Bootstrap Clearfix Example
Overview
Power in our interpretation means and more effective flexibility-- that's what's certainly never sufficient the moment we're sketching the very following design for our new project given that there usually is a stunning appeal idea and even two of them we keep behind to try applying next time. However the feeling like something isn't quite complete continue to stays until we try to find a method actually employing this great thought we had while the project was however being certainly developed on a piece of note pad.That's the way in which several creative workarounds just like the Bootstrap Clearfix Usage get to life in order to produce probably not the most effective in all times yet still functioning solutions and really help us put into effect what we at first were desired. ( click here)
Efficient ways to make use of the Bootstrap Clearfix Form:
Usually just what Clearfix does is resisting the zero height container trouble the moment it relates to containing floated features-- for instance-- if you possess only two components in a container one floated left and the other one - right and you would like to design the element containing them with a certain background color without the assistance of the clearfix plugin the whole workaround will end up with a slim line in the required background color happening over the floated elements nonetheless the background colored element is actually the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin integrated so to reach the wanted end result coming from the mentioned earlier instance all you need is simply just utilizing the class
.clearfixFor examples
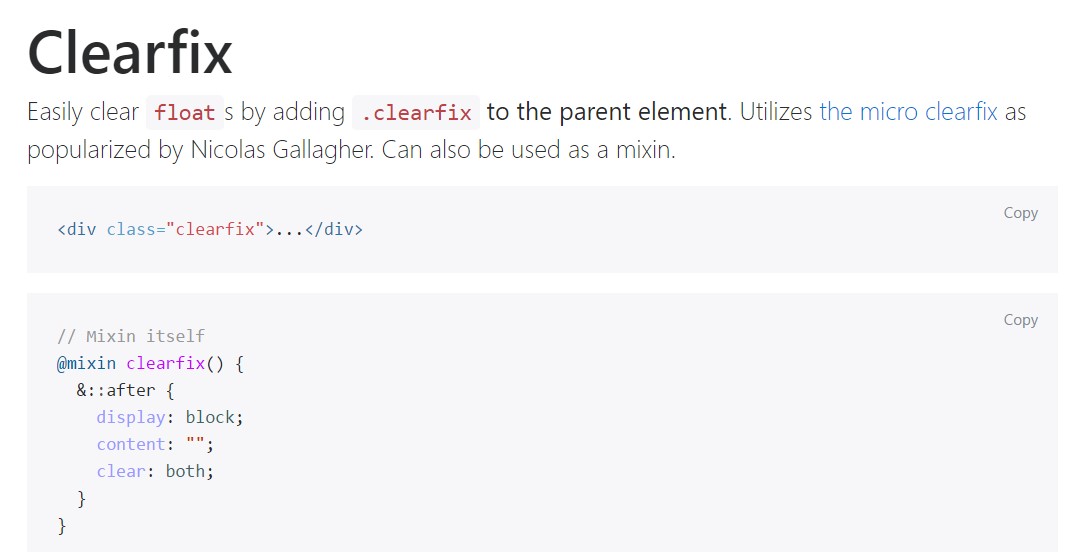
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
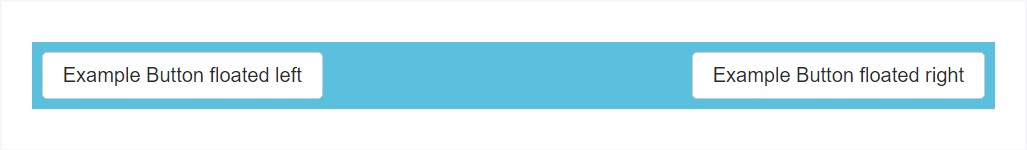
@include clearfix;The following instance proves just how the clearfix can be utilized. With no the clearfix the wrapping div would not actually span around the buttons which in turn would lead to a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In current version of among the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported yet sooner or later will most probably obtain less and less applied and quite possibly -- even left behind since the dev team has made a choice embracing the flexbox format for much of the basic web page features-- it is definitely a far more effective and modern strategy for sizing, positioning and delivering a particular element's children without having the need of floats and as a result-- the
.clearfixThis strategy is bright new for recent alpha 6 of Bootstrap 4 and could be considered rather a strong action because it additionally means dropping the IE9 assistance for and optimal presentation of the webpages developed on present day browsers only yet as the innovation evolution moves this doesn't look like a probable trouble anyway. Obviously there still be several circumstances when we will also need to have the good classic float approaches hence the moment we accomplish that-- we also have the
.clearfixConclusions
So currently you have an idea things that the # inside Bootstrap 4 indicate-- do have it in your mind when you are you come across unplanned look of some wrappers incorporating floated elements but the most effective thing to perform is actually paying com time taking a look at the way the new star in town-- flexbox helps make the things completed since it presents a handful of easy and pretty neat design sollutions to get our web pages to the very next level.
Inspect a number of on-line video short training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative documentation

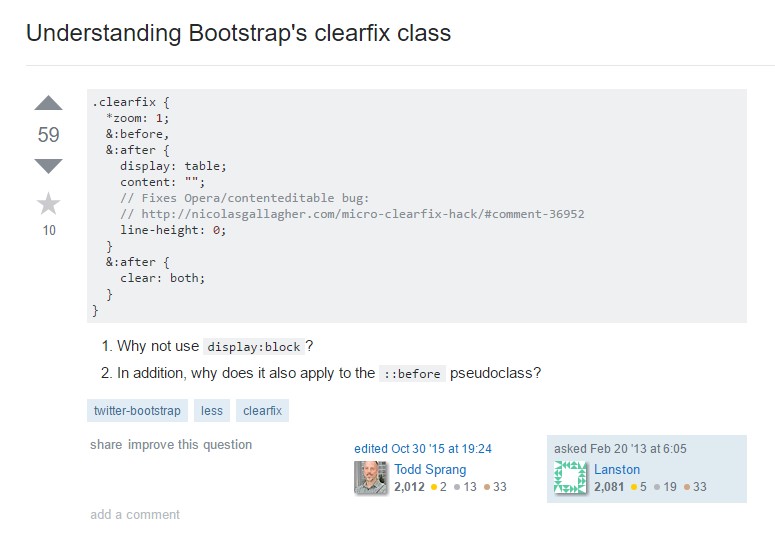
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes