Bootstrap Columns Stack
Introduction
In the recent several years and most certainly the coming ones to come the whole world of world wide web spread more and more largely throughout each and every variety of gadgets in this degree these days basically half of the views of the websites online are done not really on personal computer and laptop screens however, directly from different mobile devices having each and every kinds of small-scale display proportions. In this way if a webpage will not showcase properly-- saying to resize and quickly get its own finest shape on the gadget used its generally will get searched away to get removed and replaced by a mobile friendly web page offering similar service or product.
Furthermore-- the indexing mechanisms such as Google operate the so called mobile-friendly test and present far down your webpages around the search results. This lowering is even deeper in case the search is made by a mobile product-- the internet search engines take this particular thing quite seriously. So not featuring a mobile phone friendly webpage pretty much points to not having a web page anyway.
How to utilize the Bootstrap Columns Using:
But just what actually a webpage happening to be responsive means-- typically-- fitting the whole width of the display screen that beings revealed on presenting the components with legible and practical way at any size. To look after this the Bootstrap framework works with so called columns and breakpoints . In a few words the breakpoints are actually predefined display screen widths at which a shift goes on and the Bootstrap Columns Using turn reordered to confidently fit better. The previous version utilized 4 breakpoints and the most modern Bootstrap 4 framework introduces one added so they become in fact five. Here they are having the highest value they extend to. The correct boundary number itself is fitting to the next display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal area in Bootstrap 4 system becomes divided in 12 segments equivalent in width-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for every breakpoint you really need and every single Bootstrap Columns HTML will certainly be the same width.
Equivalent width
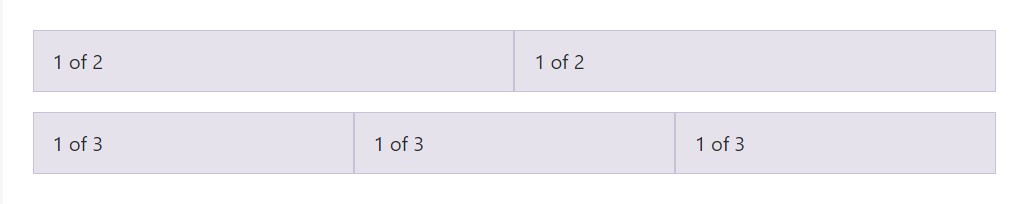
For instance, listed here are two grid layouts that placed on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
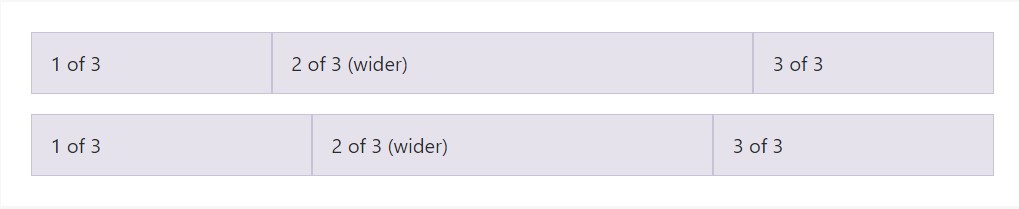
Auto-layout for flexbox grid columns likewise shows you can easily put the width of one column and the others are going to promptly resize about it. You can use predefined grid classes ( just as indicated here), grid mixins, or else inline widths. Take note that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
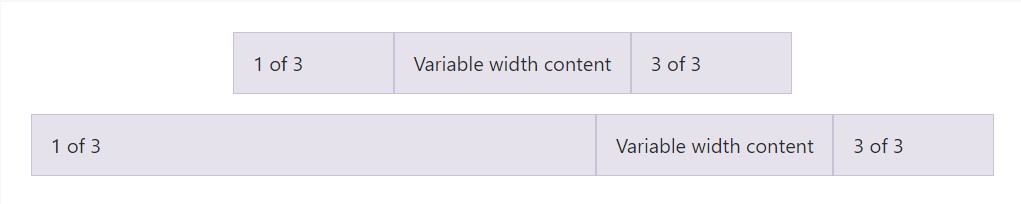
</div>Variable width content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
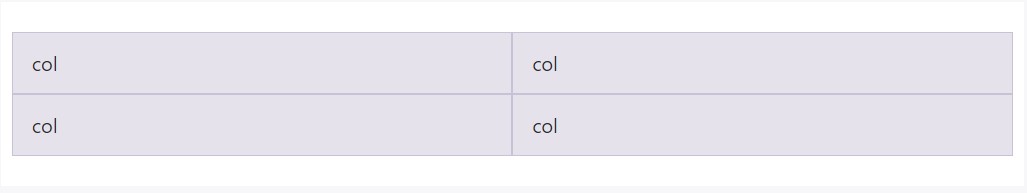
</div>Equivalent width multi-row
Set up equal-width columns that extend multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new thing
Another new thing upon the new Alpha 6 build of Bootstrap 4 is assuming that you put in just a several
.col-~ some number here ~Conclusions
So now you know ways in which the column features build the design as well as responsive activity of the Bootstrap framework and all that is actually left for you is making something really awesome utilizing them.
Take a look at a couple of on-line video short training about Bootstrap columns
Related topics:
Bootstrap columns official documentation

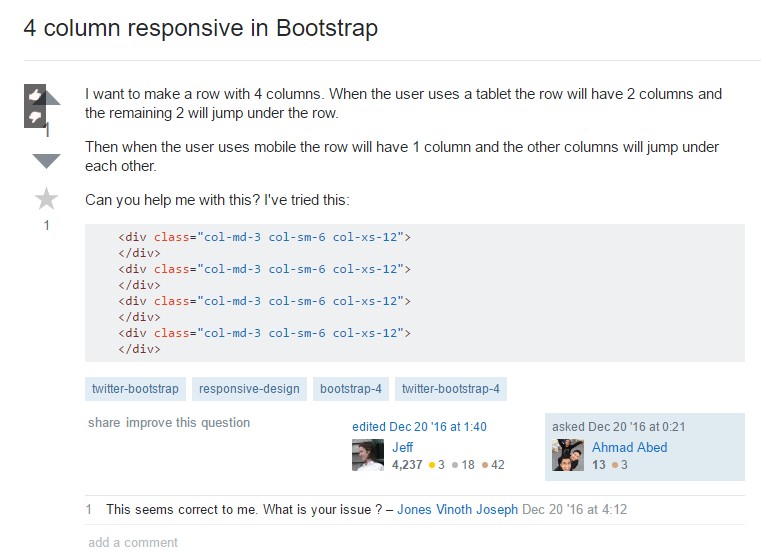
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns