Bootstrap Slider Usage
Overview
Mobility is some of the most awesome thing-- it receives our attention and manages to keep us evolved at least for some time. For how much time-- well all of it relies on what's certainly flowing-- if it is really something beautiful and great we watch it for a longer time, if it is truly uninteresting and dull-- well, there actually typically is the shut down tab button. So if you presume you possess some excellent web content available and want it involved in your web pages the image slider is commonly the one you primarily think about. This component got really so famous in the last several years so the world wide web essentially go flooded with sliders-- simply search around and you'll discover almost every second webpage starts with one. That is generally the reason that newest web site design flows concerns reveal an increasing number of designers are actually striving to replace the sliders with additional explanation implies just to incorporate a bit more personality to their pages.
Probably the great true is buried someplace in between-- as if implementing the slider component yet not really with the good old completing the whole entire element area pictures however maybe some with opaque areas to get them it just like a specific components and not the whole background of the slider moves-- the resolution is completely up to you and without a doubt is separate for every project.
In any event-- the slider component remains the uncomplicated and highly convenient resolution when it relates to adding in some shifting images followed together with impressive text message and request to action keys to your webpages. ( check this out)
Steps to work with Bootstrap Slider Carousel:
The illustration slider is a component of the primary Bootstrap 4 framework and is totally assisted by equally the style sheet and the JavaScript files of the most recent edition of currently the most well-known responsive framework around. Each time we speaking about illustration sliders in Bootstrap we in fact take care of the component such as Carousel-- that is specifically the exact stuff simply just using a diverse name.
Generating a carousel component through Bootstrap is rather simple-- all you have to do is use a helpful system-- to start cover the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the tiny components presenting you the setting every images gets in the Bootstrap Slider Menu -- you can also click on them to jump to a exact picture. To add signs component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
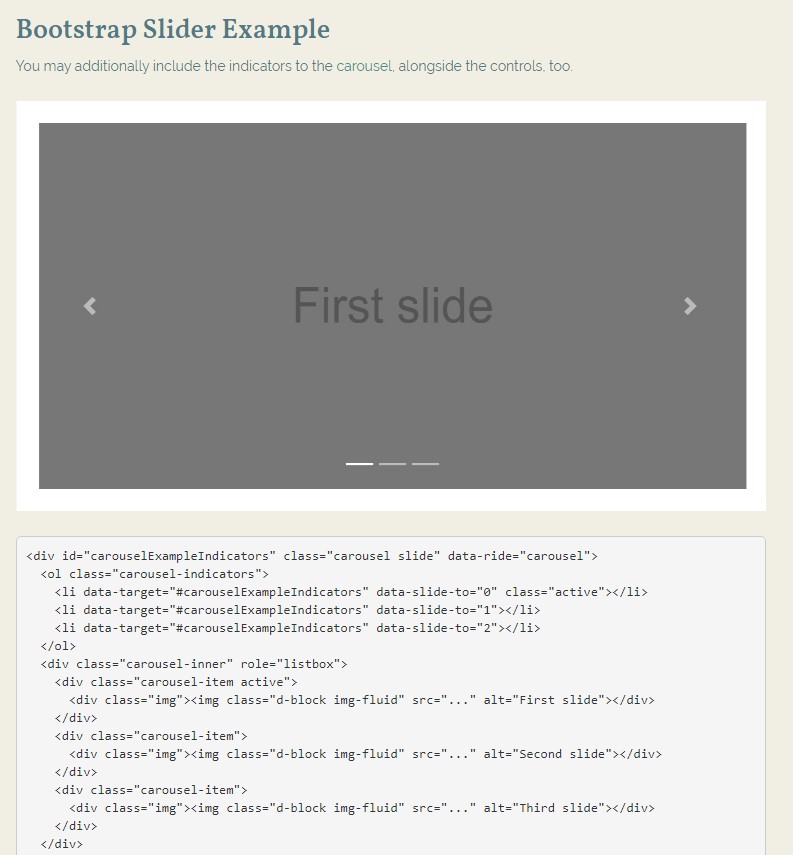
You can additionally provide the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element demanded
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeCaptions
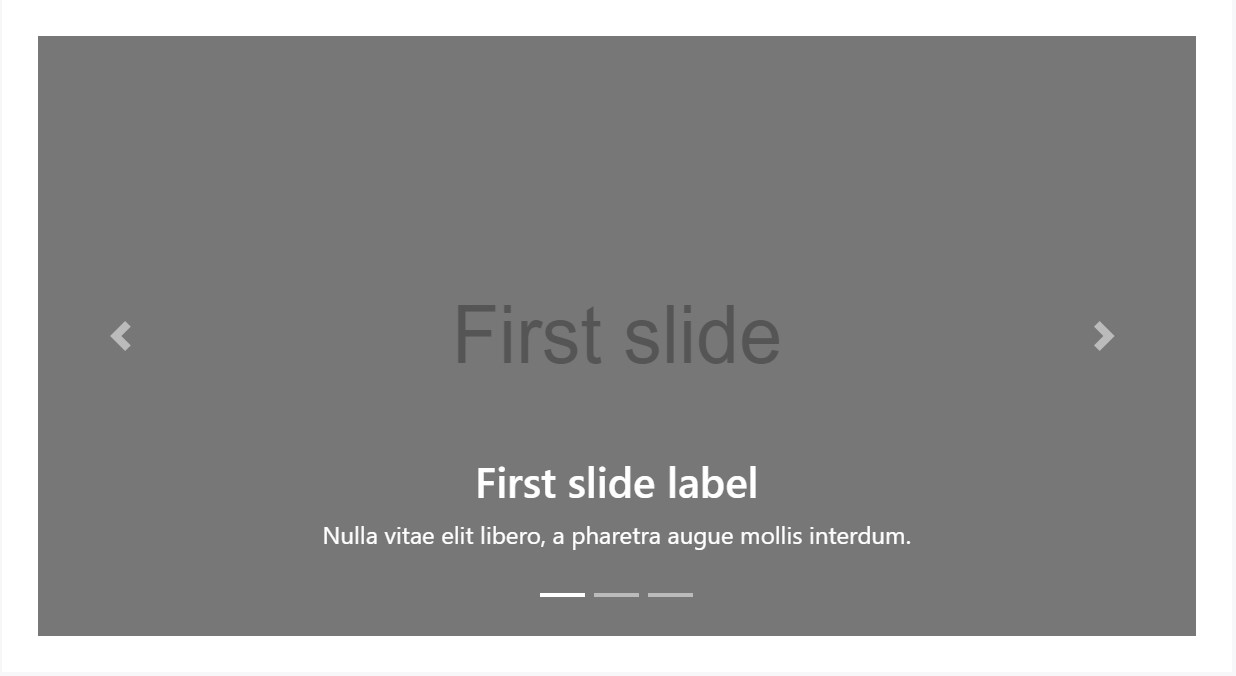
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add titles to your slides effectively with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
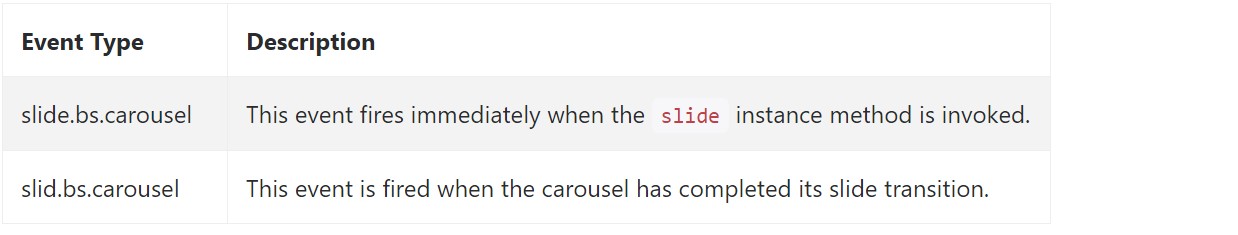
Bootstrap's slide carousel class displays two events for connecteding in slide carousel functionality. Both of these activities have the following additional properties:
direction"left""right"relatedTargetAll slide carousel occurrences are set off at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is actually the structure an picture slider (or carousel) should have with the Bootstrap 4 system. Now all you require to do is consider some eye-catching images and text message to set in it.
Take a look at a couple of video guide relating to Bootstrap slider:
Related topics:
Bootstrap slider official documents

Bootstrap slider tutorial

Mobirise Bootstrap slider

jQuery Bootstrap 4 Slider Examples
HTML Bootstrap Slider with Video
HTML Bootstrap 4 Slider with Video
Responsive Bootstrap Image Slider Example