Bootstrap Textarea Modal
Overview
In the pages we create we utilize the form elements to collect several information from the site visitors and return it back to the web site founder completing numerous goals. To do it properly-- meaning obtaining the correct answers, the appropriate questions needs to be questioned so we architect out forms system carefully, thinking of all the possible cases and sorts of information needed and actually supplied.
And yet despite of just how precise we have this, certainly there constantly are some circumstances when the information we require from the site visitor is rather blurry right before it gets in fact supplied and has to spread over far more than simply the regular a single or a handful of words typically completed the input fields. That's where the # element shows up-- it is really the irreplaceable and only component where the website visitors are able to easily write back certain sentences delivering a reviews, sharing a reason for their actions or just a couple of ideas to eventually help us producing the product or service the web page is about even much better. ( recommended reading)
Exactly how to work with the Bootstrap textarea:
In current version of probably the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal element is completely assisted instantly adapting to the size of the display screen webpage gets presented on.
Developing it is very simple - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is certainly a responsive feature by default it expands the whole width of its parent element.
Even more suggestions
On the opposite-- there are really some instances you would intend to limit the responses supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
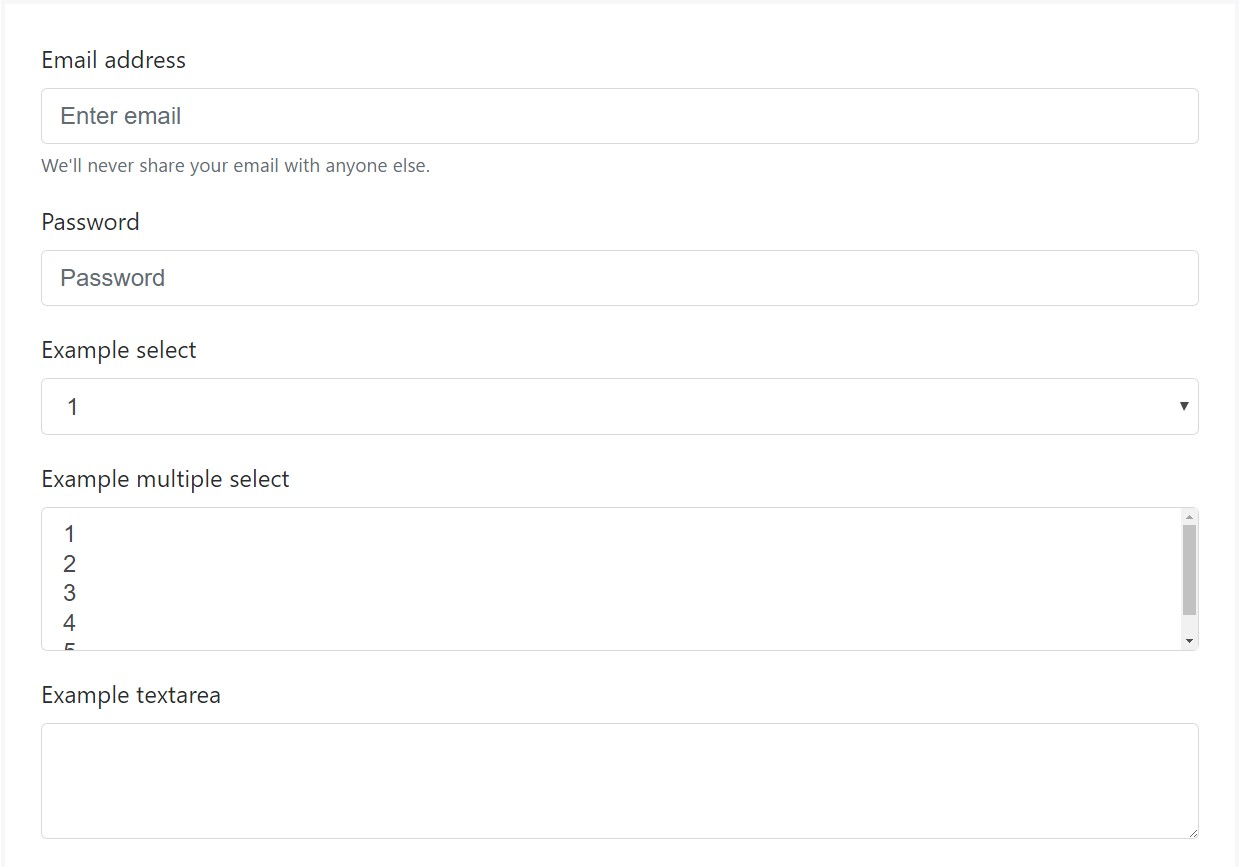
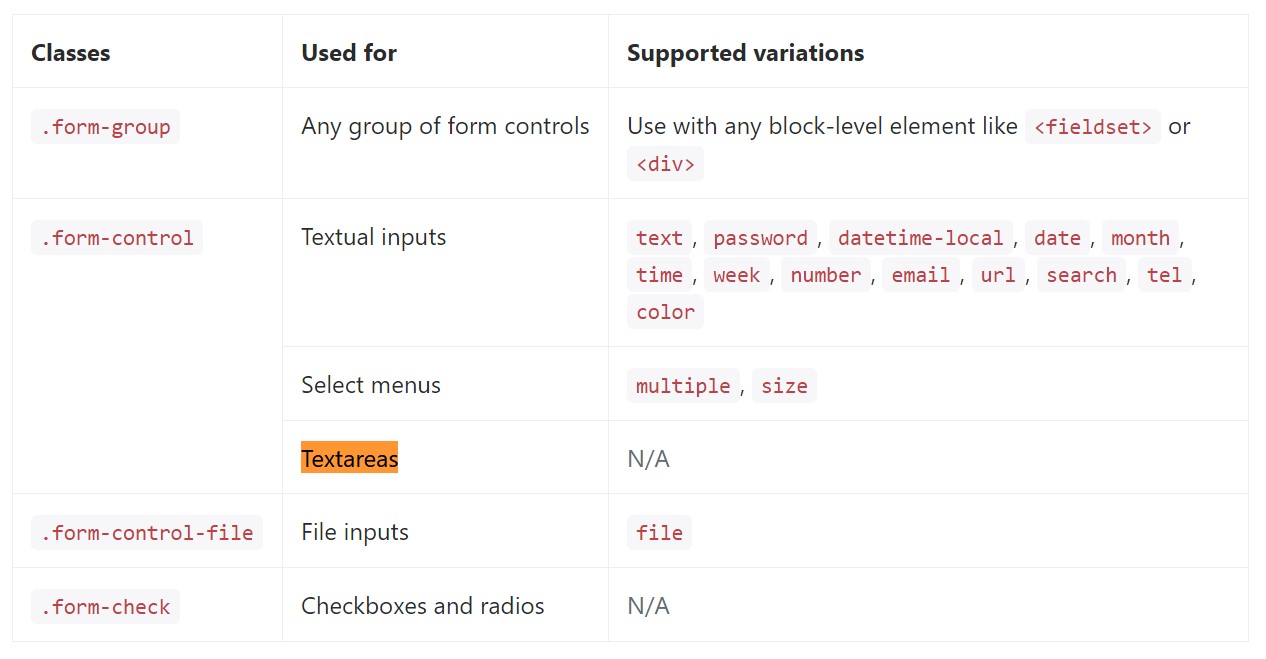
Bootstrap's form controls increase on Rebooted form styles with classes. Operate these classes to opt in their customized displays for a even more consistent rendering around tools and web browsers . The example form here displays standard HTML form elements which receive up-dated looks from Bootstrap with added classes.
Remember, considering that Bootstrap utilizes the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Listed here is simply a total listing of the specific form commands assisted via Bootstrap plus the classes that modify them. Additional documentation is obtainable for every group.

Conclusions
And so now you know exactly how to start a
<textarea>Check a few on-line video information regarding Bootstrap Textarea Button:
Connected topics:
Fundamentals of the textarea

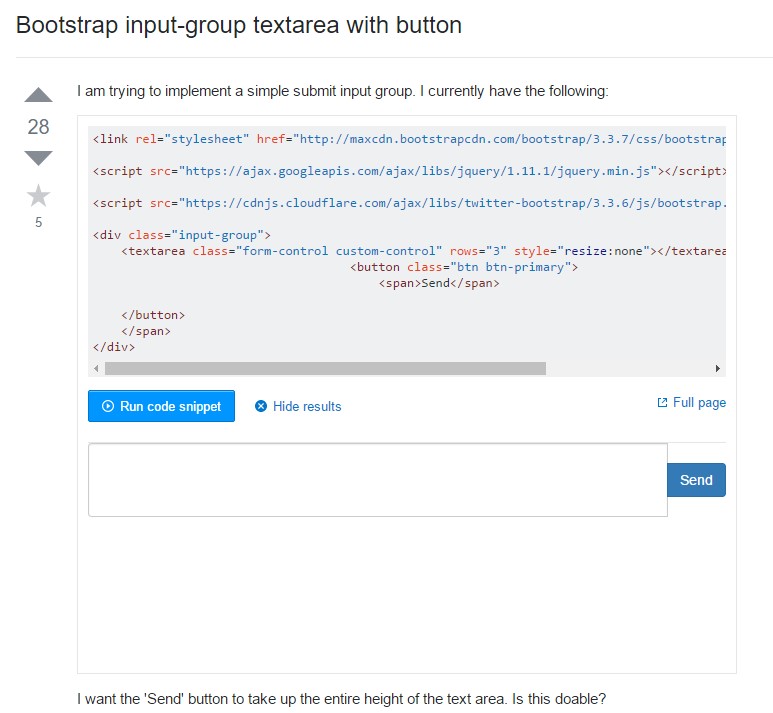
Bootstrap input-group Textarea button together with

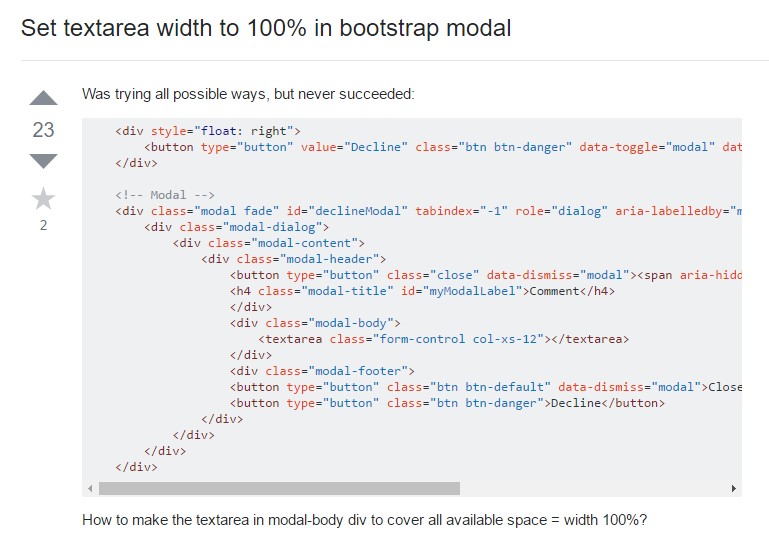
Install Textarea width to 100% in Bootstrap modal