Bootstrap Carousel Mobile
Overview
Who doesn't appreciate gliding pictures including various awesome titles and text message detailing the things they represent, more effective delivering the information or else why not actually even more desirable-- as well coming with a several switches along calling the website visitor to take some action at the very beginning of the page given that these types of are generally localized in the starting point. This has been really cared for in the Bootstrap framework with the built in carousel component which is absolutely supported and really simple to acquire along with a plain and clean construction.
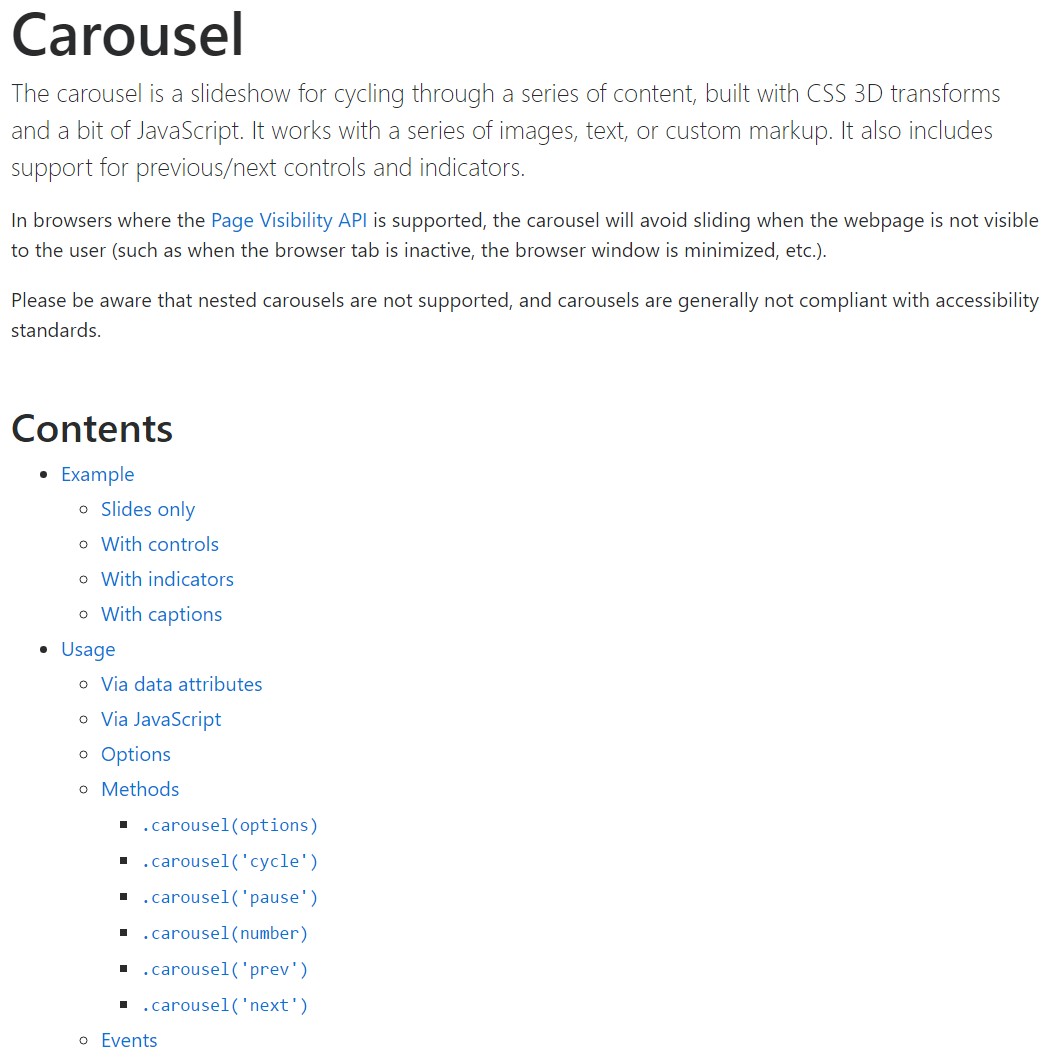
The Bootstrap Carousel Effect is a slide show for cycling within a series of web content, established with CSS 3D transforms and a some JavaScript. It coordinates with a series of pics, text message, or else custom markup. It as well incorporates support for previous/next directions and indicators.
The ways to use the Bootstrap Carousel Position:
All you really need is a wrapper component plus an ID to incorporate the entire carousel component carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels don't automatically stabilize slide proportions. As such, you may likely require to apply added functions or even custom-made styles to effectively size material. Though slide carousels maintain previous/next directions and indications, they are certainly not clearly required. Incorporate and customize considering that you see fit.
Don't forget to set up a original id on the
.carouselOnly slides
Here's a Bootstrap Carousel Responsive together with slides solely . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can additionally set up the time each slide gets presented on webpage by providing a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with manipulations
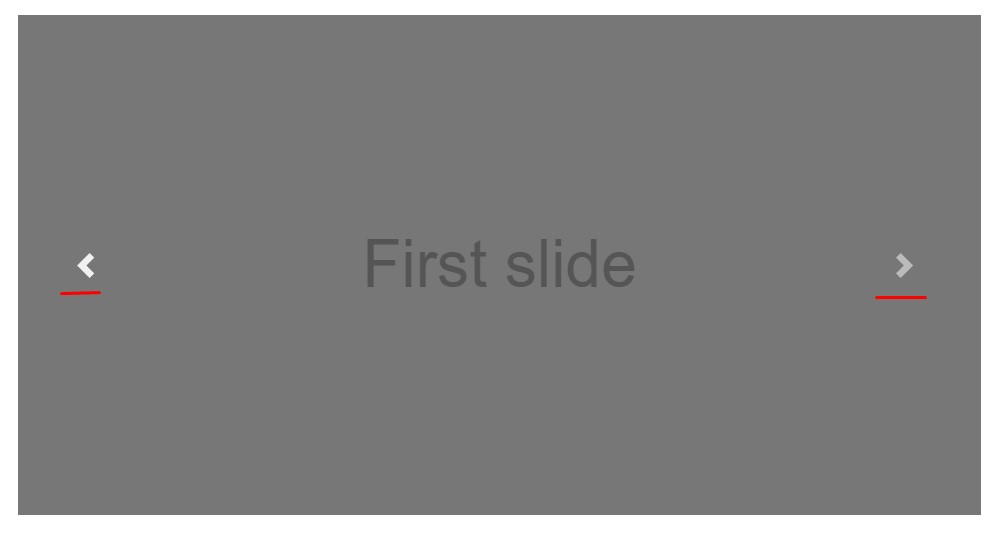
The navigation around the slides gets completed by determining two url elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to guarantee the directions will work effectively but to also assure the website visitor realizes these are certainly there and realizes precisely what they are doing. It also is a really good idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- placing the actual images which ought to go on in the slider. Every image component should be wrapped in a
.carousel-item.item classAdding in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
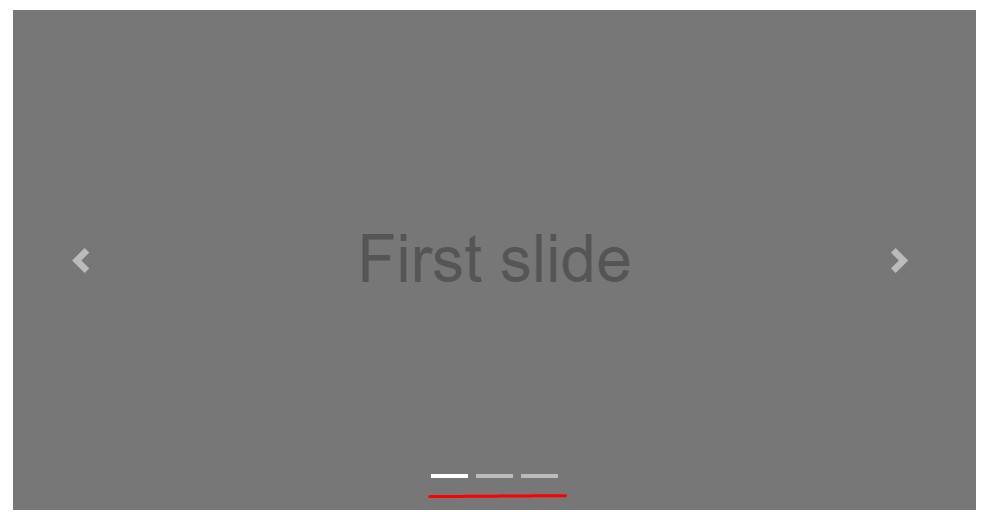
</div>Putting to use signs
You can absolutely also bring in the hints to the carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
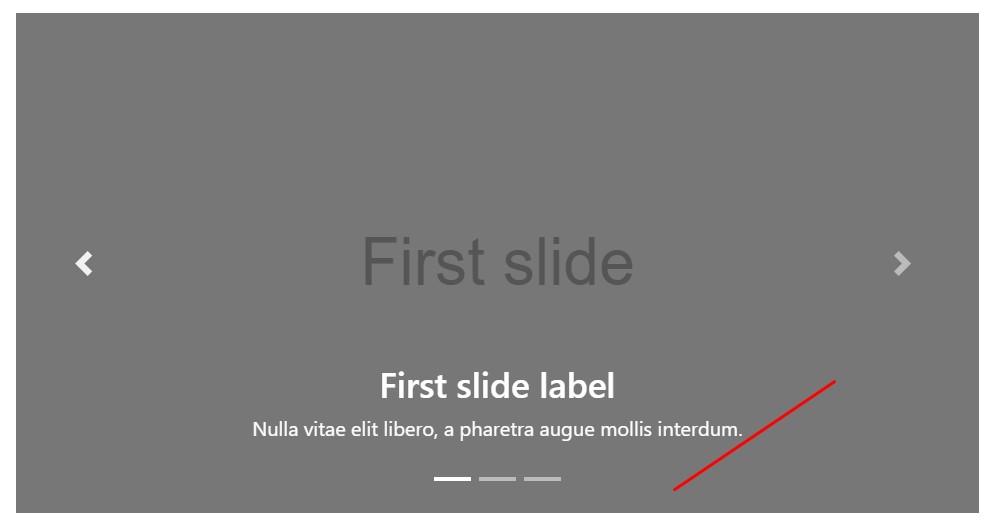
</div>Provide several captions in addition.
Bring in underlines to your slides quickly with the .carousel-caption element inside of any .carousel-item.
In order to incorporate some explanations, description along with keys to the slide add in an added
.carousel-captionThey can surely be easily hidden on compact viewports, as shown below, using extra screen functions. We conceal them primarily using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More techniques
