Bootstrap Modal Box
Overview
Occasionally we definitely need to set up the focus on a targeted information remaining every thing others turned down behind to get confident we have really grabbed the targeted visitor's focus or perhaps have tons of details needed to be obtainable from the page but so massive it surely would bore and dismiss the people digging the page.
For this sort of cases the modal feature is pretty much invaluable. What exactly it performs is displaying a dialog box working a large field of the display screen diming out everything else.
The Bootstrap 4 framework has all the things needed to have for generating this sort of element with the minimum initiatives and a basic direct building.
Bootstrap Modal is streamlined, and yet flexible dialog prompts powered with JavaScript. They assist a quantity of help cases starting with user notification to absolutely customized content and come with a handful of effective subcomponents, sizes, and much more.
Tips on how Bootstrap Modal Mobile operates
Just before beginning with Bootstrap's modal element, make sure to read through the following considering that Bootstrap menu decisions have recently altered.
- Modals are developed with HTML, CSS, and JavaScript. They are actually located above everything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" will instantly close the modal.
- Bootstrap basically provides one modal window simultaneously. Embedded modals usually are not assisted given that we consider them to be weak user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusContinue reading for demos and application instructions.
- Because of how HTML5 defines its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To reach the equal effect, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a switch on-- an anchor or button to get clicked on so the modal to get displayed. To achieve in this way simply specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now why don't we make the Bootstrap Modal in itself-- in the first place we really need a wrap element containing the whole thing-- assign it
.modalA good idea would definitely be additionally incorporating the
.fadeYou would definitely as well wish to add the same ID which you have actually defined in the modal trigger due to the fact that usually if those two fail to suit the trigger will not really fire the modal up.
Additionally you might just wish to add a close tab inside the header delegating it the class
.closedata-dismiss="modal"Essentially this id the system the modal components have within the Bootstrap framework and it practically has continued to be the similar in both Bootstrap version 3 and 4. The new version provides a plenty of new approaches however it seems that the dev team assumed the modals do work well enough the way they are and so they pointed their focus away from them so far.
Now, lets have a look at the various types of modals and their code.
Modal elements
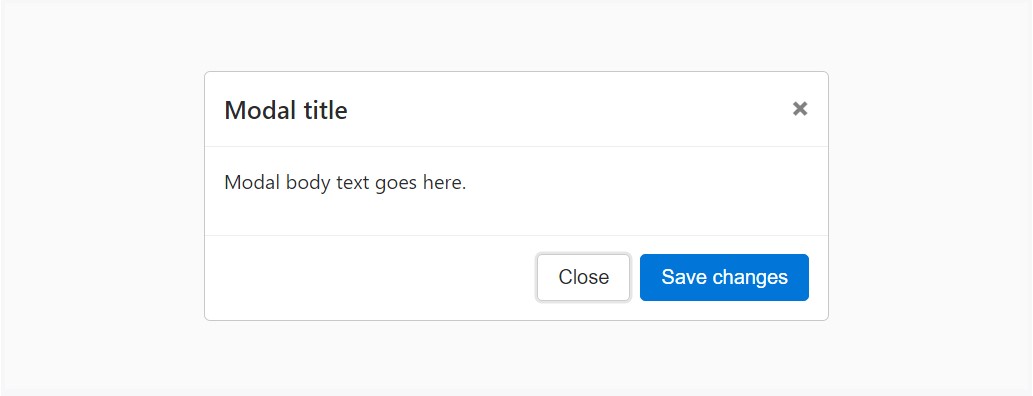
Listed below is a static modal sample (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
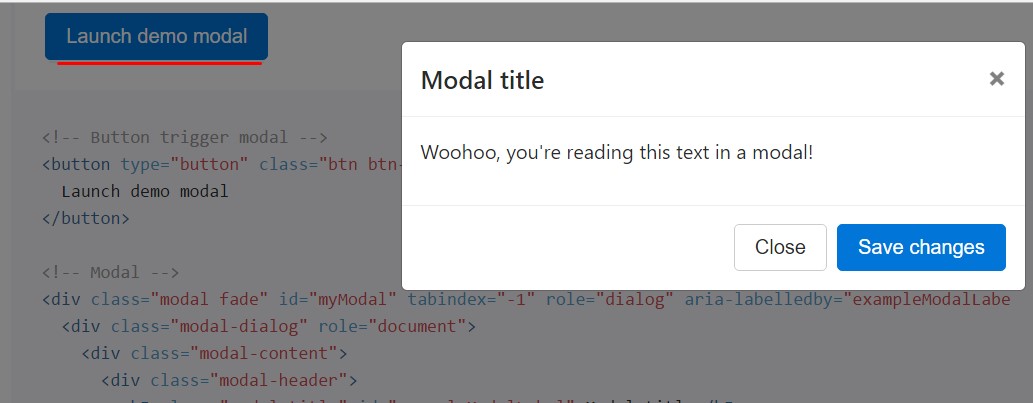
In case that you are going to apply a code below - a training modal test is going to be activated as showned on the picture. It will move down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
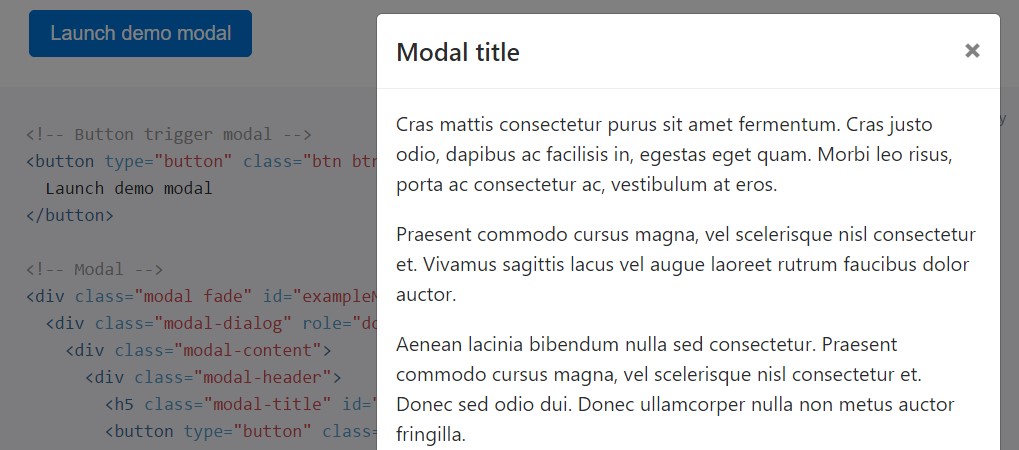
</div>Scrolling expanded web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the test listed below to discover what exactly we show ( get more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
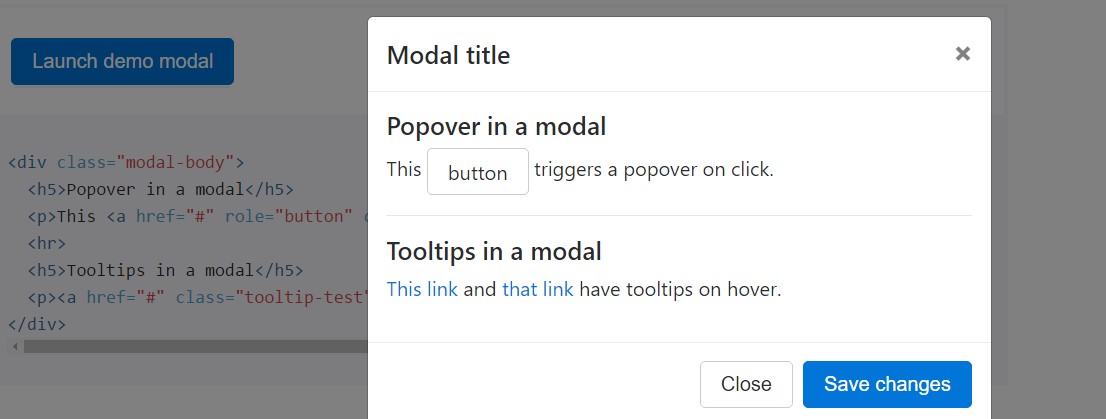
</div>Tooltips and also popovers
Tooltips along with popovers can be localized inside of modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
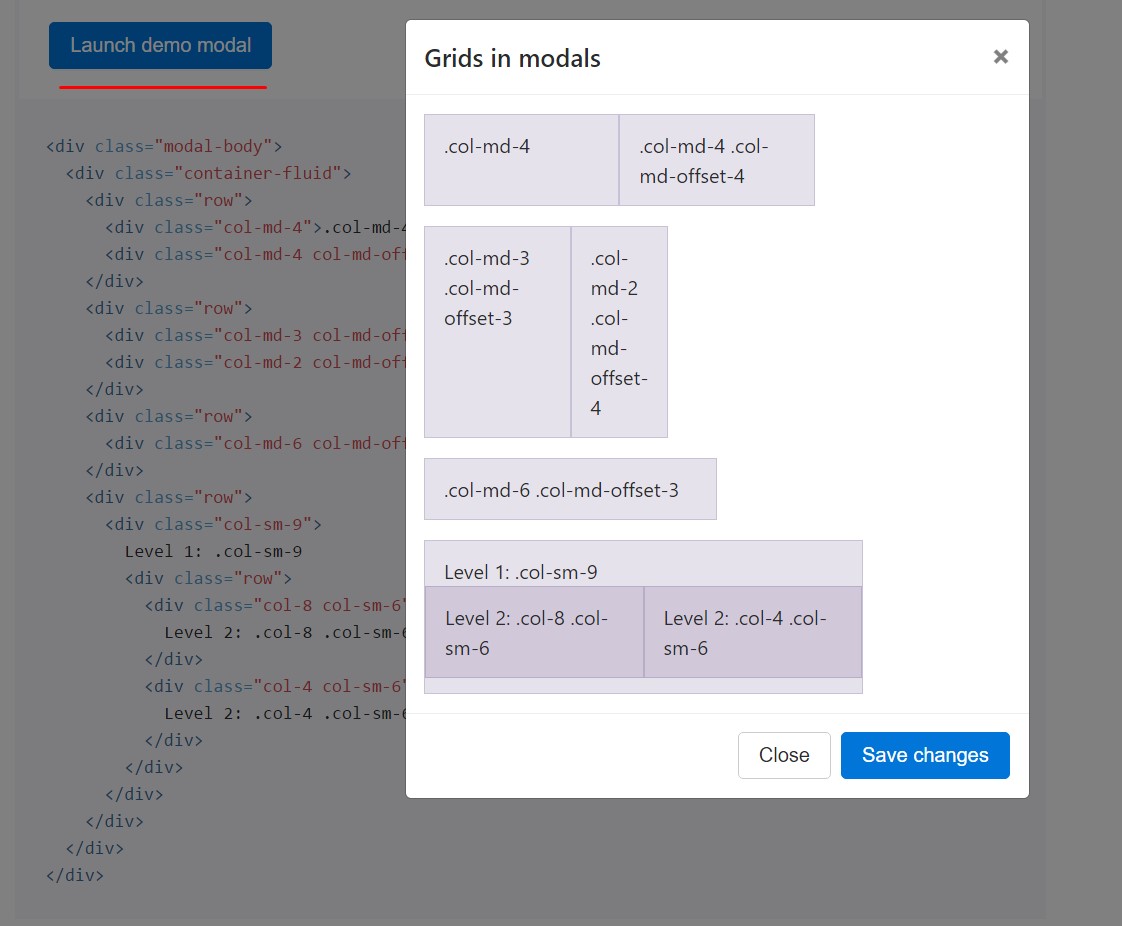
</div>Applying the grid
Incorporate the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
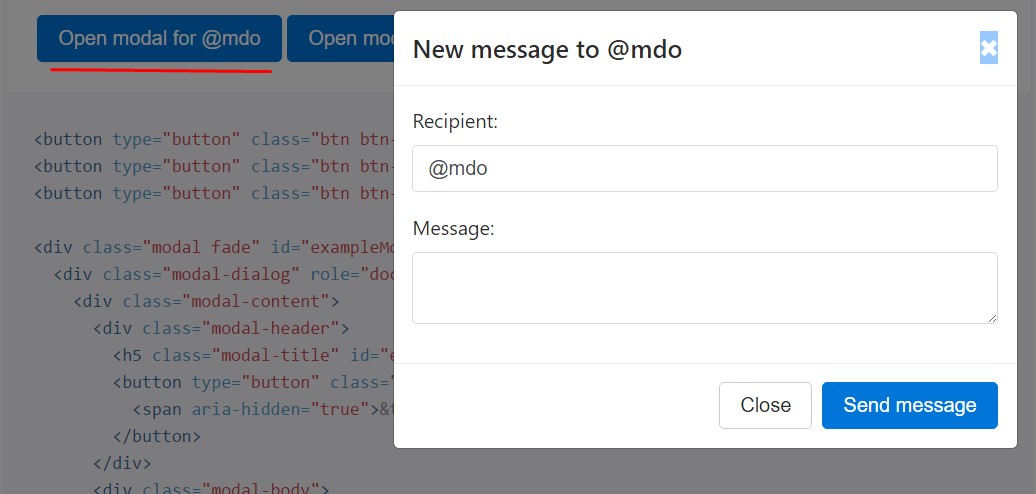
</div>Different modal content
Contain a lot of buttons that all lead to the identical modal with just a little separate materials? Work with
event.relatedTargetdata-*Shown below is a live demo followed by example HTML and JavaScript. For more information, read through the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals that just simply pop in in lieu of fade in to view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
In the event that the height of a modal switch when it is open up, you can command
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Inserting YouTube web videos
Embedding YouTube videos clips in modals calls for extra JavaScript not in Bootstrap to immediately put an end to playback and more.
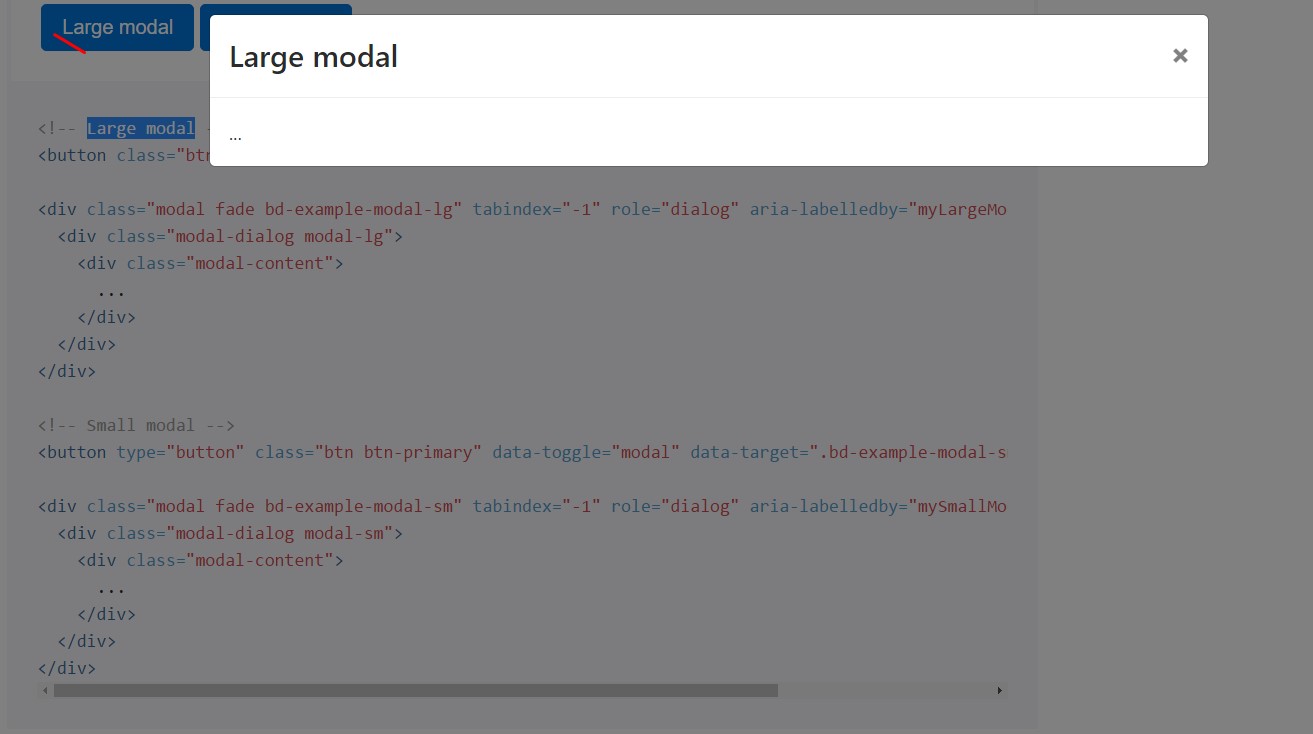
Alternative sizes
Modals possess two alternative sizes, provided by using modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
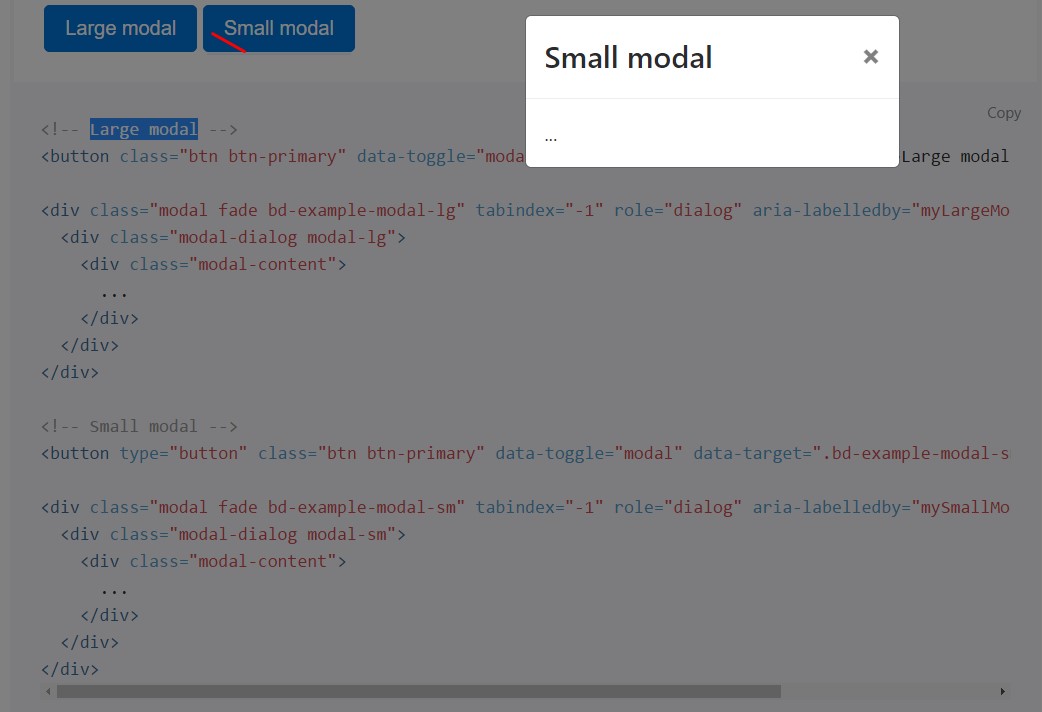
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your invisible material as needed, with data attributes or JavaScript. It also adds
.modal-open<body>.modal-backdropUsing files attributes
Turn on a modal without any crafting JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
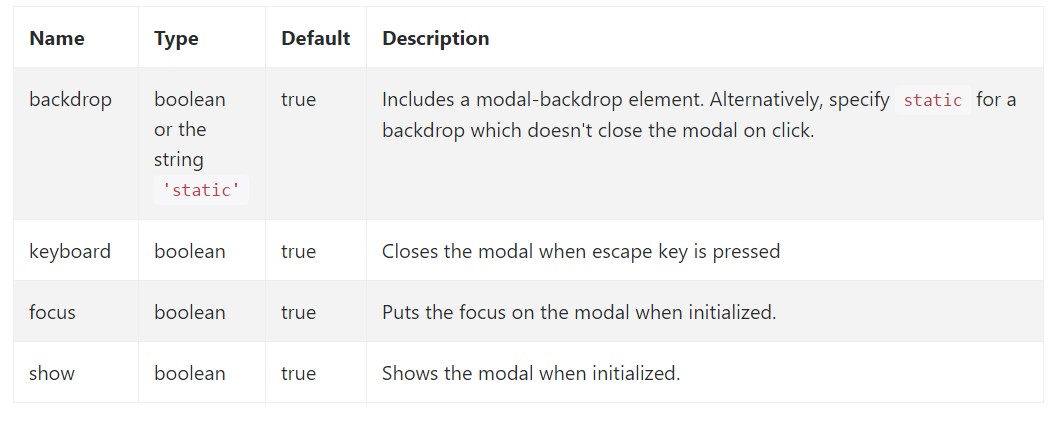
Opportunities can be successfully pass through information attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Check also the image below:

Practices
.modal(options)
.modal(options)Turns on your web content as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user just before the modal has in fact been shown or covered (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the caller just before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user just before the modal has actually been covered up (i.e. before the
