Bootstrap Tooltip Placement
Intro
In certain cases, most especially on the desktop it is a useful idea to have a slight callout along with a couple of tips arising when the site visitor puts the mouse cursor over an element. Like this we make certain the appropriate info has been actually provided at the correct time and ideally greatly improved the visitor practical experience and comfort while applying our webpages. This particular activity is handled by the tooltip element that has a cool and regular to the entire framework design appeal in the current Bootstrap 4 edition and it's definitely simple to include and set up them-- let us check out exactly how this gets accomplished . ( discover more here)
Details to learn when utilizing the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely on the 3rd party library Tether for locating . You have to feature tether.min.js before bootstrap.js in order for tooltips to operate !
- Tooltips are definitely opt-in for performance reasons, in this way you need to activate them yourself.
- Bootstrap Tooltip Modal along with zero-length titles are never featured.
- Point out
container: 'body'components ( such as input groups, button groups, etc).
- Activating tooltips on concealed features will not do the job.
- Tooltips for
.disableddisabled- Once set off from links that span a number of lines, tooltips will be centered. Apply
white-space: nowrap<a>Learnt all that? Outstanding, why don't we see exactly how they deal with some good examples.
Efficient ways to use the Bootstrap Tooltips:
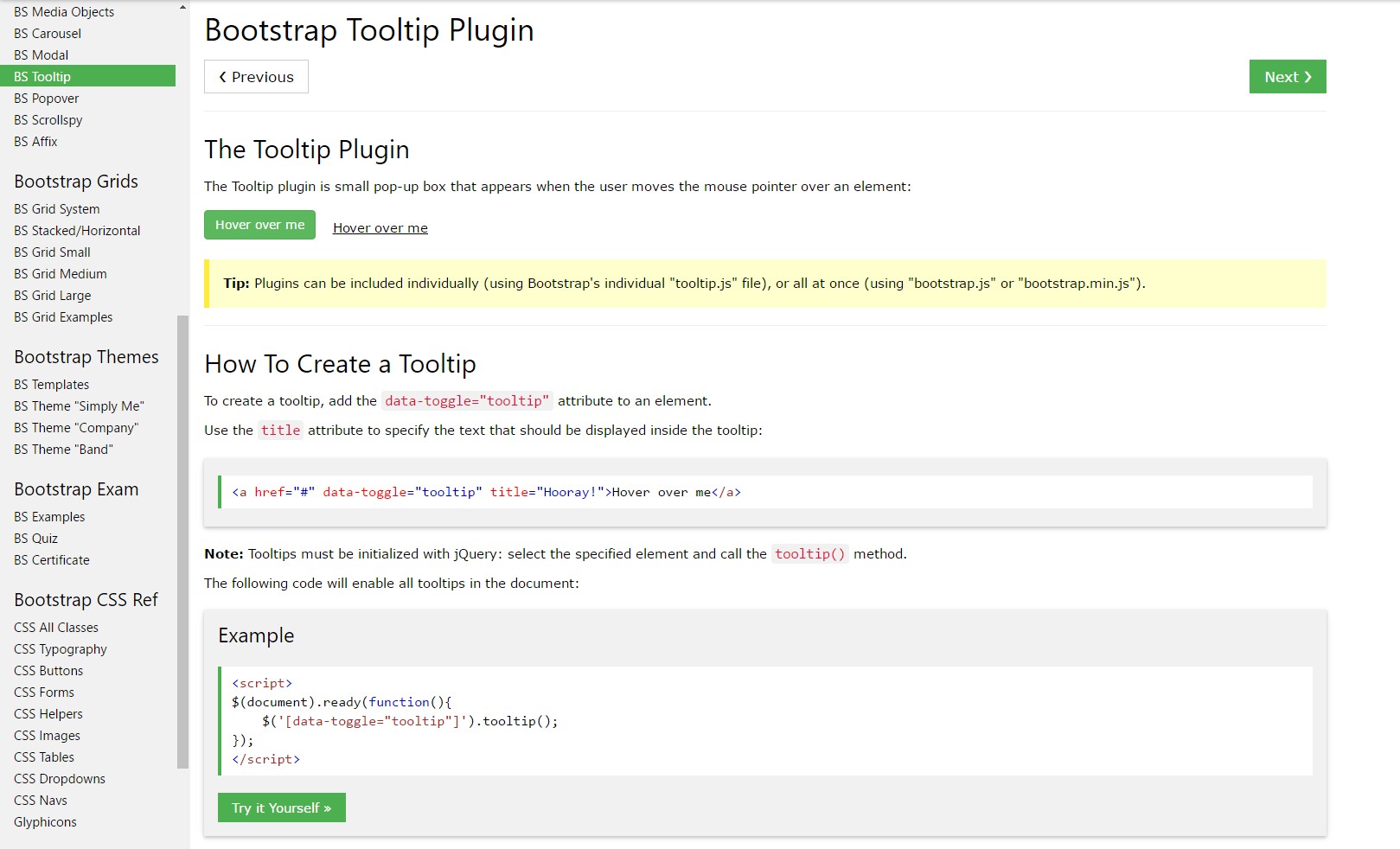
First of all in order to get use the tooltips features we ought to allow it due to the fact that in Bootstrap these particular elements are not permitted by default and require an initialization. To do this include a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really do is receiving what is actually inside an element's
title = ””<a><button>When you have triggered the tooltips capability to select a tooltip to an element you need to provide two vital and only one optionally available attributes to it. A "tool-tipped" components really should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has continued to be essentially the same in both the Bootstrap 3 and 4 versions due to the fact that these certainly perform work very properly-- absolutely nothing much more to be called for from them.
Situations
One approach to boot up all tooltips on a web page would undoubtedly be to choose them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
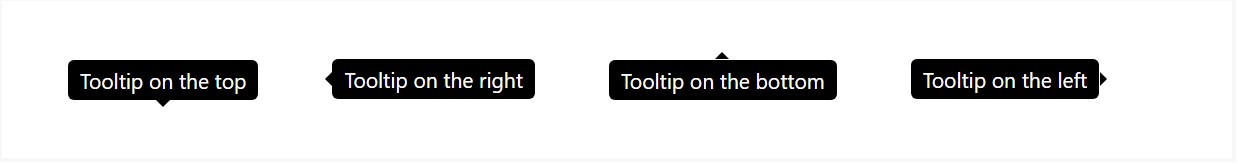
)Fixed Demo
4 approaches are accessible: top, right, bottom, and left coordinated.
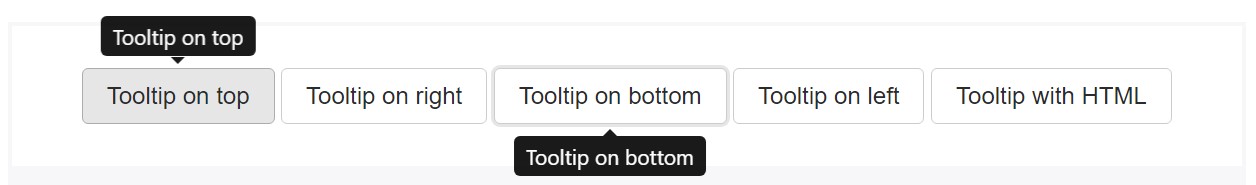
Interactive
Hover over the buttons below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
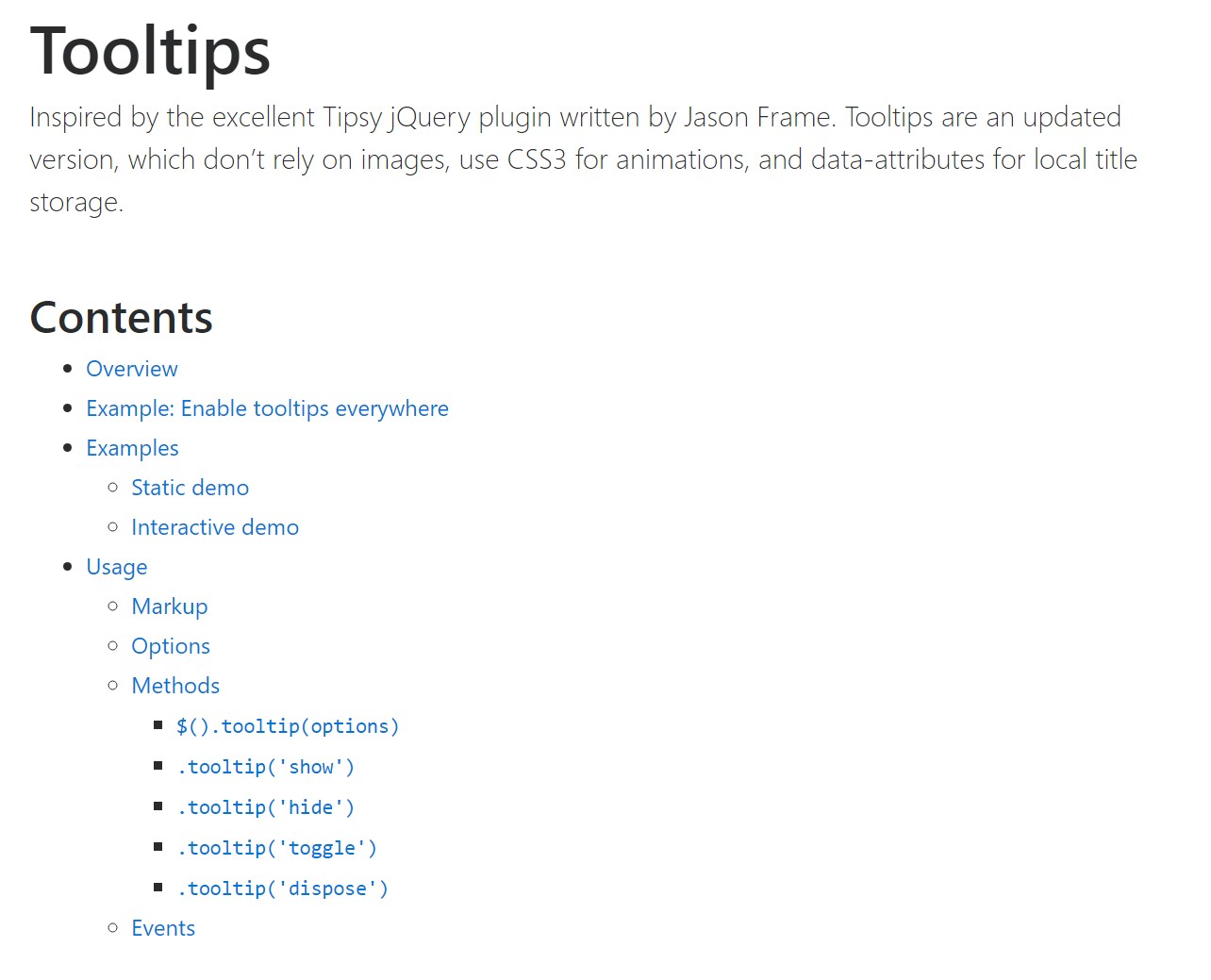
</button>Utilization
The tooltip plugin develops information and markup on demand, and by default places tooltips after their trigger element.
Trigger the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopHaving tooltips work with computer keyboard and also assistive technology users.
