Bootstrap Jumbotron Code
Introduction
Occasionally we want present a description deafening and clear from the very start of the webpage-- like a promotion related information, upcoming celebration notice or whatever. To create this particular statement certain and loud it is certainly as well probably a great idea placing them even above the navbar just as sort of a standard caption and statement.
Including these sorts of components in an attractive and more important-- responsive method has been thought of in Bootstrap 4. What the current edition of the absolute most prominent responsive framework in its recent fourth version must run into the necessity of specifying something together with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Design component. It gets styled with large text and a number of heavy paddings to obtain eye-catching and spotless appearance. ( additional resources)
Ways to employ the Bootstrap Jumbotron Form:
To provide this sort of component in your web pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually produced your Jumbotron element-- still clear yet. By default it becomes designated utilizing kind of rounded corners for friendlier appeal and a pale grey background colour - presently everything you have to do is wrapping several content like an attractive
<h1><p>Situations
<div class="jumbotron">
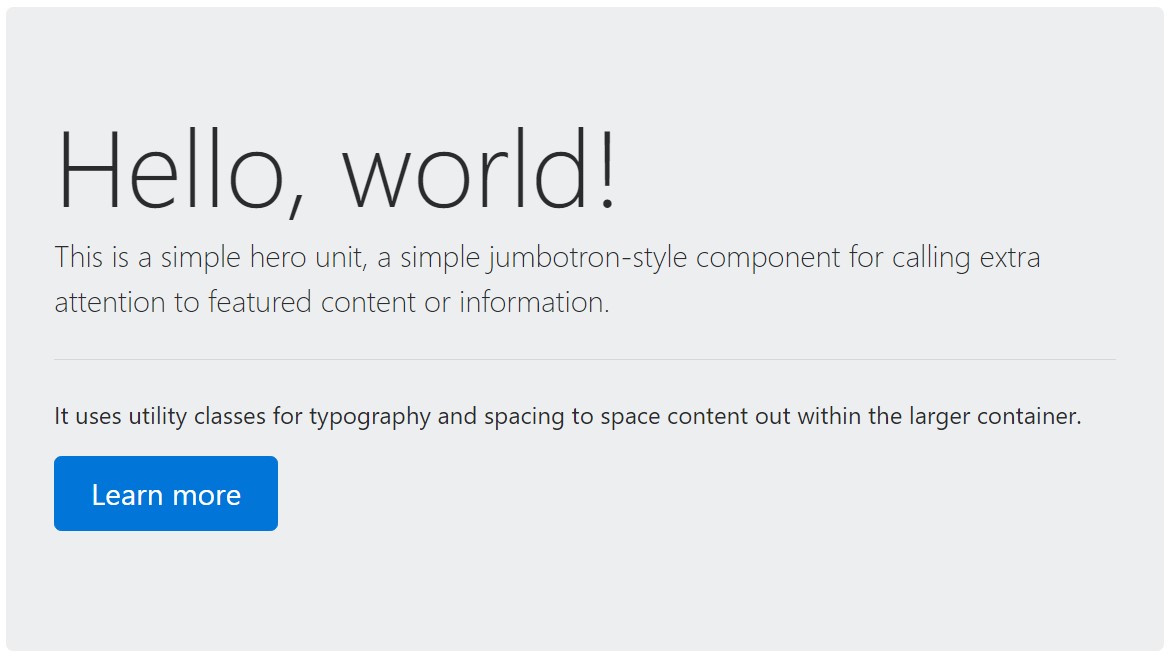
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
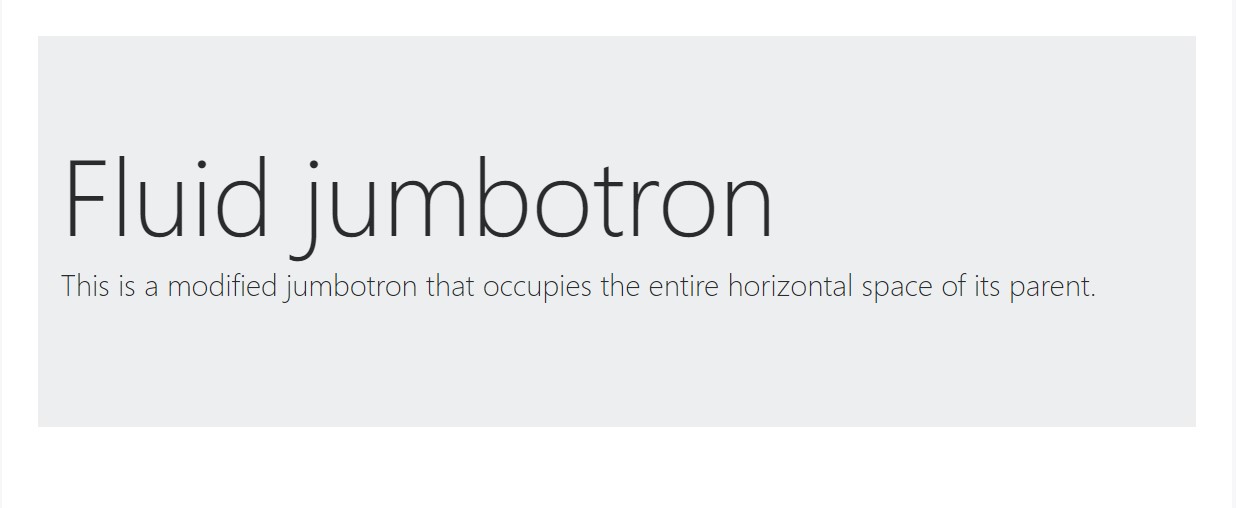
</div>To generate the jumbotron total width, and without any rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to keep in mind
This is definitely the simplest method sending out your visitor a loud and plain notification working with Bootstrap 4's Jumbotron element. It must be cautiously employed again taking into account all the attainable widths the webpage might perform on and specifically-- the smallest ones. Here is the reason why-- like we explored above generally certain
<h1><p>This combined with the a little bit wider paddings and a few more lined of message content might cause the features completing a smart phone's entire screen highness and eve spread below it that might just ultimately disorient and even annoy the site visitor-- specifically in a hurry one. So once more we return to the unwritten condition - the Jumbotron notifications should be short and clear so they capture the visitors in place of pressing them out by being really extremely shouting and aggressive.
Final thoughts
And so currently you realize in what way to make a Jumbotron with Bootstrap 4 and all the feasible ways it can easily have an effect on your audience -- right now the only thing that's left for you is properly considering its content.
Take a look at a number of video training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal records

Bootstrap Jumbotron tutorial

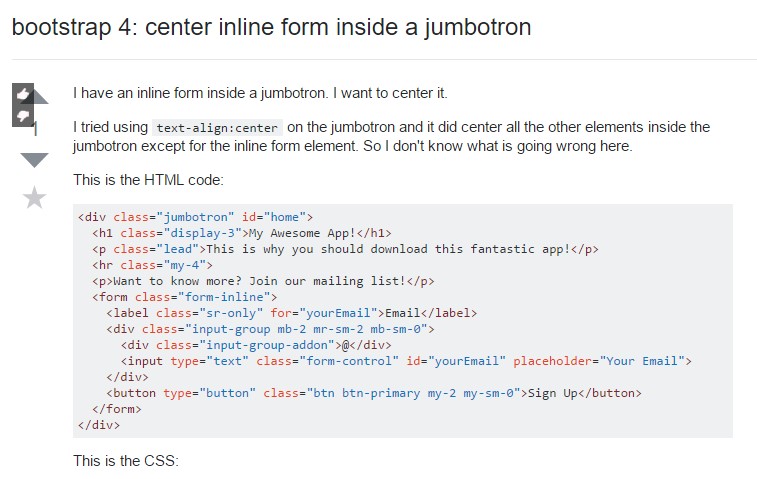
Bootstrap 4: center inline form in a jumbotron