Bootstrap Header Working
Intro
Like within published documentations the header is just one of the most significant components of the webpages we make and get to use every single day. It safely possesses some of the most crucial info relating to the identity of the organization or else individual responsible for the webpage itself and the importance of the whole internet site-- its own navigating structure which in addition to the Bootstrap Header Example itself should really be thought and create in this sort of method that a visitor in a rush or certainly not actually understanding which way to head to just take a view at and locate the required info. This is the suitable instance-- in the real world obtaining as near as possible to this appearance and activity in addition proceeds since we pretty much each and every moment have some project special limits to think of. On top of that in contrast to the written paperworks on the planet of internet we should always bear in mind the diversity of possible gadgets on which our pages could probably get displayed-- we must guarantee their responsive activity or else to puts it simply-- make certain they will demonstrate most effective at any screen size attainable.
And so why don't we look and observe the way in which a navbar gets established in Bootstrap 4. ( read this)
The best way to make use of the Bootstrap Header Design:
Initially for you to develop a web page header or else because it gets referred to in the framework-- a navbar-- we have to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we should begin by inserting a tab feature that will be utilized to feature the collapsed content on a smaller sized screen dimensions-- to perform that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for latest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental element-- generating the collapsible container for the primary web site navigation-- to perform it generate an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
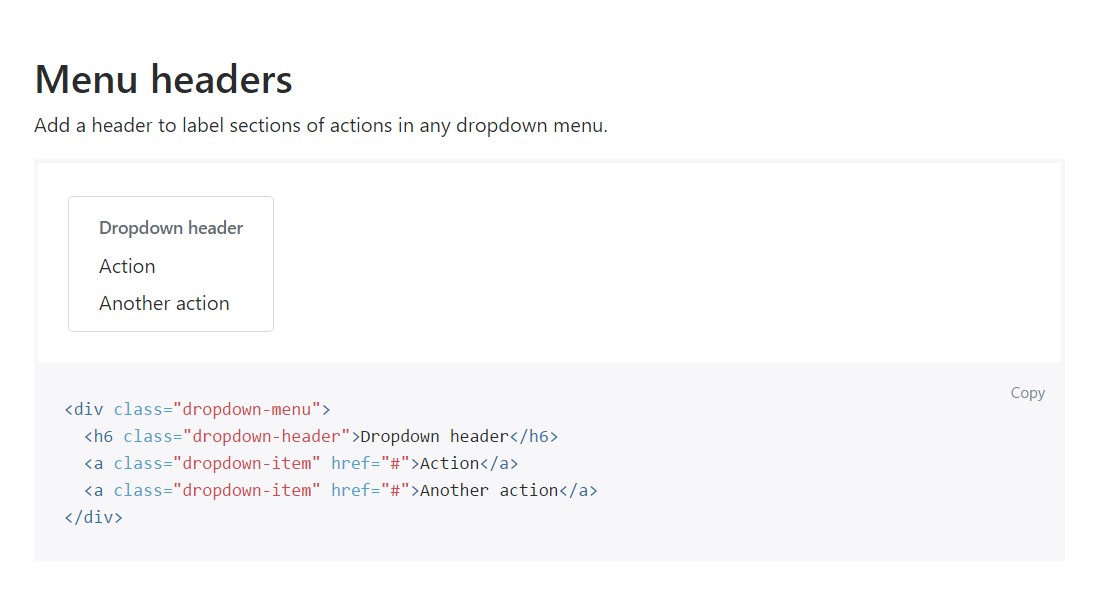
Provide a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra capabilities
Another brand-new feature for this particular edition is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes to the header elements in the most recent Bootstrap 4 edition this is being certainly handled with the integrated in Collapse plugin and a number of site navigation specific information classes-- a couple of them developed specifically for keeping your brand's identification and various other-- to earn certain the real webpage navigational structure will reveal best collapsing in a mobile phone style menu when a defined viewport size is reached.
Inspect a couple of video clip guide relating to Bootstrap Header
Connected topics:
Bootstrap Header: main documentation

Bootstrap Header guide

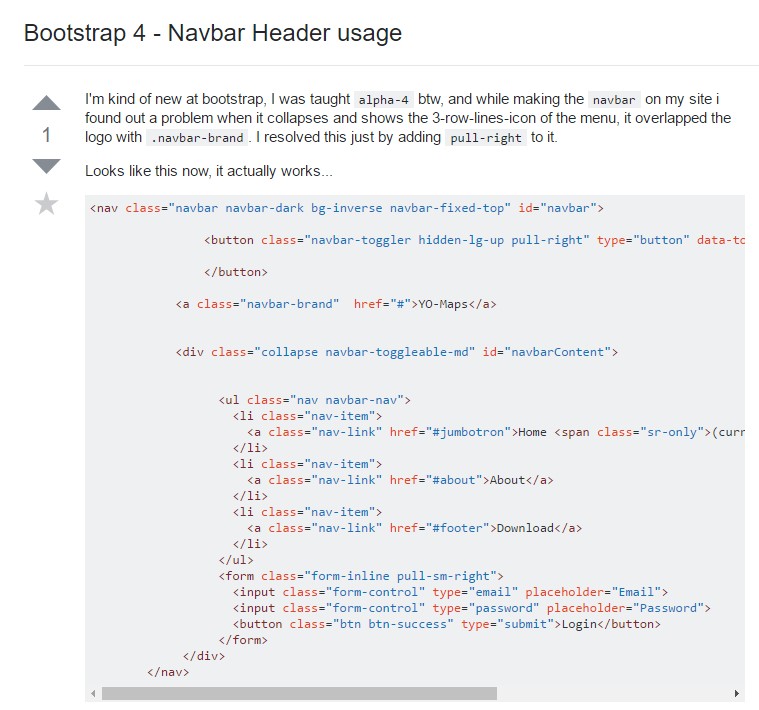
Bootstrap 4 - Navbar Header utilisation