A beautiful secret is when you need a url or a switch in your page to direct to the slide carousel but also a special slide inside it for being visible at the moment. You can actually accomplish this through delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Application
By data attributes
Utilize data attributes in order to conveniently direct the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ carousel manually using:
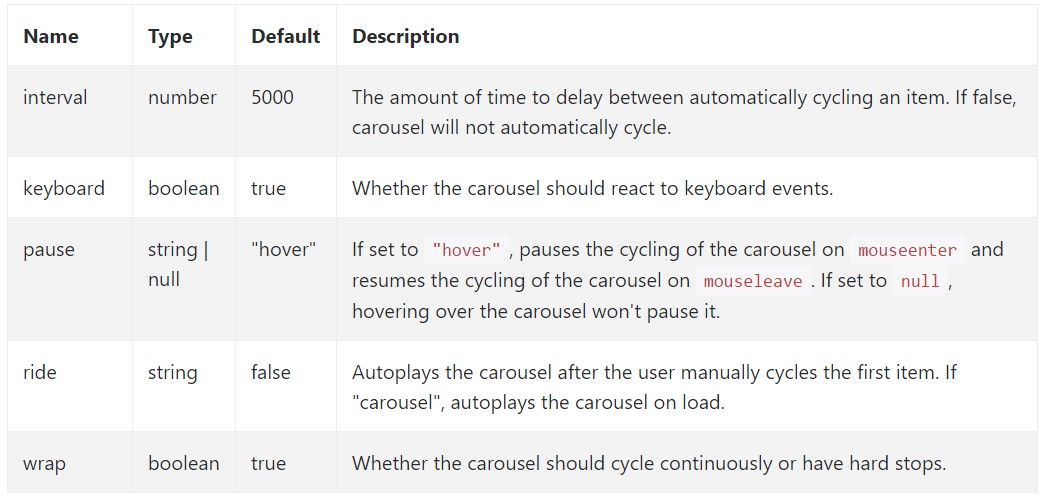
$('.carousel').carousel()Capabilities
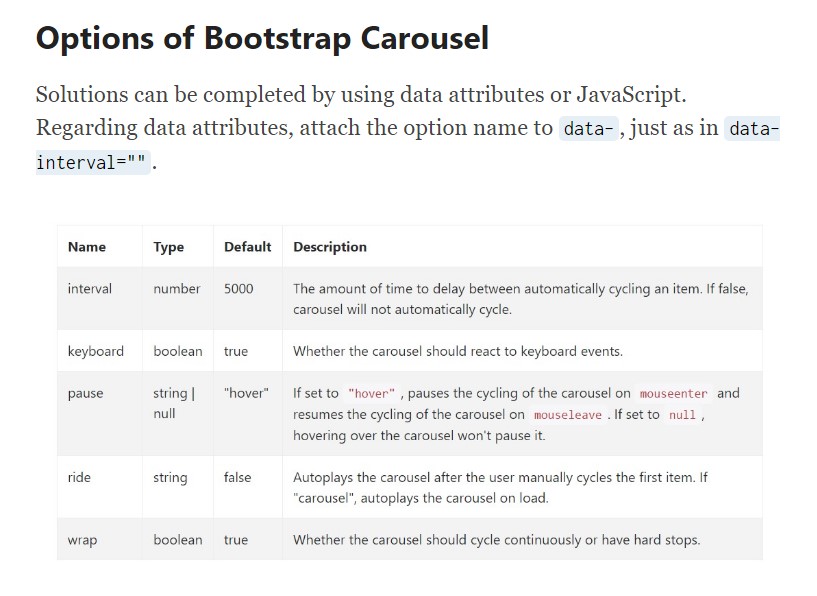
Options can possibly be completed by using data attributes or JavaScript. To data attributes, append the option name to
data-data-interval=""
Approaches
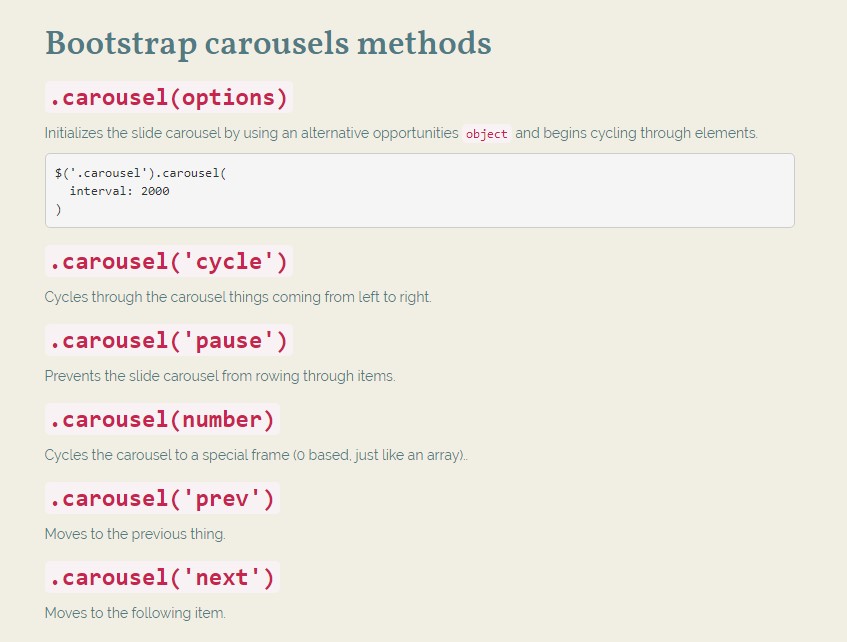
.carousel(options)
.carousel(options)Initializes the carousel through an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Holds back the carousel from rowing through items.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous thing.
.carousel('next')
.carousel('next')Cycles to the next thing.