You must simply incorporate tooltips to HTML features that are generally interactive and commonly keyboard-focusable ( just like hyperlinks or form controls). Even though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
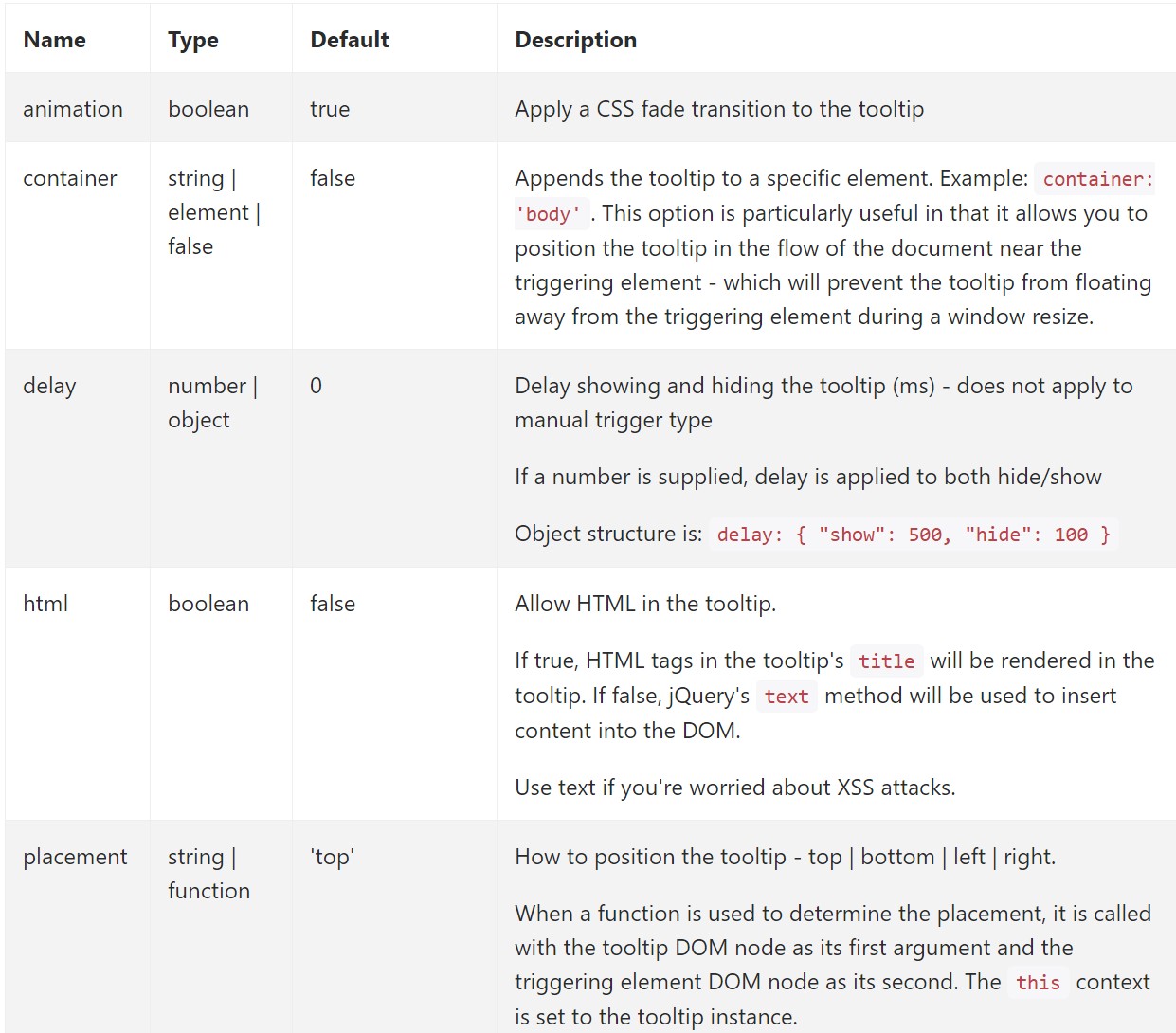
</div>Capabilities
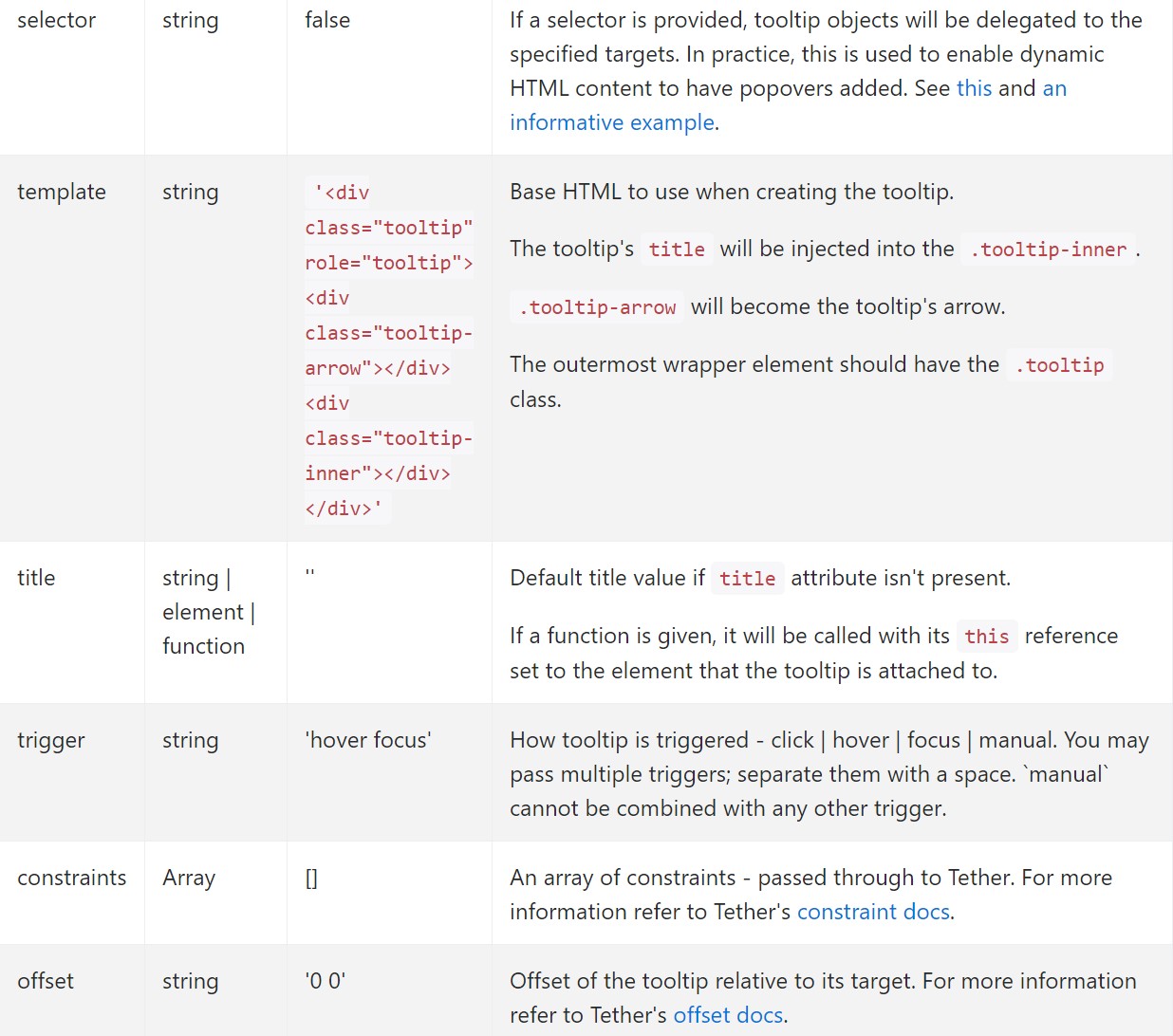
Selections can possibly be passed by means of data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for specific tooltips
Alternatives for individual tooltips have the ability to additionally be pointed out through making use of data attributes, as clarified aforementioned.
Approaches
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Returns to the caller right before the tooltip has literally been presented ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Returns to the customer before the tooltip has really been stashed ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer just before the tooltip has actually been displayed or else concealed (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which employ delegation ( which in turn are generated employing the selector option) can not actually be individually destroyed on descendant trigger components.
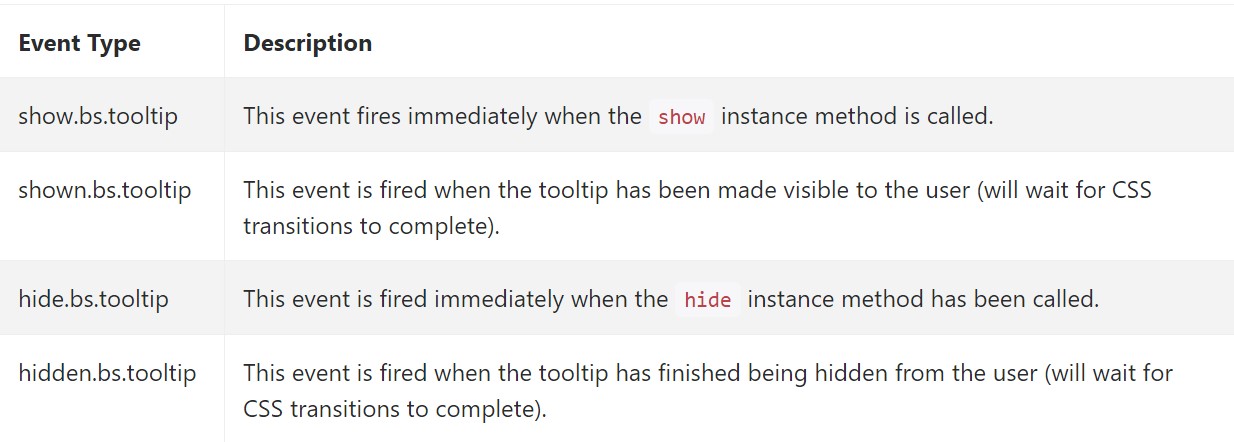
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the amount of info that comes to be placed within the # attribute and eventually-- the positioning of the tooltip baseding upon the place of the main component on a display screen. The tooltips must be exactly this-- quick significant guidelines-- inserting way too much details might even confuse the website visitor instead of really help getting around.
In addition if the main element is extremely near to an edge of the viewport positioning the tooltip beside this very border might possibly bring about the pop-up text to flow out of the viewport and the information inside it to turn into practically nonfunctional. And so when it concerns tooltips the balance in operation them is crucial.
Take a look at some youtube video guide relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh