Bootstrap Switch Example
Overview
Every day| Every day} we invest practically identical time using the Internet on our computers and mobile gadgets. We got so used to them so in fact, several typical concerns coming from the each day conversations get transported to the phone and get their explanations since we continue talking to one more real world man-- just like it is going to rain today or what exactly time the movie begins. So the mobile phones with the convenience of carrying a number of answers in your pocket without doubt got a component of our life and along with this-- their system for providing easy touch navigating throughout the internet and aligning a variety of configurations on the device in itself with the same as the real world things graphical user interface just like the hardware switches designated switch controls.
These are in fact just ordinary checkboxes under the hood however format in a way closer to a real world hardware makes it much more user-friendly and pleasant to work with considering that there actually might possibly exist a expert not knowing what the thick in a box signifies yet there is certainly nearly none which have never changed the light turning up the Bootstrap Switch Form. ( more helpful hints)
The way to utilize the Bootstrap Switch Button:
Due to the fact that when something goes verified to be operating in a sphere it usually gets in addition transferred to a comparable one, it's type of natural from a while the need of applying such Bootstrap Switch Class appearance to the checkboxes in our standard HTML web pages also-- of course in essentially restricted situations whenever the total form line appears with this particular element.
When it involves the absolute most well-liked system for generating mobile friendly home page-- its fourth version that is still in alpha release will possibly incorporate a few original classes and scripts for carrying out this job but as far as knowned this is still in the to do list. Nonetheless there are some valuable third party plugins which in turn can help you understand this appeal conveniently. Also a number of programmers have offered their methods as markup and styling some examples around the net.
Over here we'll look at a 3rd party plugin containing basic style sheet as well as a script file which in turn is quite customizable, simple to use and highly significantly-- quite correctly recorded and its webpage-- full of obvious example snippets you can absolutely work with like a launching spot for learning more about the plugin more effectively and afterward-- accomplishing just exactly things that you thought about for styling your form controls primarily. But just as typically-- it is certainly a give and take scheme-- just like the Bootstrap 4 framework itself you'll need to waste some time learning more about the thing, checking out its alternatives right before you lastly decide of it is certainly the one for you and ways exactly to employ exactly what you need with its assistance.
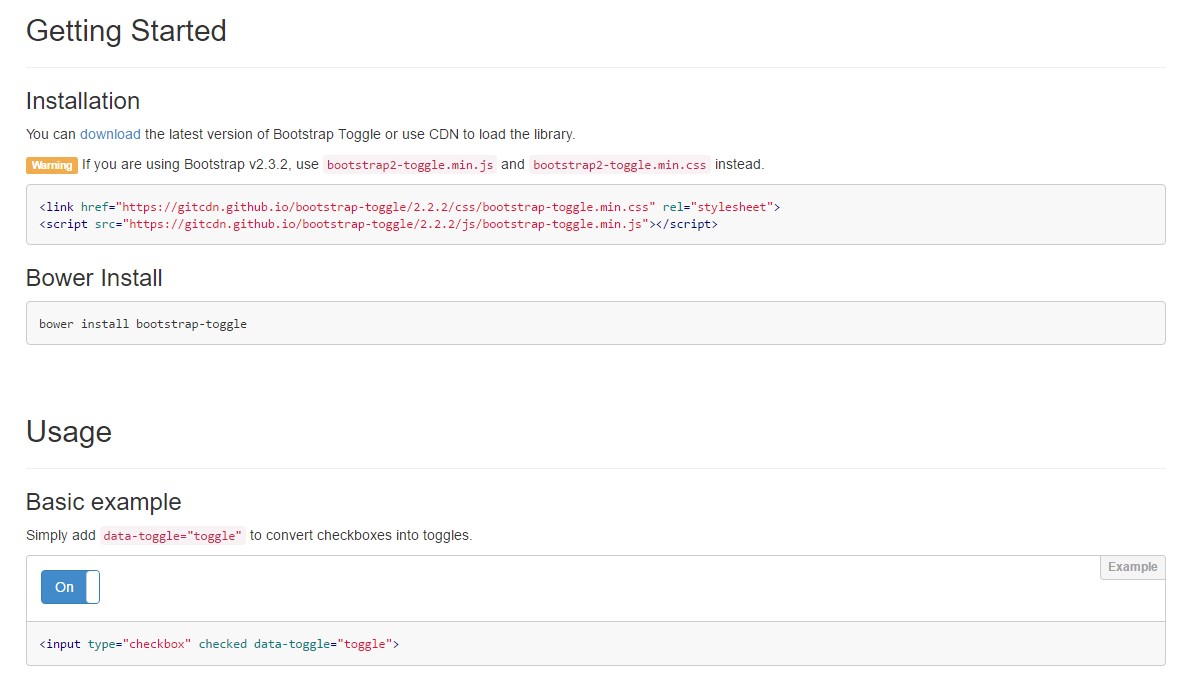
The plugin is knowned as Bootstrap Toggle and go back form the initial versions of the Bootstrap framework progressing together with them so in the primary page http://www.bootstraptoggle.com you will certainly likewise discover some early history Bootstrap editions guidelines along with a download link to the styles heet and the script file wanted for incorporating the plugin in your projects. These particular files are simply also presented on GitHub's CDN so in case you select you can absolutely additionally use the CDN links which in turn are likewise given. ( discover more)
Toggle states provided from Bootstrap buttons
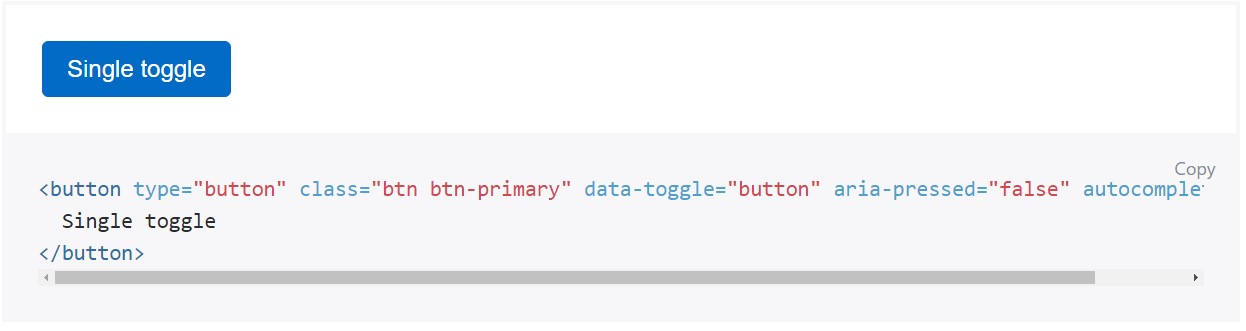
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is really a great idea including the style sheet link within your pages # tag plus the # - at the end of webpage's # to ensure them load just when the entire webpage has read and exhibited.
