Bootstrap Select CSS
Overview
Bootstrap is the most well-known system for creating absolutely responsive sites for the several few years now and it gets more valuable, user-friendly and well thought with every fresh edition attempting to stay in touch with the web site design flows and web-site designer's needs. The brand new Bootstrap 4 version is even quicker and simpler to employ than its forerunner which developed into the complete ideal as soon as it relates to mobile friendly. It is however still simply just a wonderful idea set of designating rules and classes and not a magical wand capable of giving pretty much everything a website professional could probably imagine or else a user might potentially want-- no framework could ever carry out that. ( additional hints)
That is actually why in time numerous plugins become produced to complete the small intervals satisfying the goal of specific appeal and activity with this rare instances when the basic framework just cannot get the job done. This definitely is a great approach due to the fact that normally we just incorporate the key framework information for ideal visual appeal and performance and the plugins arrive in and get loaded via internet browser only when wanted providing the optimal web server load and speed for our webpages.
Over here we're intending to have a glance at some of those plugins-- the Bootstrap Select Dropdown. It presents a significant extension to the default
<select>How to utilize the Bootstrap Select Tab Plugin:
The webpage you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply just a bot you can easily find the CDN urls just in case you make a decision not to self-host. Right after you have connected it inside your webpage you are able to simply obtain use of it specifying the class
.selectpicker<select>You can separate the feasible opportunities located in the dropdown menu in a few groups-- simply wrap the
<option><optgroup>label= “ “A few alternatives might be marked additionally-- a thick shows alongside the ones you really need inside of the page-- in the event that you require such activity simply incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional marvelous capability is providing a handy search box on the top of the dropdown-- this way in cases of a actually large selection of choices the user can easily narrow the list down by simply just typing a handful of letters of the name of the desired one-- the listing instantly becomes clarified. To receive his functionality you have to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply only a several easy instances to present you the overall feeling the way you are able to get things done-- normally, through just providing a number of words for custom-made attributes to the
.selectpickerInspect several on-line video information about Bootstrap Select Value plugin:
Related topics:
Representation of the select menu

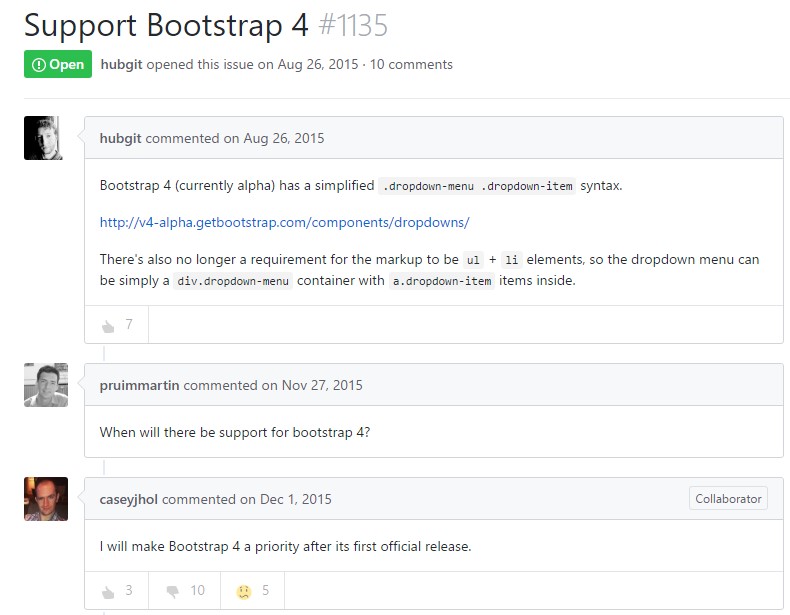
Select plugin trouble

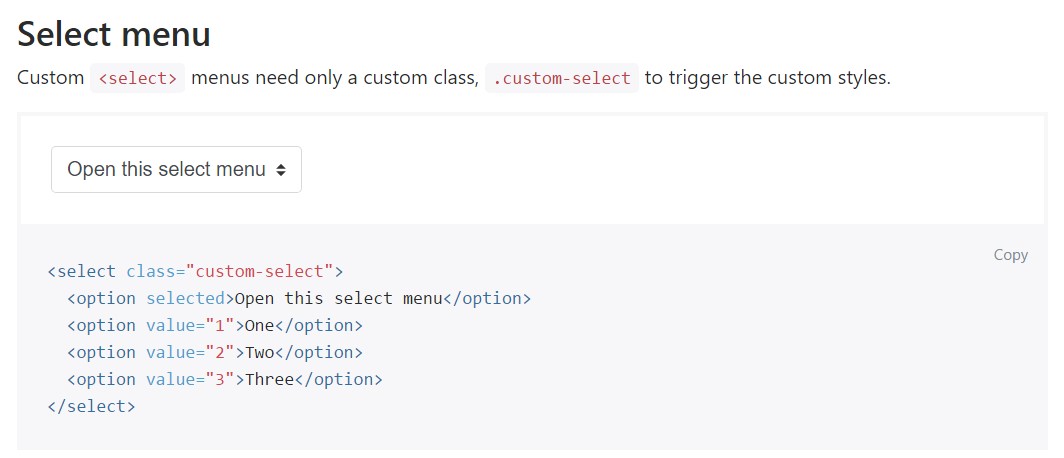
Basic operation of the select plugin