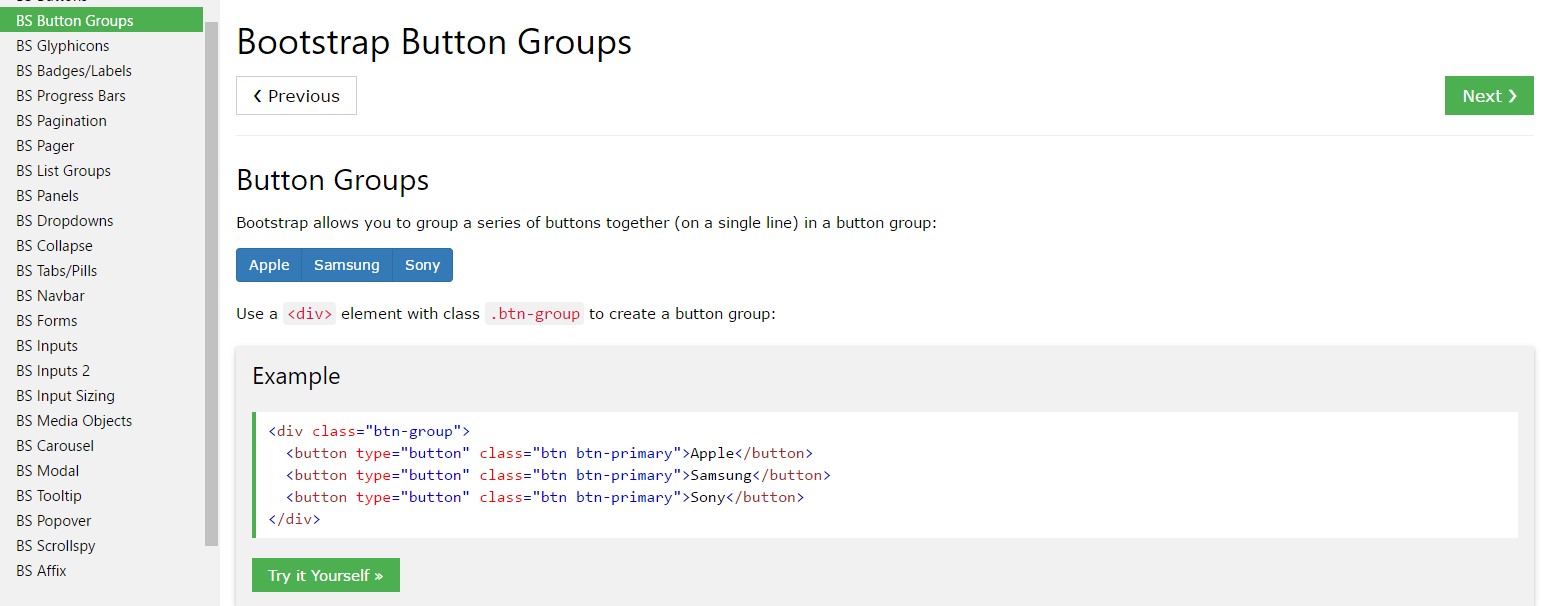
Producing a button group is actually really uncomplicated-- everything you require is an element together with the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group may possibly be widely handled so using specifying a single class to the entire group you are able to acquire both small or large buttons in it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard illustration
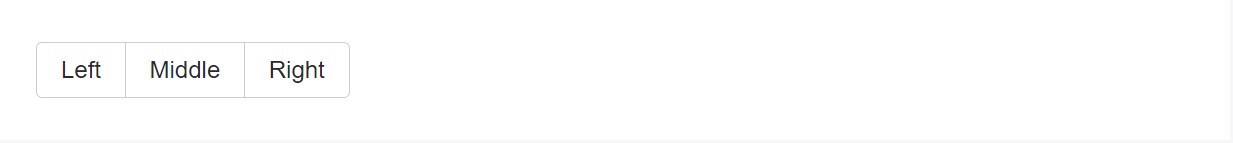
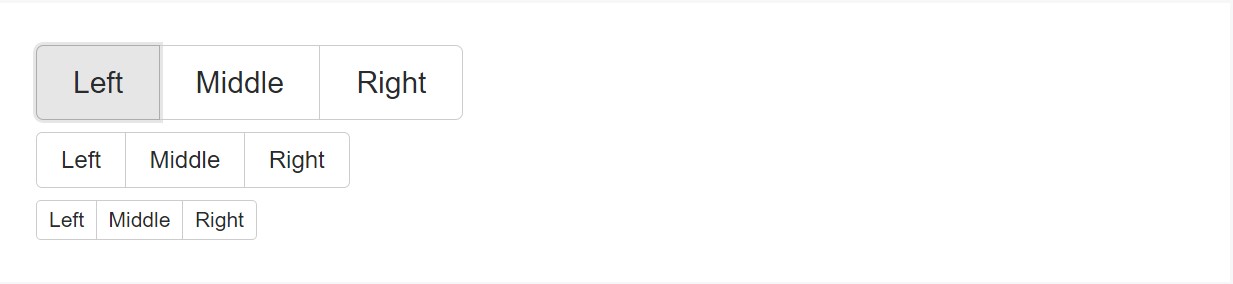
Cover a group of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
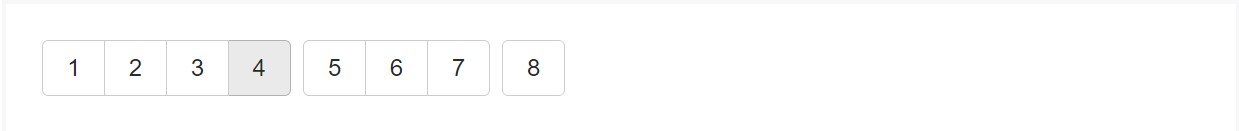
Integrate packs of Bootstrap Button groups active in button toolbars for extra system components. Utilize utility classes functioning as required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
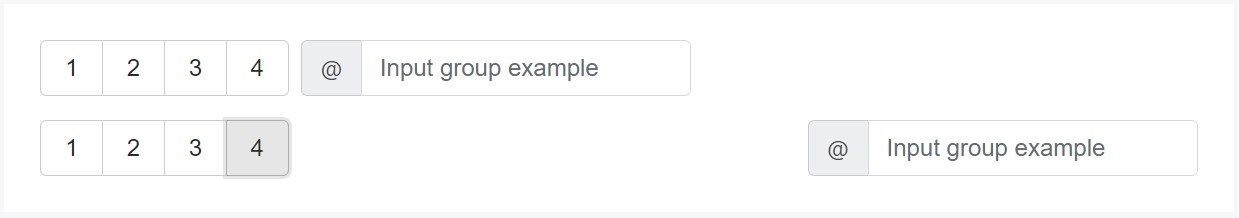
</div>Do not hesitate to merge input groups together with button groups within your toolbars. Like the example mentioned above, you'll likely need to have several utilities though to place items appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of adding button sizing classes to every single button within a group, simply include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
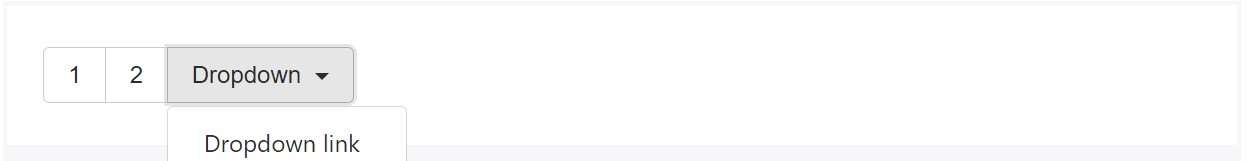
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
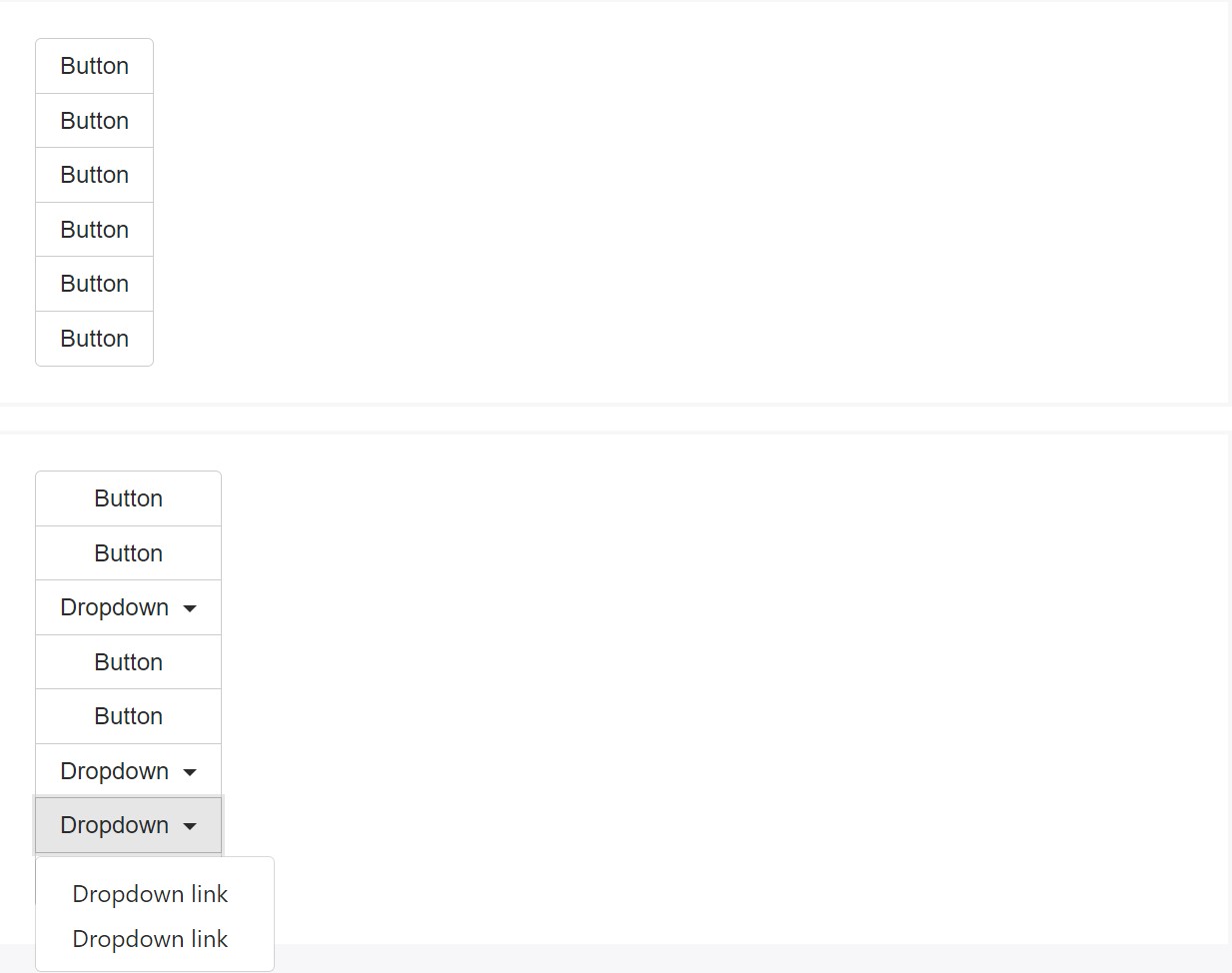
</div>Upright alternative
Create a set of buttons show up up and down loaded instead of horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the special application ( and also some other elements), a bit of unique casing is necessitated for tooltips and popovers within button groups. You'll need to indicate the option
container: 'body'One more issue to take note
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is certainly the method the buttons groups get developed with help from probably the most popular mobile friendly framework in its latest edition-- Bootstrap 4. These may possibly be very useful not only showcasing a couple of achievable alternatives or a paths to take but additionally just as a secondary navigation items happening at certain locations of your page coming with consistent visual appeal and easing up the navigation and whole user look.
Look at a couple of youtube video tutorials regarding Bootstrap button groups:
Linked topics:
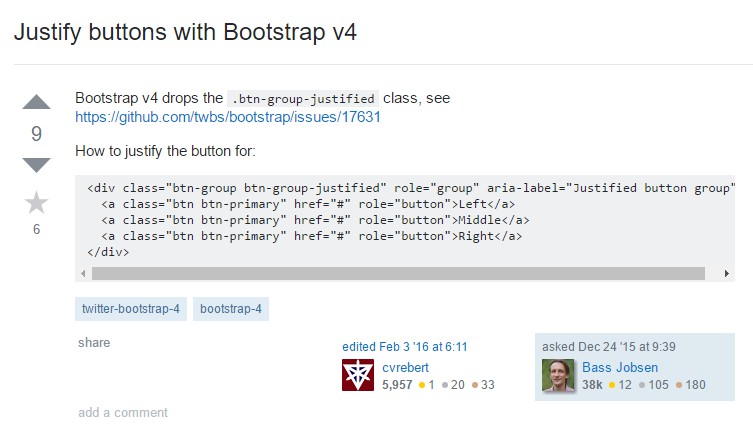
Bootstrap button group main information

Bootstrap button group guide

Support buttons using Bootstrap v4