Bootstrap Layout Jquery
Introduction
In the last number of years the mobile devices transformed into such critical element of our daily lives that most of us can't really visualize just how we had the ability to get around without them and this is actually being stated not simply just for phoning others by talking like you remember was the original role of the mobile phone however in fact getting in touch with the whole world by featuring it straight in your arms. That is definitely the reason that it additionally became extremely essential for the most normal habitants of the Web-- the web pages must show as great on the compact mobile displays as on the standard desktops that meanwhile got even larger creating the size difference also bigger. It is supposed someplace at the starting point of all this the responsive frameworks come to pop up supplying a helpful approach and a number of clever tools for getting webpages act regardless the device viewing them.
But what's quite possibly essential and stocks the foundations of so called responsive web design is the treatment in itself-- it's completely unique from the one we used to have actually for the fixed width pages from the last decade which in turn is much comparable to the one in the world of print. In print we do have a canvass-- we specified it up once initially of the project to evolve it up perhaps a number of times as the work goes on however at the bottom line we end up utilizing a media of size A and art work with size B arranged on it at the pointed out X, Y coordinates and that's it-- if the project is performed and the dimensions have been changed it all ends.
In responsive web design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so setting up a fixed value for an offset or a size can be fantastic on one screen however quite irritating on another-- at the other and of the specter. What the responsive frameworks and specifically the most popular of them-- Bootstrap in its own latest fourth version supply is some smart ways the web pages are being actually produced so they automatically resize and also reorder their specific elements adapting to the space the viewing screen provides and not moving far away from its width-- by doing this the site visitor reaches scroll only up/down and gets the material in a practical scale for reading free from having to pinch zoom in or out in order to observe this component or another. Let's experience precisely how this normally works out. (see page)
The ways to utilize the Bootstrap Layout Responsive:
Bootstrap consists of a variety of elements and alternatives for setting out your project, featuring wrapping containers, a strong flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework works with the CRc structure to deal with the webpage's material. If you're simply just starting this the abbreviation makes it much easier to keep in mind because you will probably in certain cases be curious at first which element contains what. This come for Container-- Row-- Columns and that is the system Bootstrap framework works with when it comes to making the webpages responsive. Each responsive web site page consists of containers keeping basically a single row with the required quantity of columns within it-- all of them together developing a special content block on web page-- just like an article's heading or body , list of material's functions and so forth.
Let's have a glance at a single web content block-- like some features of anything being certainly provided out on a page. Initially we require covering the entire feature in a
.container.container-fluidNext inside of our
.container.rowThese are applied for handling the positioning of the material components we place inside. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework uses a styling technique termed flexbox with the row element now all variety of positionings structure, organization and sizing of the content can possibly be attained with just adding in a practical class however this is a complete new story-- for now do understand this is the element it is actually completeded with.
And finally-- into the row we should apply a number of
.col-Standard configurations
Containers are actually probably the most fundamental layout component inside Bootstrap and are necessitated whenever employing default grid system. Choose from a responsive, fixed-width container ( suggesting its
max-width100%Even though containers can be nested, a large number of Bootstrap Layouts formats do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Considering that Bootstrap is developed to be actually mobile first, we utilize a number of media queries to create sensible breakpoints for user interfaces and styles . These kinds of breakpoints are mostly built on minimum viewport widths and allow us to scale up components as the viewport changes .
Bootstrap generally employs the following media query ranges-- or breakpoints-- in Sass files for style, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS in Sass, all of Bootstrap media queries are accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that go in the other course (the provided display screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a individual segment of display sizes utilizing the lowest amount and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may likely reach numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap parts incorporate
z-indexWe do not support personalization of these kinds of values; you alter one, you likely have to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops which make it possible for click-dismissing-- have the tendency to reside on a low
z-indexz-indexAnother advice
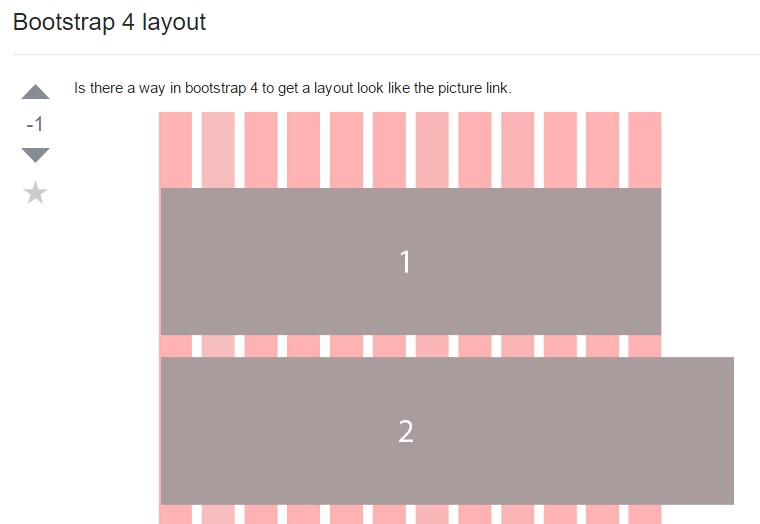
With the Bootstrap 4 framework you can install to five various column visual appeals baseding upon the predefined in the framework breakpoints however typically two to three are quite sufficient for getting finest visual aspect on all displays. (see page)
Final thoughts
And so currently hopefully you do possess a standard suggestion just what responsive web design and frameworks are and exactly how the absolute most well-known of them the Bootstrap 4 framework works with the web page information in order to make it display best in any screen-- that is simply just a quick look yet It's considerd the understanding precisely how items do a job is the best structure one must get on right before digging in the details.
Check out a number of youtube video tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout formal documentation

A solution inside Bootstrap 4 to set a preferred style

Design samples inside of Bootstrap 4