Take a look at several on-line video training about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

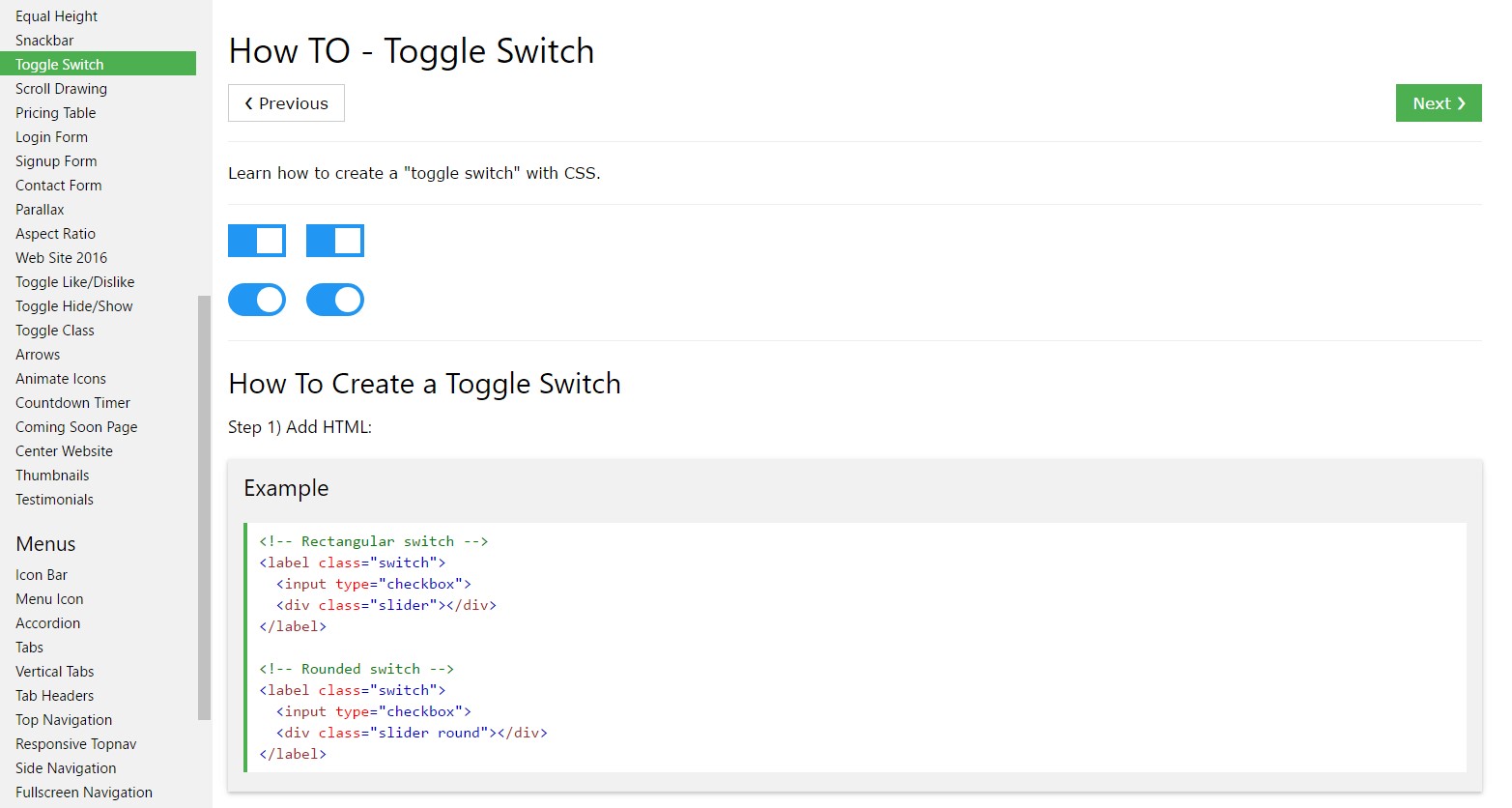
Effective ways to make Toggle Switch

Including CSS toggle switch within Bootstrap 4