Bootstrap Progress bar Example
Intro
We understand pretty well this specific clear straight component being really displayed clear initially and becoming full of a vivid color bit by bit as an operation, a download of a information or basically any activity is being accomplished bit by bit-- we see it regularly on our computers therefore the message it sends came to be pretty natural to obtain-- something gets completed and presently it's finished at this particular quantity of percent or in case you desire examining the empty area of the glass-- there is this much left before finishing . An additional bonus is that the notification it delivers does not encounter any kind of language barrier since it clean visuals so when comes time for display the level of our various capabilities, or else the status or various parts of a project or generally whatever having a entire and not just so much parts it is certainly great we can easily have this type of graphical element installed straight into our pages in a simple and speedy way.
What's updated?
Within recent fourth edition of probably the most well-known mobile friendly system this becomes even swifter and less complicated along with just a single tag element and also there are a number of modifications attainable that are handled with simply just assigning the necessary classes. What is definitely new here is since the Bootstrap 4 gives up the IE9 support we can right now take whole benefit of the capabilities of HTML5 and instead of generating the outer so called unfilled container along with a
<div><div><progress>Standard capabilities
In order to start just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we know just how it operates let's observe how you can help make it look much better specifying certain colors and effects . To start with-- we have the ability to employ the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point on the occasion that you have to obtain older internet browser compatibility you can easily employ two
<div>.progressstyle = " width:23%; "Recommendations and some examples
The best ways to put into action the Bootstrap Progress bar Example:
Bootstrap Progress bar Value items are built with two HTML elements, certain CSS to establish the size, and a several attributes.
We use the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
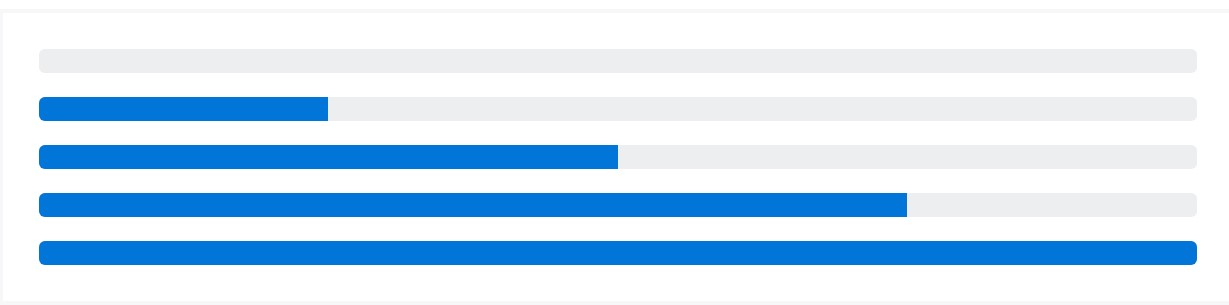
.progress-barroleariaApply that all with each other, and you possess the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a number of utilities for preparing width. According to your needs, these may likely really help with swiftly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the visual aspect of your progress bars through custom made CSS, background utilities, stripes, and more.
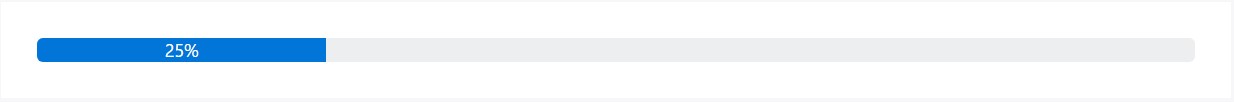
Labels
Put in labels to your progress bars with positioning text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to modify the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you require, include multiple progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
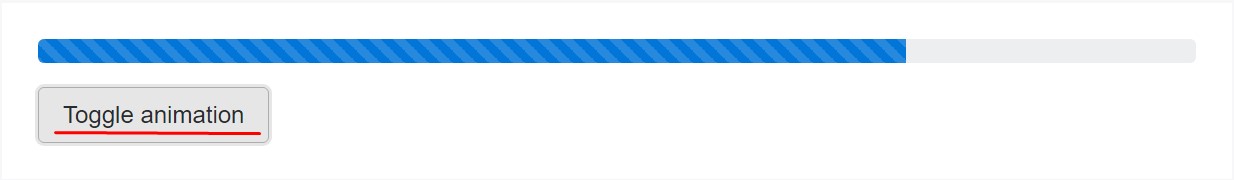
</div>Animated stripes
The striped gradient can likewise be simply animated. Include
.progress-bar-animated.progress-barAnimated progress bars really don't do work in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the strategy you are able to reveal your progress in exciting and practically fast progress bar components with Bootstrap 4-- right now all you require is certain works in progress to make them showcased.
Examine some video clip guide about Bootstrap progress bar:
Connected topics:
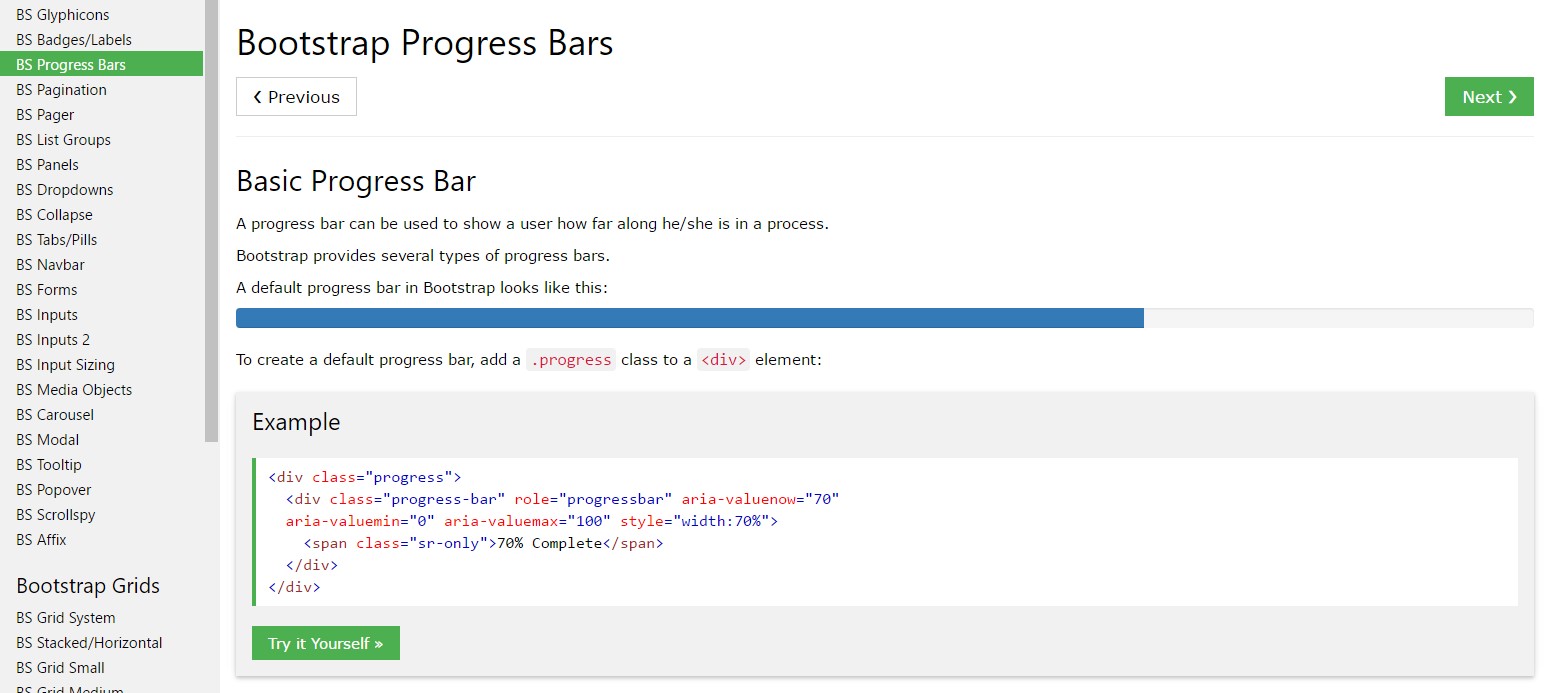
Bootstrap progress bar authoritative records

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?