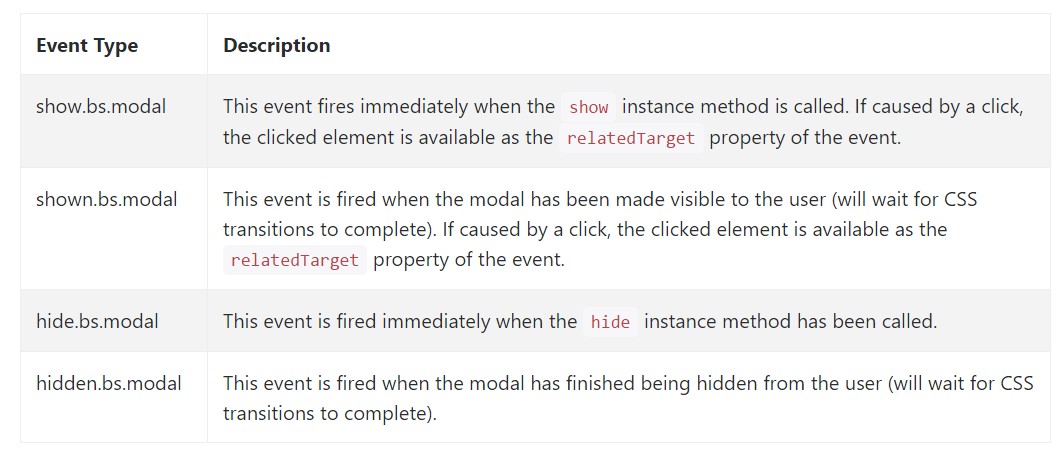
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for trapping in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered ways the modal is constructed yet what would probably be within it?
The response is-- pretty much anything-- starting with a very long phrases and conditions plain section with some titles to the most complex form which along with the adaptive design methods of the Bootstrap framework could truly be a page inside the webpage-- it is practically feasible and the decision of incorporating it depends on you.
Do have in head however if ever at a certain point the material as being poured into the modal gets far excessive possibly the more desirable solution would be setting the whole subject inside a separate page to get rather greater appearance along with application of the entire screen width provided-- modals a meant for more compact blocks of material requesting for the viewer's focus .
Examine a few video clip information regarding Bootstrap modals:
Linked topics:
Bootstrap modals: official records

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal