Bootstrap Menu HTML
Introduction
Even the easiest, not talking about the extra complicated pages do require special type of an index for the site visitors to easily navigate and find precisely what they are trying to find in the early number of seconds avter their coming over the web page. We have to normally have in mind a user might be rushing, exploring multiple pages quickly scrolling over them trying to find an item or make a selection. In these types of situations the obvious and effectively revealed navigating list might possibly make the difference amongst a single latest site visitor and the page being simply clicked away. So the construction and behaviour of the web page navigation are essential definitely. On top of that our web sites get increasingly more viewed from mobile phone in this way not possessing a page and a site navigation in particular behaving on smaller sreens basically equals not having a page anyway and even worse.
The good news is the new 4th version of the Bootstrap framework supplies us with a powerful solution to take care of the situation-- the so called navbar feature or else the menu bar we got used checking out on the peak of many webpages. It is a quick but effective tool for covering our brand's status information, the pages construction and also a search form or a several call to action buttons. Why don't we see just how this whole entire thing gets completed inside Bootstrap 4.
How you can work with the Bootstrap Menu Tutorial:
First off we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also utilize one of the contextual classes just like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you need to also assign the breakpoint at which the navbar should collapse to get shown once the selection button gets clicked. To complete this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Next we ought to create the so called Menu switch which will appear in the place of the collapsed Bootstrap Menu Template and the site visitors will certainly use to bring it back on. To do this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars taken place with integrated support for a variety of sub-components. Select from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of every the sub-components involved in a responsive light-themed navbar that instantly collapses at the
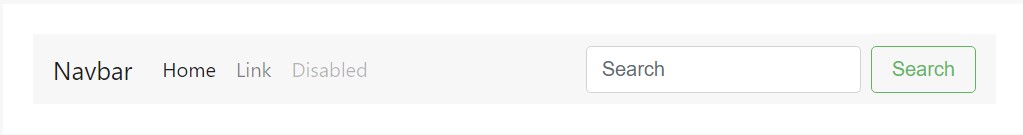
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
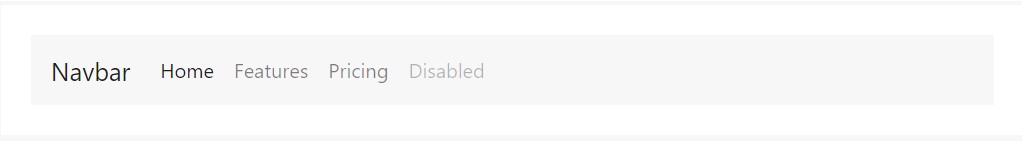
Navbar site navigation web links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
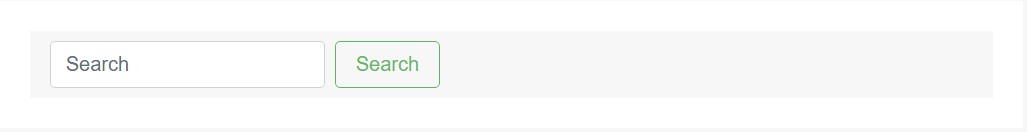
Apply several form regulations and components within a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely include pieces of content using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
Yet another bright new capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it is going to extend it to a bar together with inline objects over the specified breakpoint and collapse it in a mobile view below it. To accomplish this create an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd part
Lastly it is actually moment for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is the construction a navigating Bootstrap Menu Design in Bootstrap 4 need to carry -- it is definitely intuitive and pretty useful -- promptly all that's left for you is planning the suitable building and attractive captions for your material.
Check out some on-line video tutorials regarding Bootstrap Menu
Connected topics:
Bootstrap menu main records

Mobirise Bootstrap menu

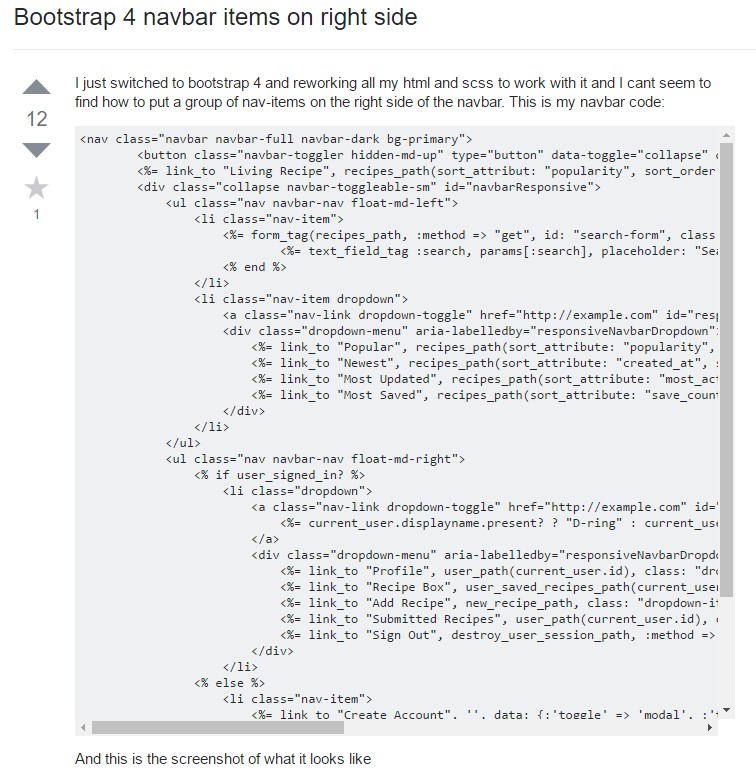
Bootstrap Menu on the right side