Bootstrap Multiselect Set
Intro
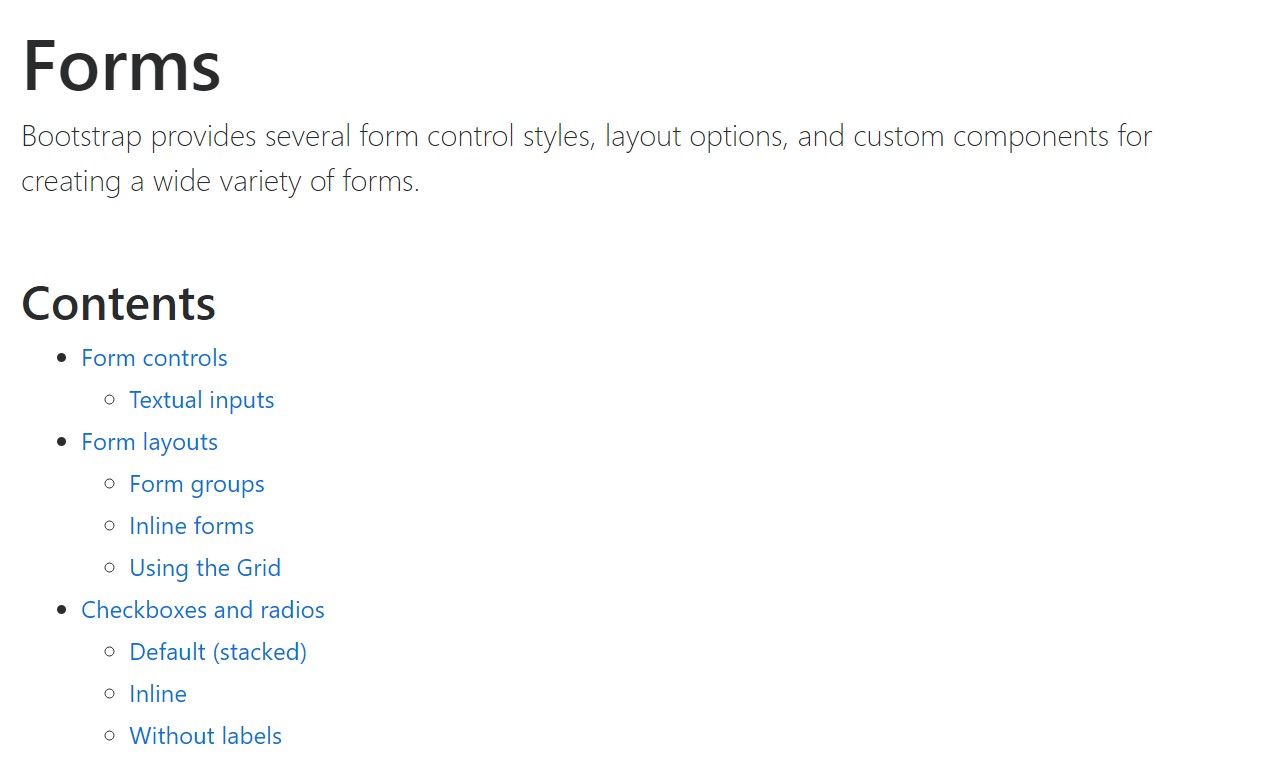
Forms are a important element of the pages we generate-- a priceless way we can get the website visitors included in whatever we are exhibit and deliver them an easy and practical method directing back several words, data as well as place an order if we are simply utilizing the page just as an internet store. Properly crafting the form's concept we're aiming to picture exactly how the site visitor would discover it most uncomplicated and fun getting an activity on it due to the fact that if it is actually too basic it might be tough to sum up the submissions however in the event that it is generally too complex the user may be really get annoyed and driven away-- and so the harmony really matters. Let's think of for instance a basic product that can be on top of that equipped with multiple additionals and the site visitors gets inquired to pick which ones should really occur. Wouldn't it be terrific if this could be completeded in a single component not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and most popular Bootstrap framework in its new 4th edition ( presently up to alpha 6) has you covered supporting all the natural HTML5 form components granting amazing styling and structure choices for a real design flexibility but due to the fact that it is certainly not a magic stick solution there are actually several very specific and little material such as the
<select>The way to work with the Bootstrap Multiselect List:
Let us take a fast look precisely how it does the job:
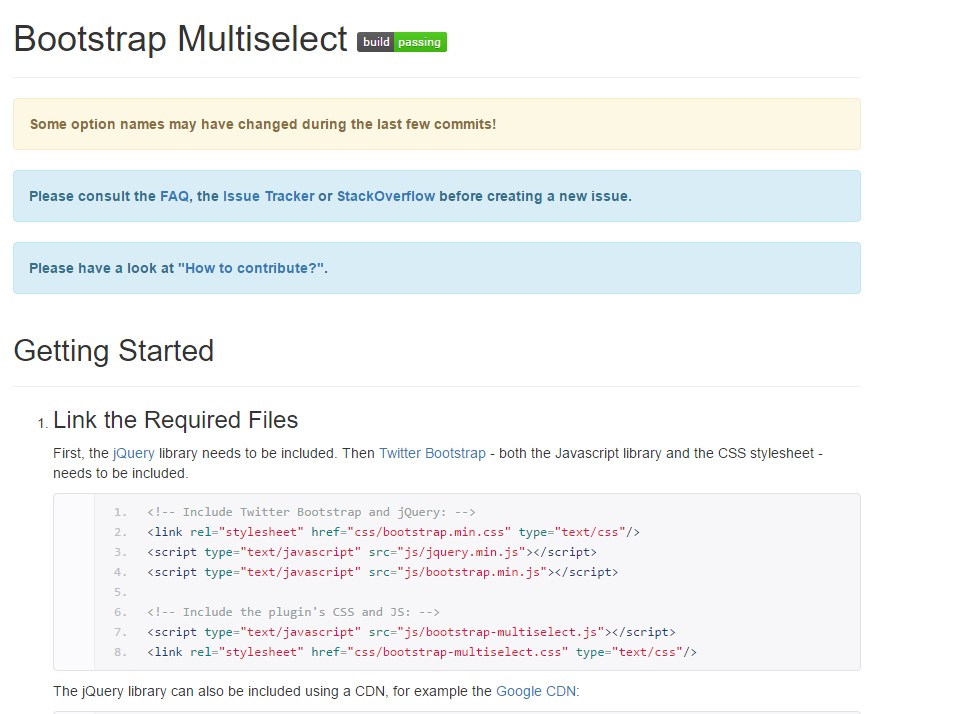
Providing it: In turn the plugin to function you need to feature the jQuery Javascript library and do this prior to incorporating the Bootstrap's main Javascript file. Next the plugins CSS and JS files must happen in your
<head>Using it: Like been mentioned-- fairly simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to do is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
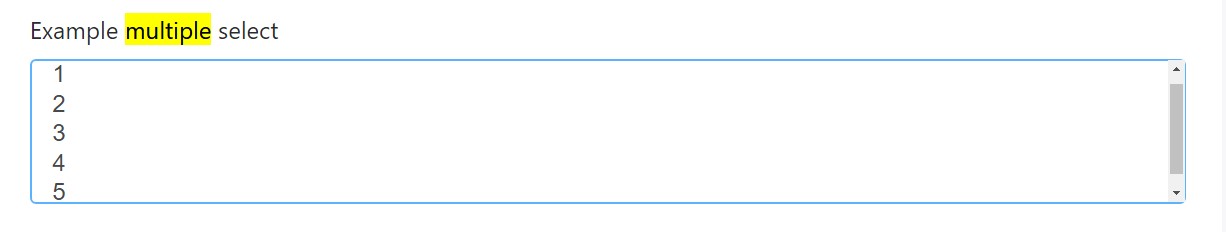
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
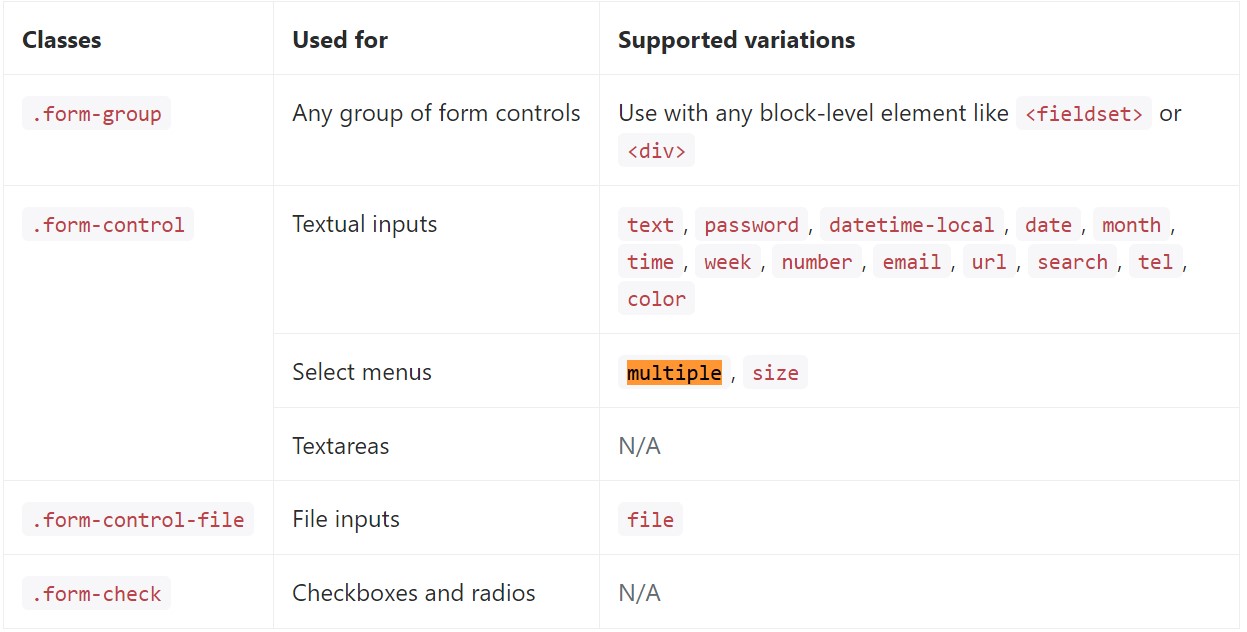
</div>Listed here is a full selection of the specific form controls upheld by Bootstrap and also the classes that customize them. Additional information is easily available for every group.

Conclusions
And that's it-- you possess a working and fairly good appearing dropdown along with a checkbox in front of each approach-- all the visitors need to do right now is clicking on the ones they need. In the case that you prefer to produce things a lot more interesting-- check out the plugin's docs to notice just how adding a few basic restrictions can certainly spice the things up even further.
Take a look at some video clip short training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really work using Bootstrap V4 alpha