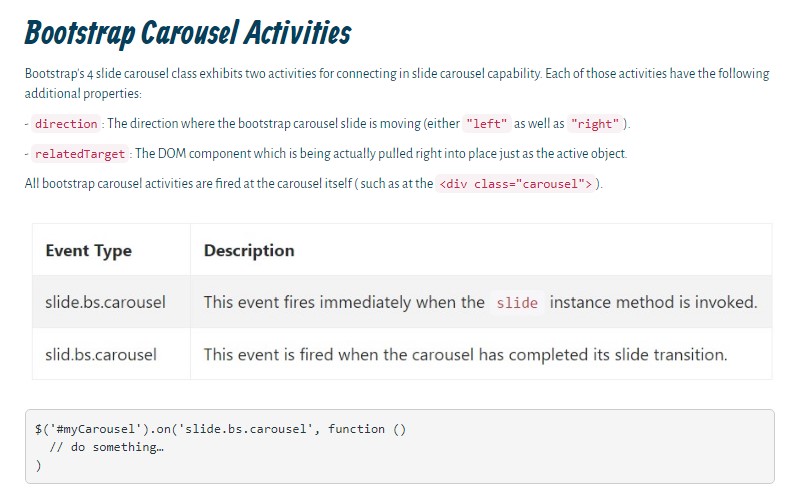
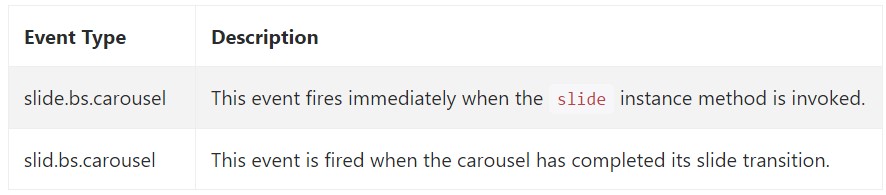
Events
Bootstrap's slide carousel class uncovers two activities for hooking into slide carousel capability. Each of the occasions have the following extra properties:
direction"left""right"relatedTargetAll carousel activities are launched at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the technique the slide carousel component is designed in the Bootstrap 4 framework. It is actually really elementary as well as uncomplicated . Still it is very an user-friendly and desirable way of showcasing a a lot of content in a lot less space the slide carousel component really should however be worked with very carefully thinking of the legibility of { the message and the site visitor's satisfaction.
An excessive amount of pics might be missed out being observed with scrolling down the web page and in case they flow way too speedily it could end up being very difficult actually viewing them or else check out the text messages which might in time misinform as well as frustrate the web page visitors or else an important request to action could be skipped-- we definitely do not want this specific to occur.
Review several video clip information about Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved documents

Mobirise Bootstrap Carousel & Slider

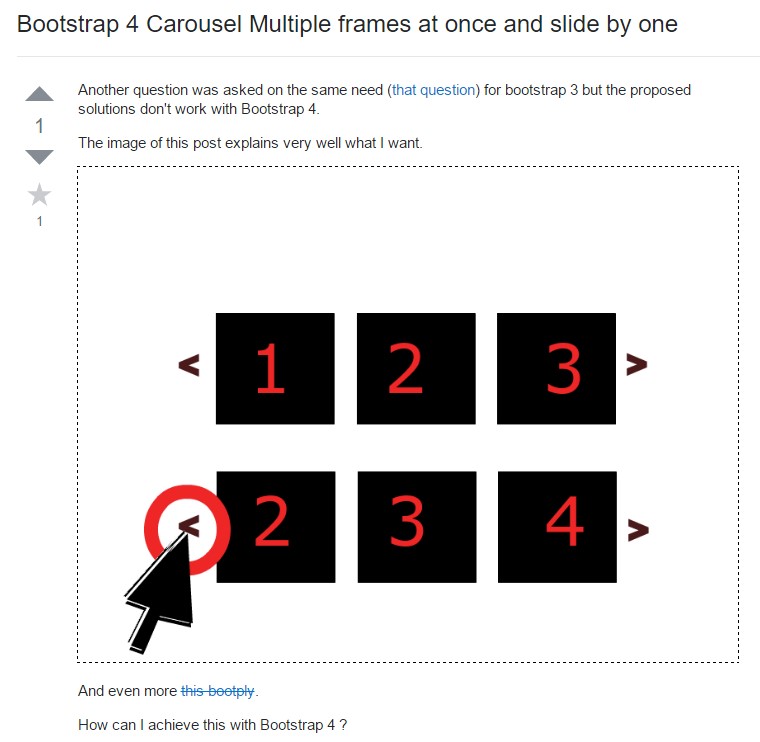
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Slider
Responsive Bootstrap Carousel with Video
HTML Bootstrap Carousel Template
Responsive Bootstrap Carousel Example