Bootstrap Toggle Tabs
Intro
Nonetheless the appealing pictures wonderful performance and striking effects near the bottom line the web site pages we produce purpose limits to relaying several content to the site visitor and because of this we can call the web the new variety of document container due to the fact that a growing number of info gets presented and accessed on the web alternatively as information on our local desktop computers or the classic approach-- printed on a hard copy media. ( discover more)
It all shortens to content yet in the environment where the visitor focus becomes taken from nearly everywhere just posting what we ought to share is definitely not far enough-- it needs to be structured and provided in this manner that even a big numbers of dry useful simple text message discover a solution keeping the website visitor's attention and be really simple for browsing and looking for just the wanted part conveniently and swiftly-- if not the visitor might actually get annoyed or perhaps frustrated and surf away nevertheless someplace around in the text message's body get disguised some valuable jewels.
So we need to find an element that takes less space possible-- long clear text sections press the website visitor elsewhere-- and at some point some movement as well as interactivity would certainly be additionally greatly admired because the target audience got very used to clicking on buttons all around.
Luckily the Bootstrap 4 framework has clearly that-- helpful collapsible panels capable of keeping big amount of information featuring just a heading line in order to help us more effective navigate and extending to display what is actually desired upon clicking on the header. These are the accordion and toggle control panels which in turn work basically the same having a special difference-- just as the name reveals in the accordion control panel expanding a specific collapsible thing collapses all of the other parts as long as inside the toggle element you have the ability to have as several expanded areas just as you want to-- everything depends upon the particular material of the big text message hidden within the collapsible control panels and the way you're picturing the visitor will ultimately utilize it. ( click this)
How you can utilize the Bootstrap Toggle Class:
The factual implementation of a toggle block is quite easy in newest edition of the Bootstrap system-- it uses the recently introduced
.cardid = " ~element's unique name ~ "The certain execution of a Bootstrap Toggle Tabs block is pretty uncomplicated in the current version of the Bootstrap framework-- it works with the freshly offered
.cardid = " ~element's unique name ~ "Later it is simply time for making the particular toggle component-- we'll employ the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been actually generated it's time for establishing the collapsing element-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we should put a container for our material having the
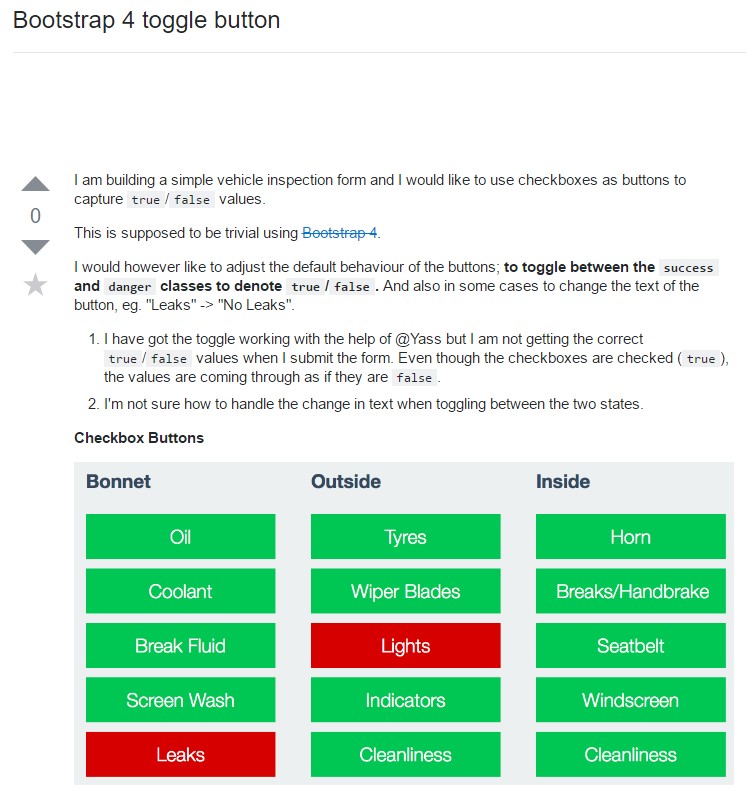
.card-blockAn example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that's in what way a one collapsible element becomes built in Bootstrap 4. In order to produce the entire control panel you ought to repeat the actions directly from above establishing as lots of
.cardInspect some video training regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle formal information

Bootstrap toogle complication

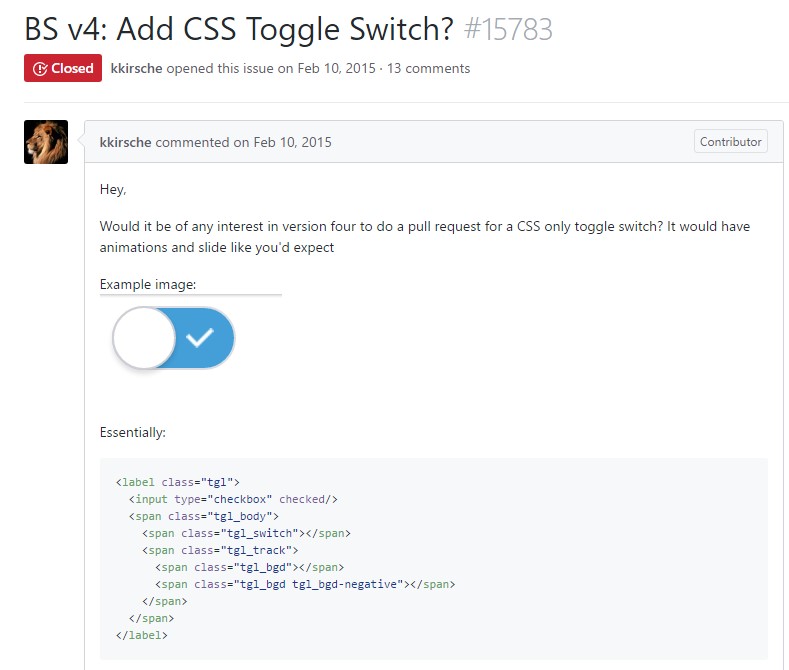
The best ways to add CSS toggle switch?