Bootstrap Image Resize
Introduction
Choose your pictures into responsive behavior (so they never ever turn into bigger than their parent elements) plus provide light-weight designs to them-- all by using classes.
No matter how efficient is the text showcased inside of our pages certainly we are in need of a few as effective images to back it up having the content really glow. And considering that we are really in the smart phones age we additionally require those illustrations operating accordingly for them to present absolute best at any type of screen size since no one really likes pinching and panning around to become capable to certainly discover just what a Bootstrap Image Gallery stands up to show.
The gentlemans on the side of the Bootstrap framework are wonderfully aware of that and directly from its foundation one of the most famous responsive framework has been supplying convenient and highly effective equipments for most ideal look as well as responsive activity of our image features. Listed below is precisely how it work out in recent version. ( recommended reading)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version incorporates the class
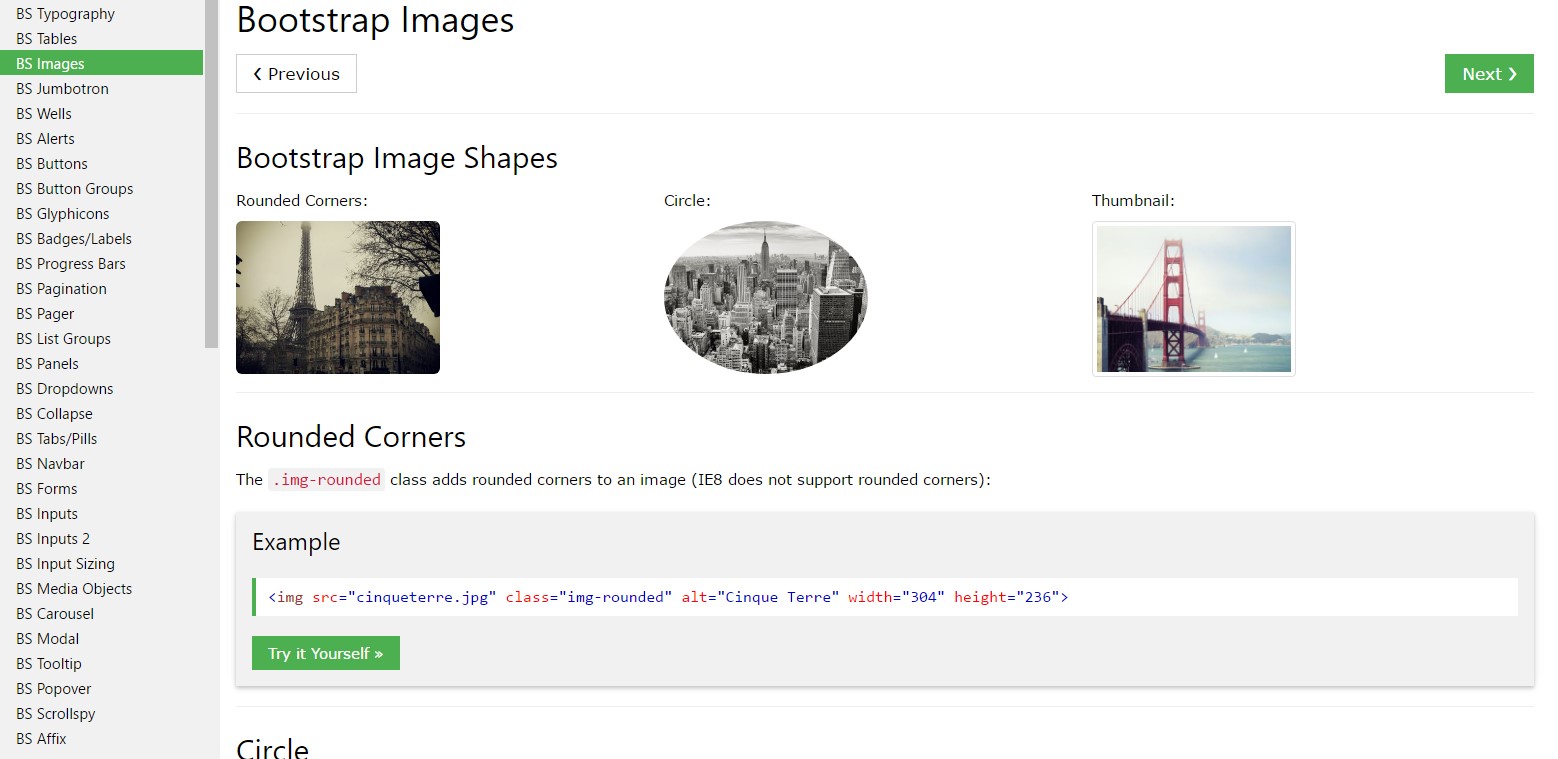
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to also make use of the predefined designing classes creating a specific image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are made responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can easily use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
Once it goes to arrangement you can certainly use a couple quite effective techniques like the responsive float assistants, text positioning utilities and the
.m-x. autoThe responsive float devices could be employed to install an responsive illustration floating left or right and also improve this positioning according to the dimensions of the present viewport.
This specific classes have utilized a number of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the pics inside of Bootstrap 3 used to occur using the
.center-block.m-x. auto.d-blockAlign images utilizing the helper float classes or else text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the content arrangement utilities could be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that is actually the way you may bring in simply a number of easy classes to obtain from standard images a responsive ones utilizing current build of one of the most well-known framework for creating mobile friendly web pages. Now everything that's left for you is discovering the suitable ones.
Review some video clip tutorials regarding Bootstrap Images:
Related topics:
Bootstrap images main documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.