Bootstrap Modal Popup Jquery
Introduction
Quite often, if we design our web pages there is such material we do not like to arrive on them unless it is definitely really desired by the visitors and as soon as that time takes place they should be able to simply take a natural and uncomplicated action and obtain the wanted info in a matter of minutes-- quickly, practical and on any type of display size. When this is the situation the HTML5 has just the appropriate feature-- the modal. ( find out more)
Significant items to think about:
Before starting using Bootstrap's modal component, make sure to review the following for the reason that Bootstrap menu options have recently improved.
- Modals are developed with HTML, CSS, and JavaScript. They're located above anything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will immediately close the modal.
- Bootstrap basically provides a single modal window simultaneously. Nested modals usually are not maintained while we consider them to be poor user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- In conclusion, the
autofocusContinue viewing for demos and application suggestions.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Position. To accomplish the identical effect, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
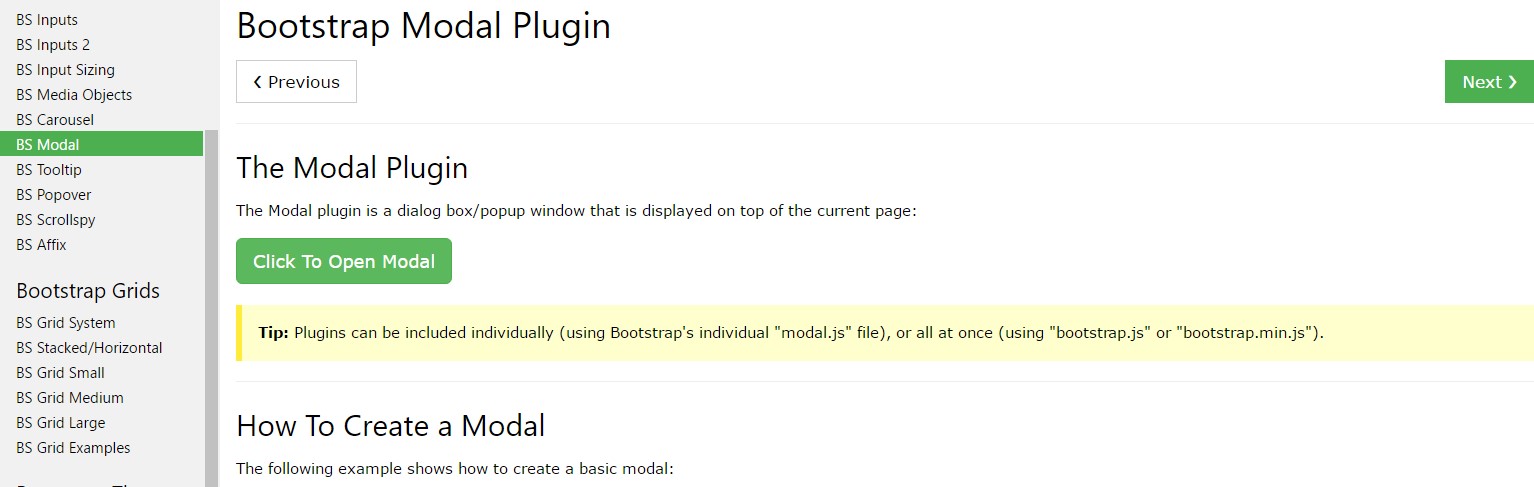
)How to utilize the Bootstrap Modal Popup Position:
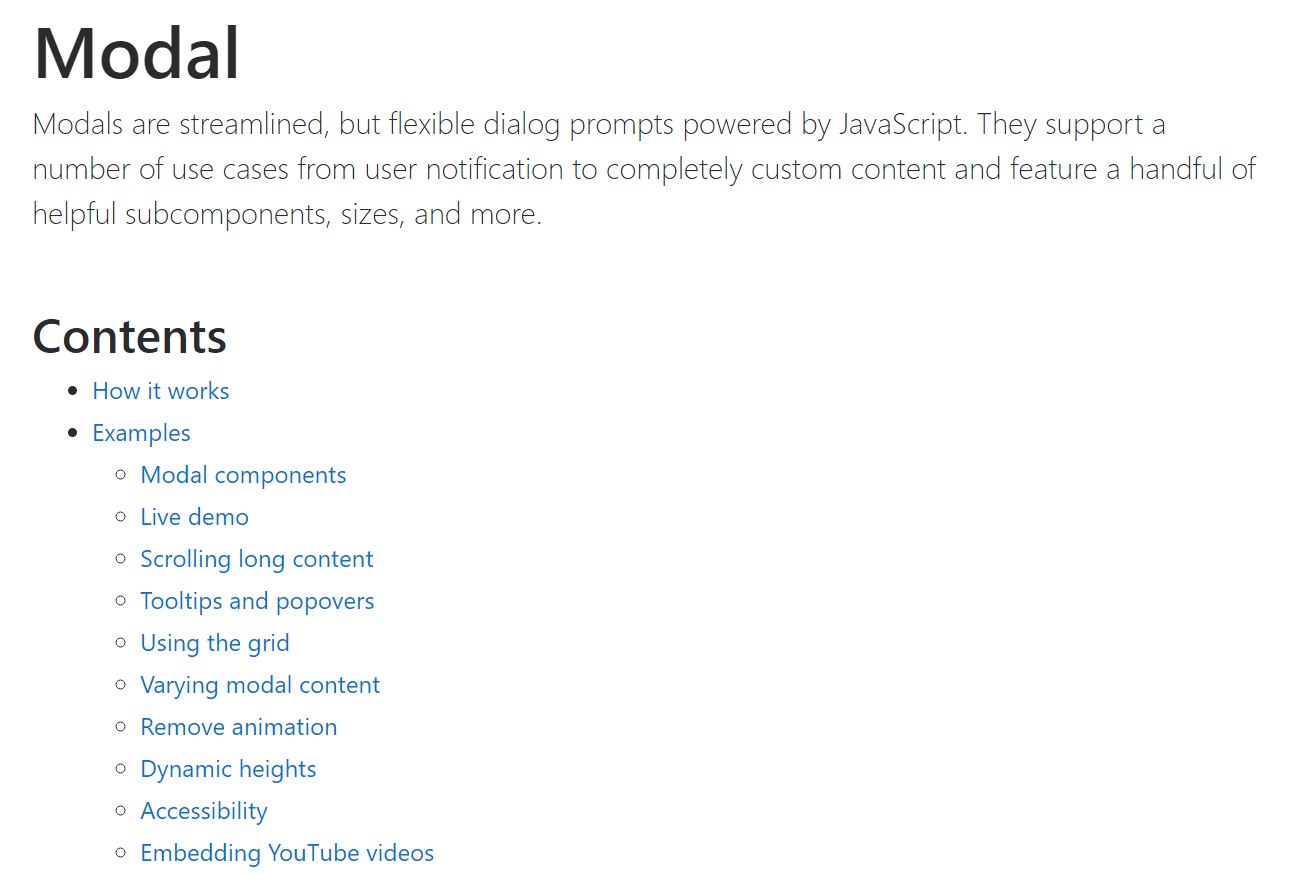
Modals are entirely maintained in current 4th version of one of the most well-known responsive framework-- Bootstrap and can easily as well be styled to present in several dimensions according to designer's demands and sight however we'll come to this in just a minute. First let us see how to set up one-- step by step.
First off we need a container to easily wrap our disguised content-- to make one make a
<div>.modal.fadeYou desire to include several attributes as well-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the real modal material possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter regulating the header it is simply moment for creating a wrapper for the modal content -- it should take place together with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been produced it's time for setting up the element or elements which in turn we are intending to utilize to fire it up or in shorts-- produce the modal show up in front of the users whenever they make the decision that they require the relevant information possessed in it. This typically gets performed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Activates your material as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the caller before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller before the modal has truly been covered (i.e. right before the
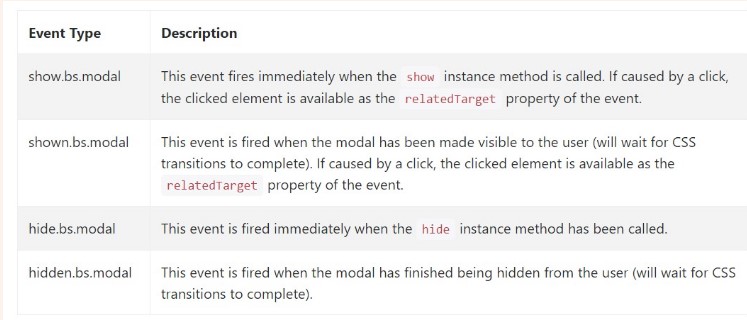
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a handful of events for netting inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is simply all of the necessary points you need to take care about once making your pop-up modal component with newest fourth edition of the Bootstrap responsive framework-- now go search for something to cover in it.
Look at a few youtube video training regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: official documents

Bootstrap Modal Popup: information training

An additional handy article regarding Bootstrap Modal Popup