Bootstrap Login forms Code
Overview
In certain cases we need to protect our valuable content in order to provide access to only certain people to it or else dynamically customise a part of our sites according to the specific viewer that has been actually viewing it. But just how could we actually know each particular visitor's persona considering that there are simply a lot of of them-- we must look for an trusted and simple method knowing who is whom.
This is exactly where the visitor access monitoring arrives first interacting with the website visitor with the so familiar login form feature. Inside of current fourth version of one of the most popular mobile friendly website page production framework-- the Bootstrap 4 we have a lots of elements for developing this type of forms so what we are actually heading to do right here is looking at a some example exactly how can a basic login form be created using the handy instruments the latest version arrives with. ( read this)
The ways to work with the Bootstrap Login forms Dropdown:
For starters we need a
<form>Inside of it certain
.form-groupOrdinarily it's more practical to utilize visitor's email in place of making them identify a username to affirm to you due to the fact that normally any individual knows his e-mail and you have the ability to constantly ask your site visitors later to specifically give you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we want a
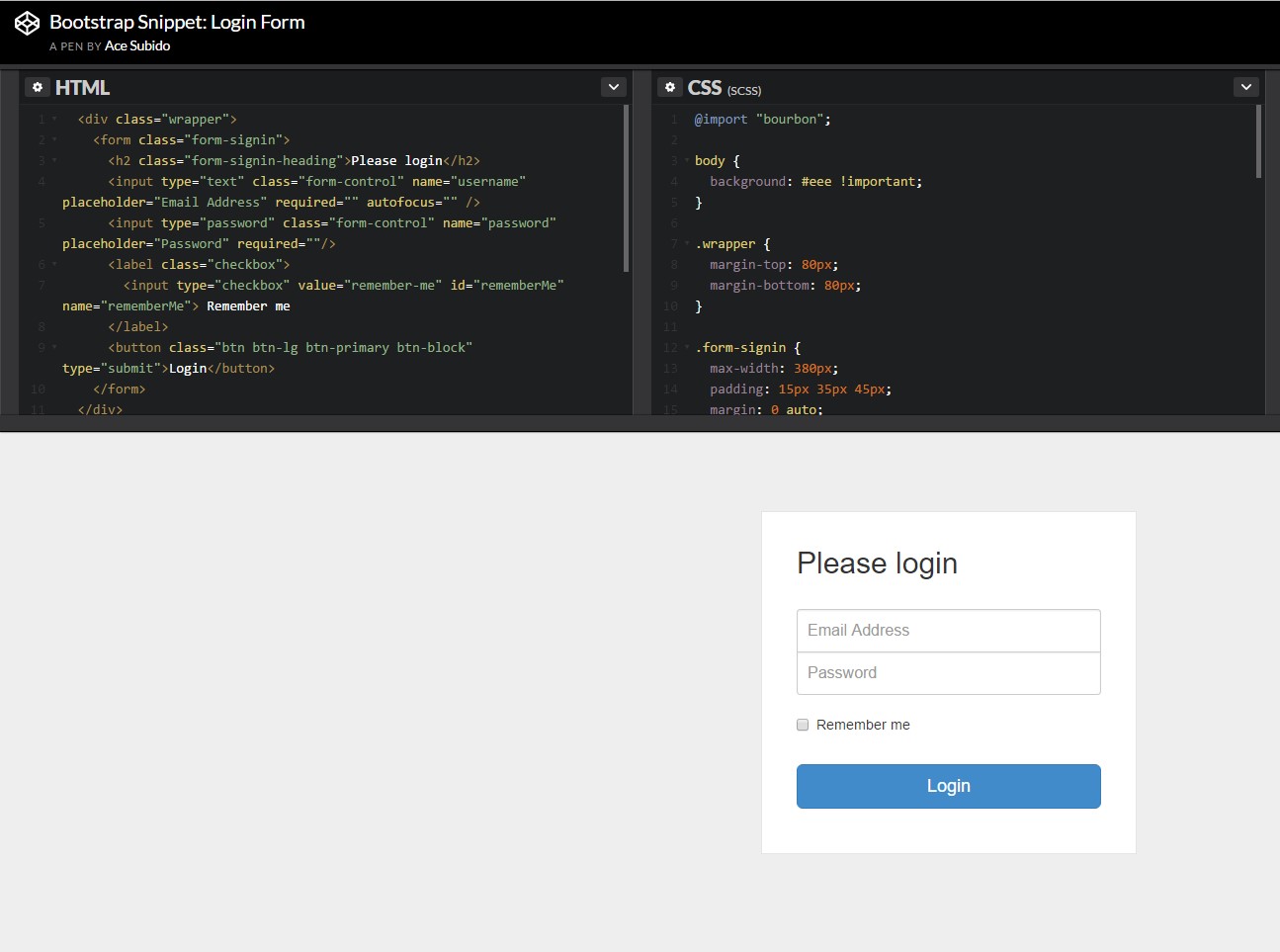
<button>type="submit"Some example of login form
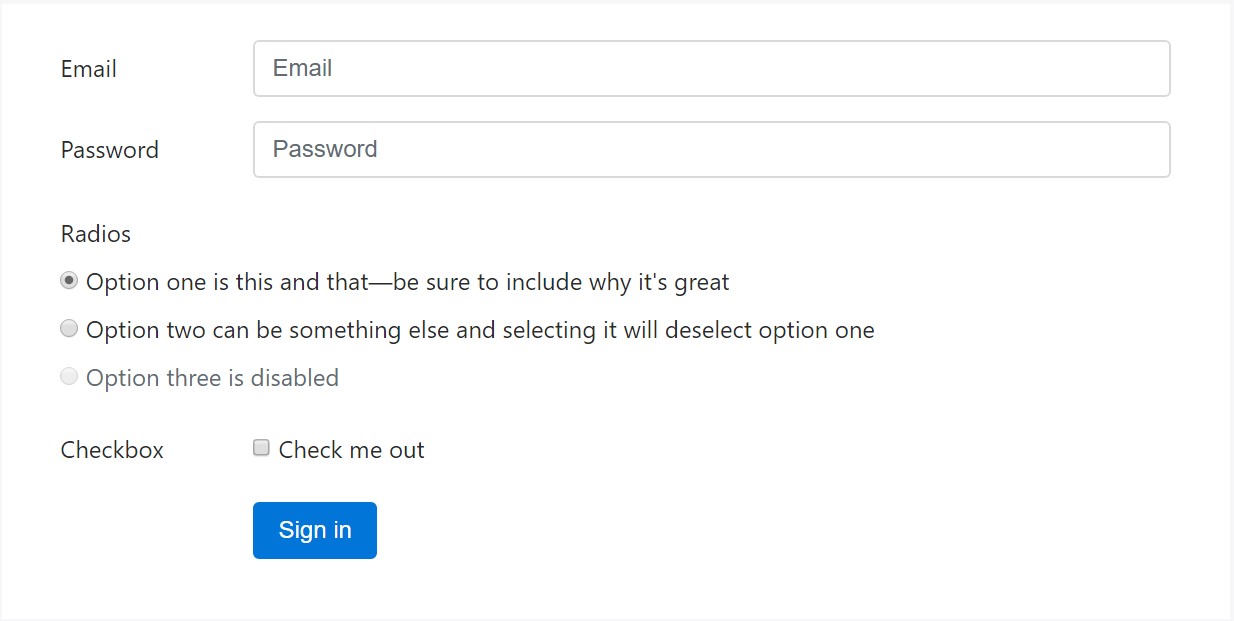
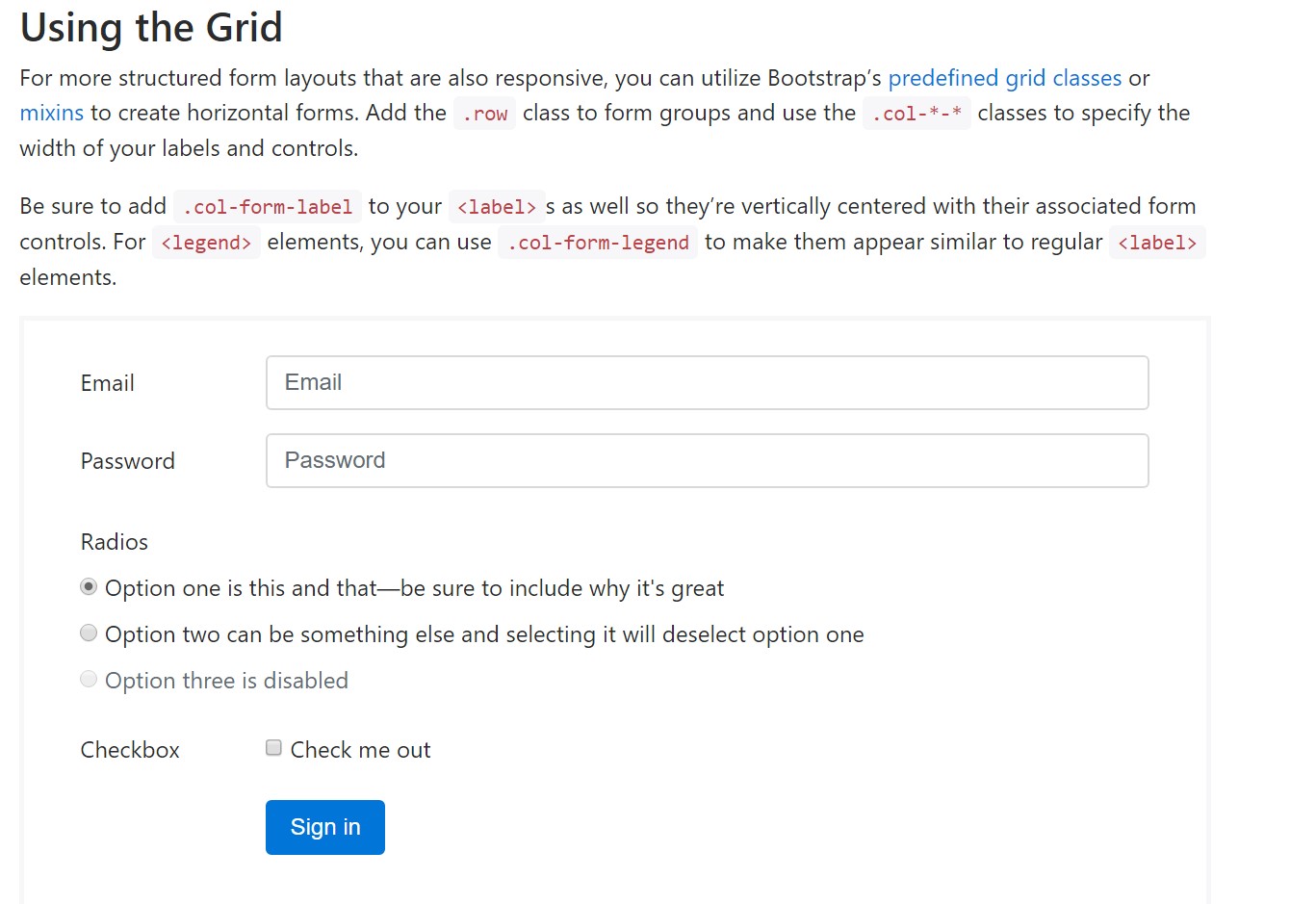
For extra structured form layouts that are in addition responsive, you have the ability to incorporate Bootstrap's predefined grid classes alternatively mixins to build horizontal forms. Put in the
. row.col-*-*Make sure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the fundamental components you'll require in order to set up a standard Bootstrap Login forms Design through the Bootstrap 4 framework. If you angle for some extra challenging looks you're free to take a full advantage of the framework's grid system arranging the elements just about any way you would certainly believe they need to take place.
Check out several video clip tutorials relating to Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form main documents

Guide:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form