Bootstrap Tabs Panel
Overview
In certain cases it's quite practical if we have the ability to just made a few sections of details providing the very same area on web page so the website visitor easily could surf through them without really leaving the display screen. This gets easily obtained in the new 4th version of the Bootstrap framework using the
.nav.tab- *Exactly how to use the Bootstrap Tabs Border:
To start with for our tabbed control panel we'll need to have certain tabs. In order to get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Events structure has been actually created it is simply opportunity for setting up the sections holding the actual web content to get presented. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to as well create tabbed sections utilizing a button-- just like appeal for the tabs themselves. These are in addition referred as pills. To perform it just make certain as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
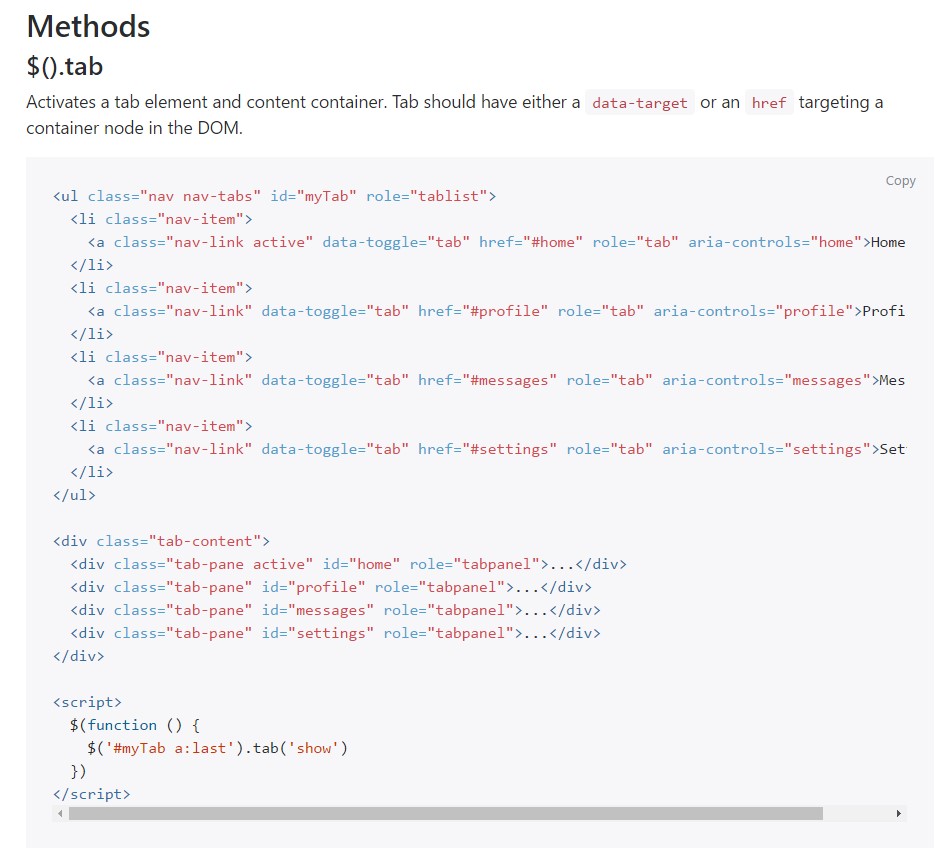
$().tab
$().tabTurns on a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and shows its own involved pane. Some other tab that was formerly selected comes to be unselected and its connected pane is covered. Come backs to the caller just before the tab pane has certainly been displayed ( id est just before the
shown.bs.tab$('#someTab').tab('show')Events
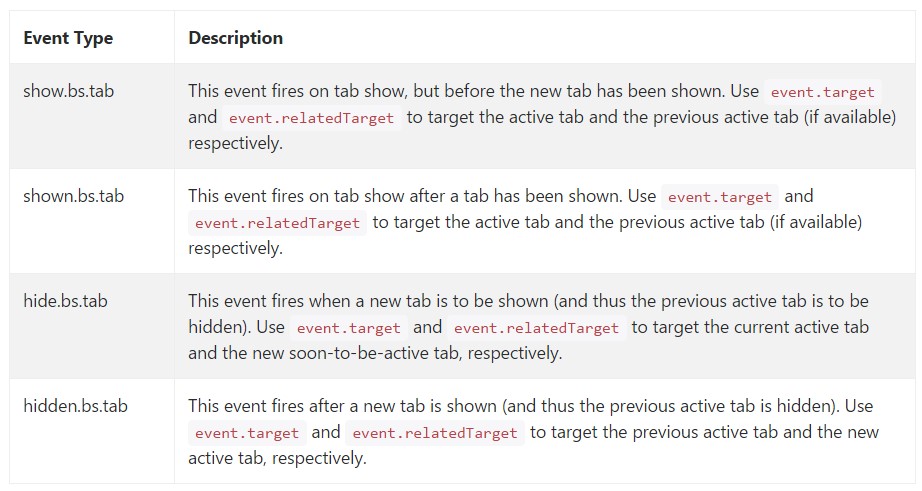
When showing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is simply the manner the tabbed control panels get generated using the latest Bootstrap 4 edition. A thing to look out for when producing them is that the different contents wrapped inside each tab section should be basically the same size. This are going to really help you avoid some "jumpy" behaviour of your page once it has been certainly scrolled to a targeted placement, the site visitor has begun looking through the tabs and at a particular moment comes to open a tab together with considerably more web content then the one being really viewed right prior to it.
Look at a number of video short training about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: approved records

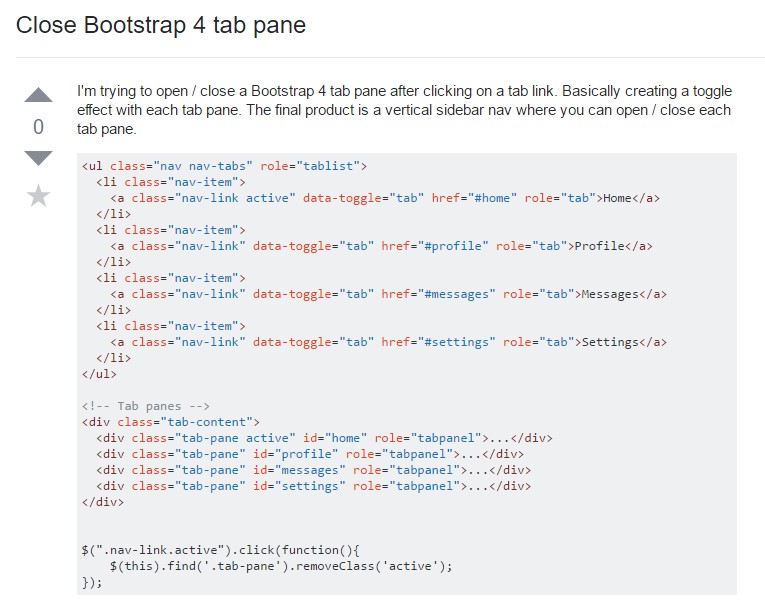
The best way to shut off Bootstrap 4 tab pane

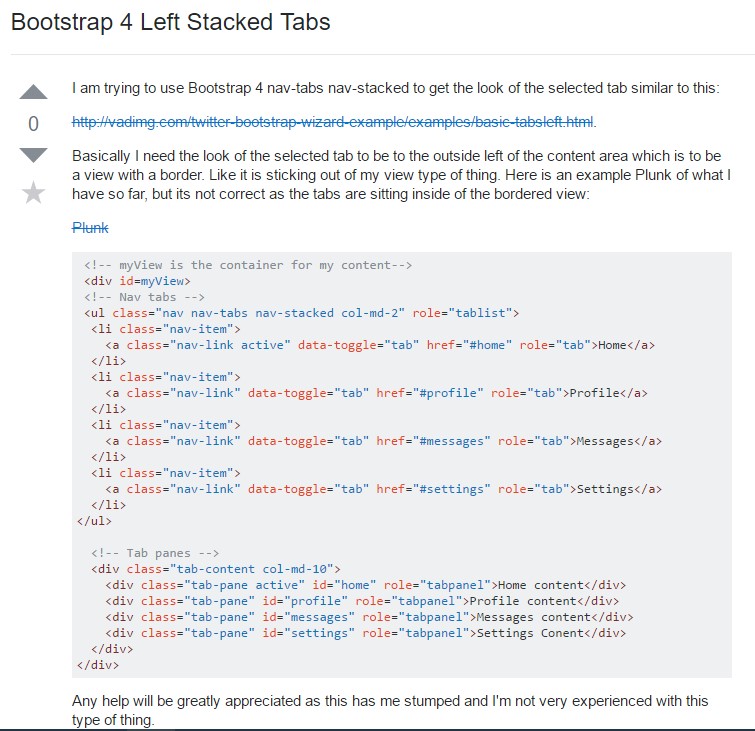
Bootstrap 4 Left Stacked Tabs