Bootstrap Row Grid
Introduction
What do responsive frameworks handle-- they deliver us with a convenient and working grid environment to put out the material, making certain if we specify it appropriate so it will operate and show properly on any sort of device despite the sizes of its display screen. And the same as in the construction every framework featuring some of the most popular one in its own newest edition-- the Bootstrap 4 framework-- consist of simply a couple of main features which laid down and combined correctly have the ability to assist you generate almost any appealing look to suit your design and view.
In Bootstrap, usually, the grid arrangement becomes created by three main elements which you have most probably currently seen around checking out the code of certain web pages-- these are actually the
.container.container-fluid.row.col-In the event that you're rather new to this whole entire thing and occasionally may wonder which was the right way these three needs to be applied within your markup here is a useful trick-- everything you require to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And as you'll shortly get used to seeing the columns acting as the innermost element it is certainly not vary probable you would certainly oversight what the first and the last C means. (see page)
Handful of words with regards to the grid system in Bootstrap 4:
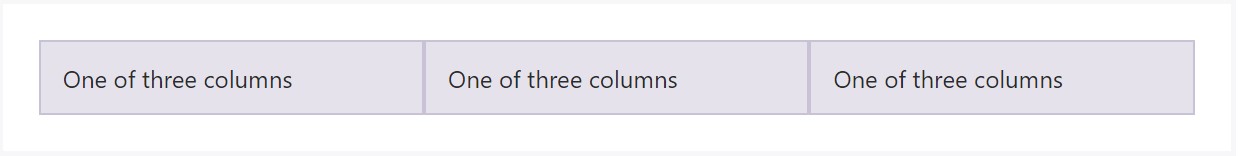
Bootstrap's grid system applies a number of columns, rows, and containers to design plus align content. It's set up utilizing flexbox and is fully responsive. Listed below is an example and an in-depth explore just how the grid integrates.
The mentioned above example produces three equal-width columns on little, medium, large size, and also extra large devices working with our predefined grid classes. Those columns are centralized in the webpage along with the parent
.containerHere's in what way it operates:
- Containers deliver a way to focus your internet site's components. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that provide your columns are really arranged correctly. We employ the negative margin method with regards to
.row- Material should really be put within columns, and also just columns may be immediate children of Bootstrap Row Class.
- With the help of flexbox, grid columns without any a established width will immediately design using same widths. For example, four instances of
.col-sm- Column classes signify the number of columns you need to work with removed from the possible 12 per row. { In this way, supposing that you want three equal-width columns, you may apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small, medium, large, and extra large.
- Grid tiers are built on minimal widths, signifying they put on that tier and all those above it (e.g.,
.col-sm-4- You have the ability to utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the restrictions together with errors around flexbox, such as the failure to apply certain HTML components as flex containers.
Though the Containers give us fixed in max width or spreading from edge to edge straight space on screen with slight convenient paddings across and the columns give the means to distributing the display screen space horizontally-- again with certain paddings across the concrete material providing it a territory to take a breath we're going to point our interest to the Bootstrap Row feature and all of the good ways we have the ability to apply it for designating, aligning and delivering its contents employing the bright new to alpha 6 flexbox utilities that are actually certain classes to add in to the
.row-sm--md-The way to work with the Bootstrap Row Class:
Flexbox utilities can possibly be employed for developing the structure of the features put inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get applied-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical setting that in Bootstrap 4 flexbox utilities has been simply managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional solutions are adjusting the materials by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities discussed already support independent grid tiers infixes-- fit them right prior to the final word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is how this crucial however at first look not so adjustable component-- the
.rowLook at some on-line video tutorials about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: authoritative information

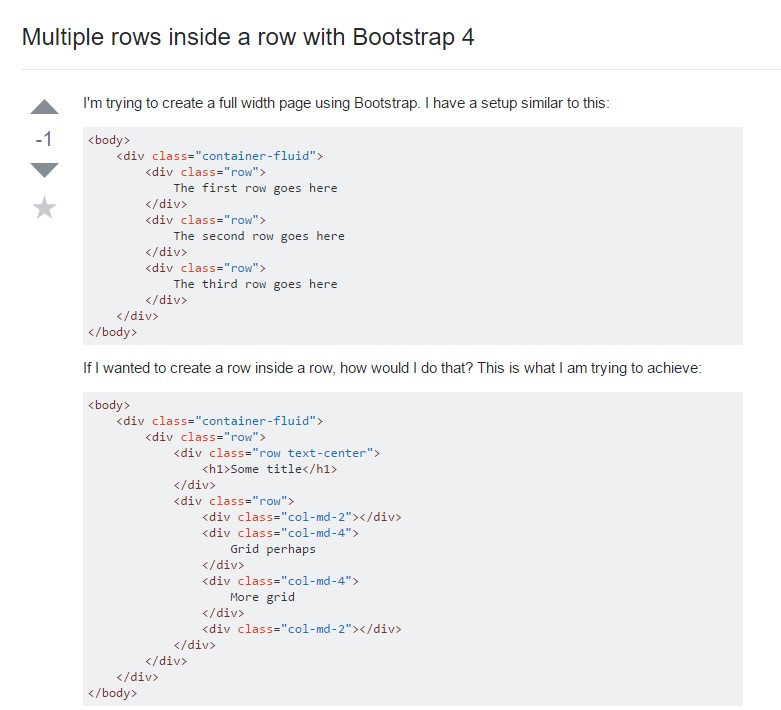
Multiple rows inside a row with Bootstrap 4

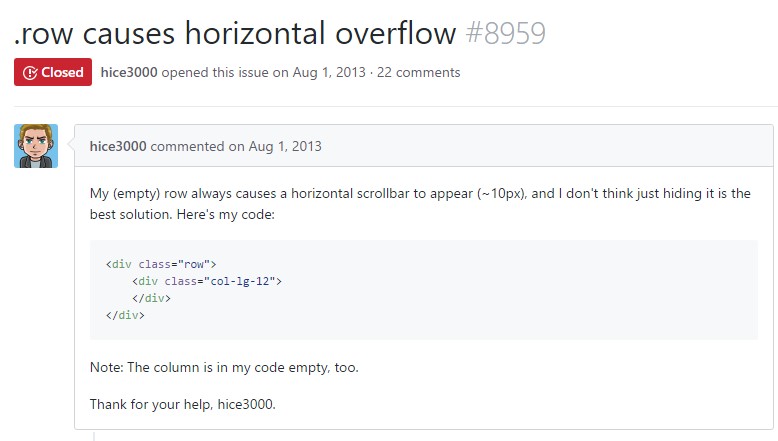
One more concern: .row
causes horizontal overflow
.row