Bootstrap Media queries Override
Introduction
Just as we talked before in the modern-day net which gets searched pretty much similarly by mobile phone and computer devices gaining your web pages adjusting responsively to the screen they get displayed on is a necessity. That is certainly the reason why we have the strong Bootstrap framework at our side in its recent fourth version-- yet in growth up to alpha 6 produced now.
But precisely what is this thing below the hood which it really works with to do the job-- just how the page's web content gets reordered accordingly and just what helps to make the columns caring the grid tier infixes like
-sm--md-Steps to put into action the Bootstrap Media queries Class:
The responsive behaviour of probably the most well-known responsive framework located in its own newest fourth version comes to perform with the help of the so called Bootstrap Media queries Override. Just what they handle is having count of the width of the viewport-- the display screen of the device or the size of the web browser window in case the page gets presented on desktop and applying a wide range of styling standards as required. So in standard words they use the basic logic-- is the width above or below a certain value-- and respectfully activate on or off.
Every viewport size-- such as Small, Medium and so on has its own media query defined besides the Extra Small display screen scale that in newest alpha 6 release has been used universally and the
-xs-.col-xs-6.col-6The basic syntax
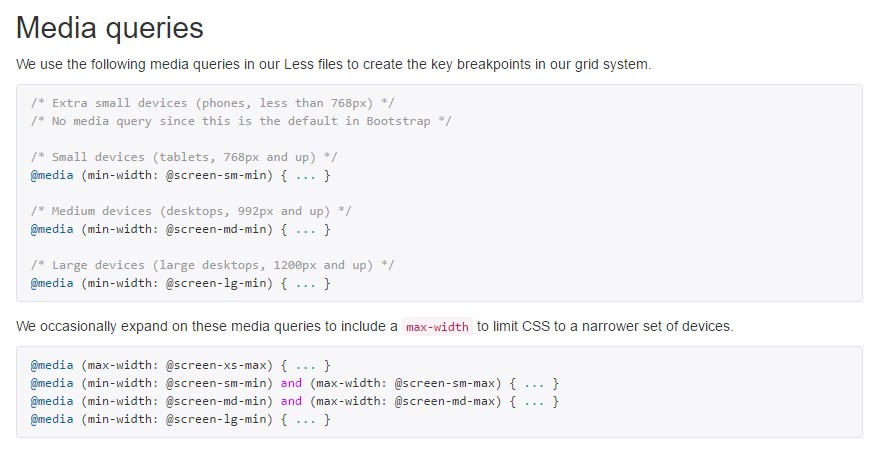
The fundamental syntax of the Bootstrap Media queries Css Using in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other thing to bear in mind
Exciting aspect to observe here is that the breakpoint values for the several display screen dimensions change simply by a individual pixel baseding to the rule which has been simply utilized like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Medium display dimensions -
( min-width: 768px)( max-width: 767px),Large display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra big screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really established to become mobile first, we use a fistful of media queries to establish sensible breakpoints for styles and programs . These breakpoints are typically built upon minimum viewport sizes as well as let us to graduate up components while the viewport changes. ( more helpful hints)
Bootstrap mainly employs the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, all of media queries are definitely readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries that work in the additional course (the granted display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are as well available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a one sector of display dimensions using the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider one more time-- there is no
-xs-@mediaThis upgrade is directing to lighten up both the Bootstrap 4's design sheets and us as web developers considering that it observes the normal logic of the manner responsive web content does the job accumulating right after a specific spot and with the dropping of the infix there really will be much less writing for us.
Inspect a couple of video guide regarding Bootstrap media queries:
Linked topics:
Media queries authoritative information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics